
Trong bài viết này, tôi sẽ giới thiệu với các bạn 15 trang web giúp bạn test code online. Tất cả ứng dụng web này hiển nhiên đều yêu cầu kết nối internet, và một số trang còn có chương trình trả phí để nâng cấp tính năng. Những công cụ này sẽ vô cùng tiện lợi khi bạn cần test nhanh một block JavaScript hay PHP.
1. Codepad
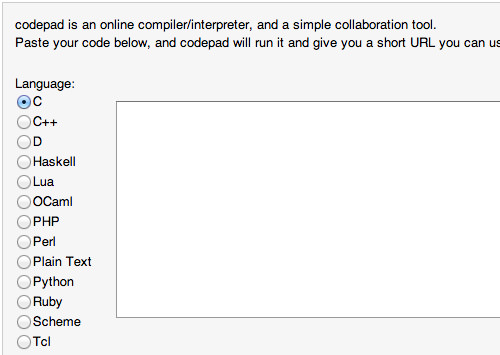
Nguyên bản của Steven Hazel, Codepad là một ứng dụng web đặc biệt giúp bạn share cú pháp code trên mạng.Không chỉ dừng lại ở debug, Codepad còn cho phép bạn copy/paste và share những đoạn code quan trọng lên mạng.
Màn hình đầu ra sẽ hiển thị bất cứ lỗi nào liên quan đến code của bạn. Menu bên tay trái cho phép người dùng chuyển đổi ngôn ngữ giữa C/C++, Perl, PHP, Python, Ruby,… Theo tôi, Codepad rất thích hợp cho các software engineer cần hợp tác và debug những chương trình rối rắm.
2. Write Code Online
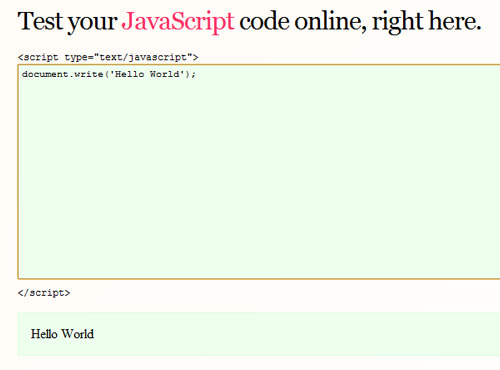
Trang chủ WriteCodeOnline.com sẽ chuyển bạn đến JavaScript editor. Bạn có thể chọn giữa endoce JS, PHP, và URL cơ bản. Ứng dụng rất an toàn và gọn nhẹ.
Điều thú vị là bạn sẽ thấy kết quả đầu ra ngay bên dưới ô nhập text. Vậy khi bạn nhấn “run code”, ứng dụng sẽ phân tích toàn bộ code và hiện kết quả cho bạn. Với những đoạn script PHP dung lượng lớn, quá trình debug sẽ khá khó khăn, vì bạn cần thêm nhiều file khác nữa.
Tuy nhiên, nếu chỉ để test ý tưởng mới, bạn sẽ rất ưng ý với ứng dụng này.
3. Tinkerbin
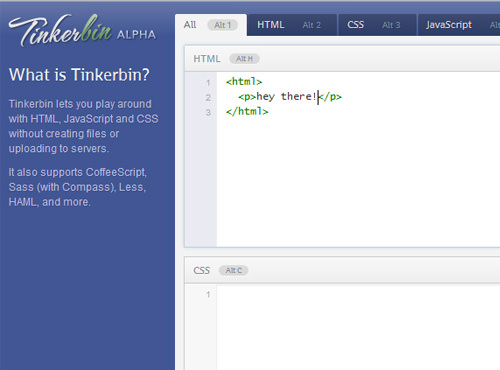
Tinkerbin có lẽ là trang edit code tôi thích nhất. Ứng dụng hỗ trợ code HTML5/CSS3/JS và trực tiếp render kết quả lên màn hình. Tuy vẫn còn trong giai đoạn beta, nhưng đa số công cụ đã làm việc hoàn hảo và có thể phát hiện bug nhanh chóng.
Render engine của ứng dụng còn hỗ trợ một số ngôn ngữ hiếm gặp như Coffeescript và Sass trong CSS. Ứng dụng có console rất cao cấp và hỗ trợ nhiều trend mới nhất trong web design.
Một điểm thú vị nữa là công cụ có hỗ trợ keyboard shortcuts cực kỳ mới! Hiện nay, rất ít ứng dụng web có hỗ trợ tính năng này, chưa nói gì đến source code editor. Khi bạn gõ tag mới, IDE sẽ tự động thụt dòng. Tinkerbin hiện là một trong những công cụ tốt nhất hiện nay.
4. JS Bin
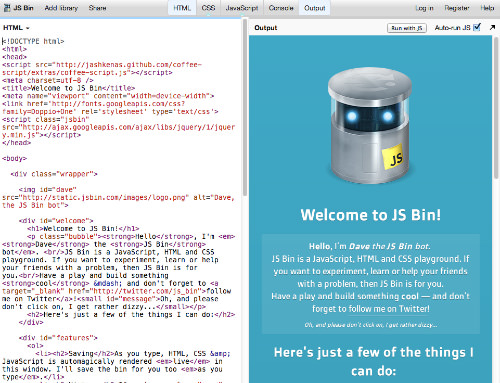
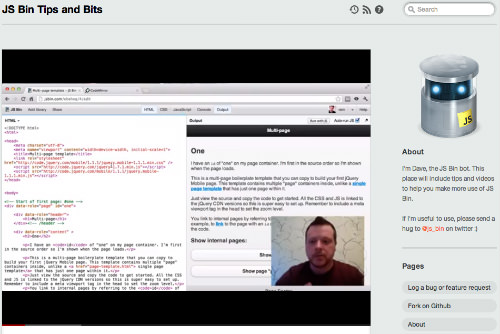
Cũng tương tự như những công cụ trên, jsbin là một console debug JavaScript đơn giản. Ứng dụng hỗ trợ hợp tác ở mức độ cao, bạn có thể share link cá nhân cho các lập trình viên khác và cùng tham gia viết code với nhau theo thời gian thực.
Tuy nhiên, giao diện của công cụ khá lạ lẫm với người dùng mới. Nhìn chung, các bạn có thể lựa chọn giữa bất cứ thư viện JS nào – jQuery, JQuery UI, jQM, Prototype, MooTools,…
Trong quá trình bạn code, công cụ sẽ tự động save tiến độ của bạn. Bạn có thể download sản phẩm cuối cùng, hoặc lưu trữ source code online.
5. jsFiddle
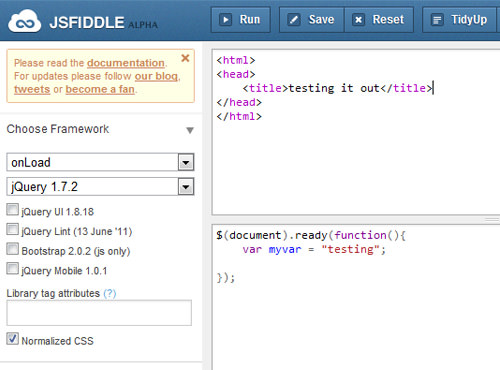
So với JS Bin, jsFiddle có giao diện rất khác, và hỗ trợ nhiều chức năng phức tạp hơn.
Bạn có thể đăng ký tài khoản miễn phí ngay và bắt đầu lưu code sample lên mạng. jsFiddle sẽ cung cập cho người dùng một đoạn URL ngắn để share qua Twitter, Facebook, và cả Stack nữa. Hơn nữa, bạn không cần tài khoản vẫn có thể code được. Tài khoản chỉ giúp bạn quản lý code được tốt hơn thôi.
jsFiddle có hỗ trợ nhiều thư viện như Prototype và jQuery. Bạn còn có thể đính các nguồn bên ngoài vào file JS/CSS và vào mỗi testing document. Đặc biệt, ứng dụng thậm chí còn hỗ trợ XHR Ajax, từ đó bạn có thể chuyển dữ liệu qua-lại giữa cửa sổ trình duyệt phía server và client.
6. CSSDesk
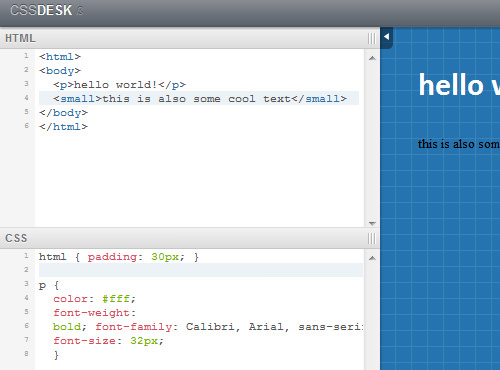
Từ thế giới script đến ngôn ngữ stylesheet, chúng ta có CSSDesk. Bạn sẽ thấy giao diện quen thuộc khá “kiểu mẫu”, với source code bên trái và webpage render phía bên phải. Ứng dụng web này cực kỳ phù hợp với mẫu webpage nhỏ, và những tính chất CSS3 dài hơn với gradient và box shadow.

Ứng dụng này cũng cho phép người dùng download mã nguồn thành file. Ứng dụng sẽ là lựa chọn hoàn hảo với những bạn buộc phải làm việc trên một chiếc laptop không có cài bất cứ phần mềm IDE nào. Hơn nữa, bạn có thể tạo đường link URL ngắn để share lên mạng cho các lập trình viên khác.
7. jsdo.it
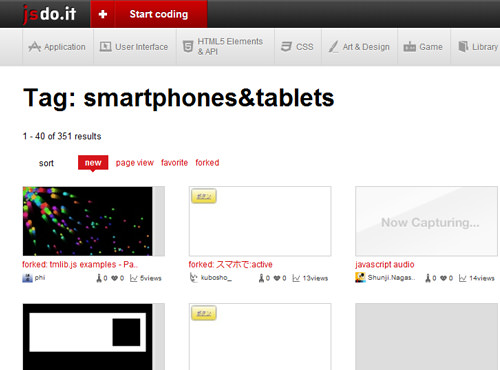
Tại địa chỉ này, bạn có thể share các mẫu code JavaScript, HTML5 và CSS3. Ứng dụng này không “mở” như các ứng dụng khác, yêu cầu quá trình đăng ký chặt chẽ hơn nhiều. Khi đăng ký, bạn sẽ được yêu cầu phải kết nối vào các mạng xã hội khác như Facebook, Twitter, Google, hoặc Github. Sau đó lựa chọn username, và code.
Một số ứng dụng có chữ viêt tiếng Nhật, từ đó tôi nghĩ trang web này hẳn phải được tạo đâu đó ở Châu Á. Tuy nhiên, điểm tôi thích nhất ở giao diện là ta có thể upload file đã tạo trước và lưu trữ thành một project. Thật tiện lợi, khi ta có thể edit file của mình từ bất cứ máy tính nào.
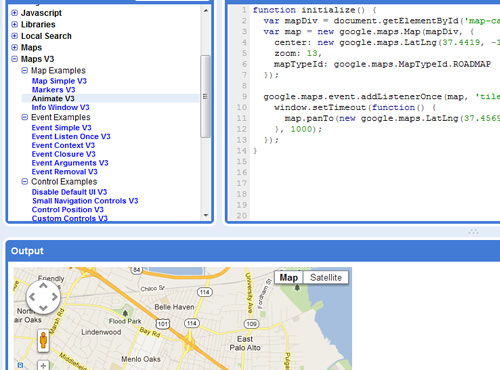
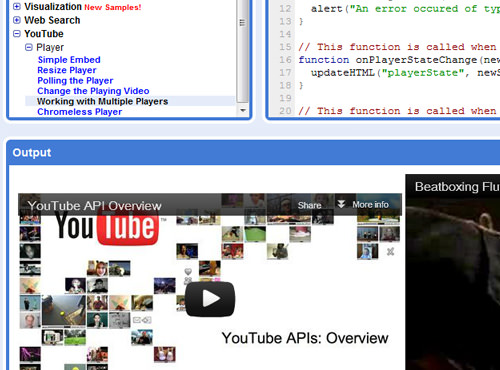
8. Google Code Playground
Tôi rất ngạc nhiên khi nghe nhiều lập trình viên bảo họ chả biết gì về Google code sandbox cả. Bạn sẽ sử dụng được API của họ và có thể debug được tất cả code từ một cửa sổ duy nhất.
API tôi vừa mới nói trên chính là dữ liệu từ những sản phẩm lớn nhất của Google. Lệt kê bài blog từ Blogger, markers từ Google Maps, và thậm chí video player trực tiếp từ YouTube. Khi bạn click qua những ví dụ này, hộp live preview sẽ cập nhật tương ứng.
Tôi chỉ khuyên dùng công cụ này làm tài nguyên. Công cụ không hoàn toàn tối ưu cho debug. Nhưng Google là một công ty khổng lồ với vô số nguồn dữ liệu API. Nếu bạn cần lấy nội dung từ YouTube hoặc Google Search tùy chỉnh, đây sẽ là sandbox bạn muốn sử dụng.
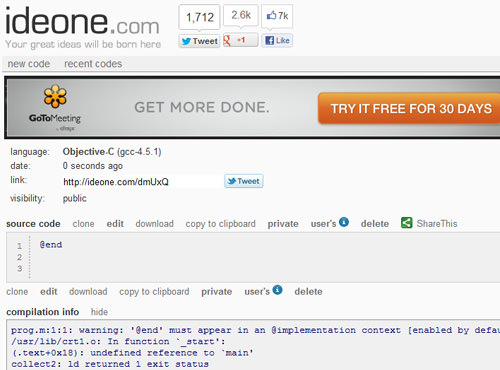
9. IDEOne
IDE One là một công cụ khác tập trung sâu vào lập trình và phát triển phần mềm. Editor hỗ trợ syntax highlight cho một số ngôn ngữ nổi tiếng: Objective-C, Java, C#, VB.NET, SQL,…
Một điểm rất hay ở công cụ là bạn có thể nhanh chóng debug nhiều ngôn ngữ lập trình khác nhau từ một trang. Bạn cũng có thể lưu trữ source code này qua một URL riêng biệt để chia sẻ lên Web. Tuy nghiên, tôi thấy hơi khó dùng vì bố cục của trang rất rối rắm với đủ thứ quảng cáo và các nội dụng khác. Nếu có thêm nhiều thư viện code thay thế sẽ càng tuyệt vời, như Cocoa Touch cho ứng dụng iPhone chẳng hạn.
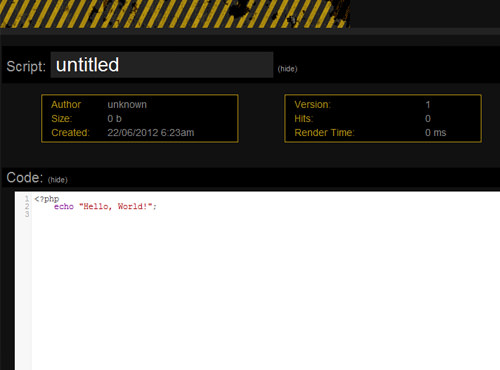
10. Viper7 Codepad
Ứng dụng web này cũng mang tên Codepad, và được host trên một web viper-7.com. Công cụ debug này được set up cho PHP output, bạn có thể thay đổi giữa PHP5 và PHP4.
Nếu có tài khoản, các bạn cũng có thể dùng dịch vụ này làm hệ thống lưu trũ cá nhân. Như các online editor khác, bạn có thể đặt tên mỗi PHP project và lưu trữ online miễn phí. Khi bạn parse mỗi script, editor sẽ đề nghị thêm chi tết meta: browser request, response headers,…
11. JSLint
Trang web của JSLint có hơi lạ một chút. Tuy vậy, code editor làm việc hoàn hảo như dự tính.
Những tùy chọn trên trang rất rối và khó sử dụng. Bạn hoàn toàn có thể làm vuệc với mã nguồn mở như Node nếu bạn có đủ kỹ năng. Nhưng đa phần mã nguồn thậm chí không có hỗ trợ syntax highlightning, thật đáng buồn vì bạn có quá nhiều tùy chọn như vậy. Hãy xem qua JSLint nếu bạn có thời gian, nhưng tôi không nghĩ đây là lựa chọn debug JS hàng đầu của bạn đâu.
12. SQL Fiddle
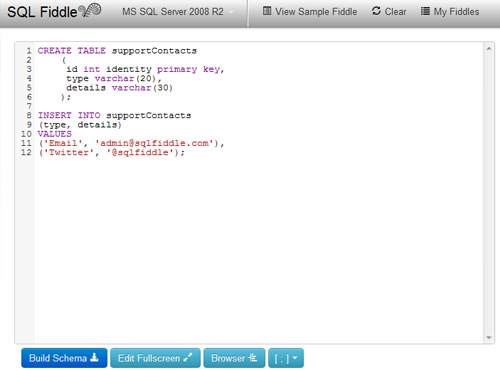
Trước đó, ta đã thấy qua sức mạnh đáng nể của một một ứng dụng web như jsFiddle. Giờ ta lại có SQL Fiddle với khả năng làm việc khá tương đồng, ngoại trừ SQL database syntax. Tôi vẫn chưa tìm được trang web nào khác để test database code, có lẽ thế nên đây chính là lựa chọn số một của tôi hiện nay.
Output data từ SQL code sẽ hiển thị trong bảng bên dưới editor. Bạn có thể viết code để thêm dữ liệu mới ở bên phải và tạo sơ đồ ở bên trái. Sơ đồ database này là một đoạn SQL code mà bạn có thể save để export database hiện tại và cài đặt lại mọi thứ trên server mới.
Nếu bạn không quen thuộc database hoặc ngôn ngữ SQL, ứng dụng này sẽ không giúp đc nhiều. Nhưng thậm chí với lập trình viên mới học và đang muốn học SQL, đây là sự lựa chọn tuyệt vời!
13. Cloud9 IDE
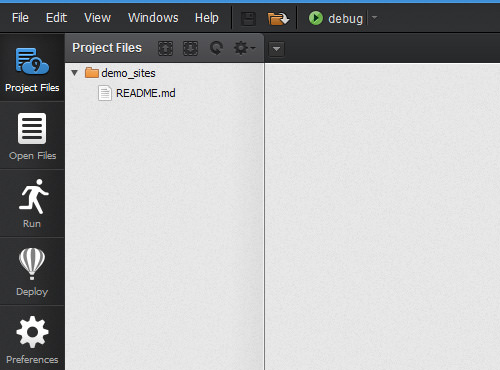
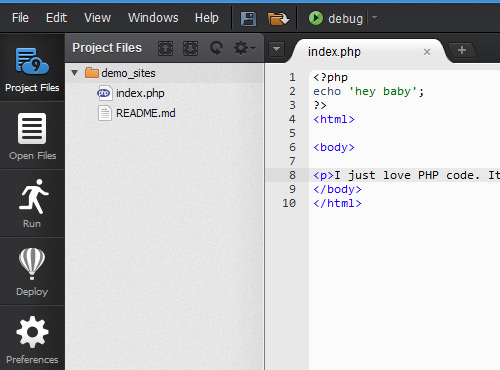
Tôi cho rằng Cloud9 là editor code nguồn tốt nhất trên mạng hiện nay. Đây không chỉ là editor, mà còn là cả một hệ thống công cụ và tài nguyên to lớn, bạn hoàn toàn có thể lưu trữ mọi code repository trên server của họ.
Công cụ cho phép đăng ký tài khoản project công miễn phí. Nhưng nếu cần môi trường lập trình riêng tư, bạn sẽ phải chi 15$/tháng, tính ra là đến 180$/năm. Bạn có thể thoải mái chia sẻ những private code repo này tùy thích.
Mỗi project mới được lưu trữ trong một subfolder, tại đây bạn có thể tạo các file vật lý thật. HTML, CSS, JS, PHP, bất cứ thứ gì bạn cần để coed sẽ được lưu trữ cục bộ trên tài khoản. Sau đó, bạn có thể xuất các file này thành cả project và download chúng vào máy tính.
Với Clound9, bạn có thể làm vô số thứ. Hãy dùng thử (chỉ với tài khoản miễn phí là quá đủ) trong 10 hay 15 phút, bạn sẽ ngạc nhiên trước hiệu năng UI của công cụ.
14. CodeRun
CodeRun IDE là một editor online dùng cho bất cứ ứng dụng web động nào. Phần text editor của công cụ trông rất tương đồng với Microsoft Visual Studio, và bạn còn có thể code bằng C# cho ASP.NET. Công cụ có thư viện gồm các tài nguyên của bên thứ ba như Facebook Connect, Sliverlight.
Bên cạnh ứng dụng web Microsoft, bạn còn có thể code hoàn toàn bằng JavaScript hoặc PHP. Ứng dụng hoạt động giống Visual Studio, bạn sẽ tạo một Website Project và lập trình từng file riêng biệt. Bên dưới màn hình, bạn sẽ tìm được nhiều công cụ debug và output từ cửa sổ console.
Nếu bạn đã có kinh nghiệm làm việc với Visual Studio, Coderun sẽ rất phù hợp cho bạn. Giao diện có tương tác tương tự, và cho phép bạn upload/download project cục bộ vào máy tính.
15. Compilr
Ta lại có một IDE Compilr online theo desktop-style nữa. Công cụ có template khá gioogns với các ứng dụng Windows. Bạn có thể làm việc với nhiều tab tài liệu và edit files trực tiếp trên web. Tuy nhiên, bạn phải đăng ký tài khoản trước khi tạo project mới.
Vì layout được thiết kế tương tự như ứng dụng desktop thông thường. nên giao diện sẽ thân thiện hơn. Công cụ có hỗ trợ các phương pháp lập trình C++, C#, và Visual Basic.
Tổng kết
Với kết nối internet ngày càng phổ biến, lập trình viên làm việc và hợp tác với nhau ngày càng dễ dàng. Chắc cũng vì lẽ đó, công nghệ đang chuyển mình khỏi ứng dụng cục bộ, và có lẽ xu hướng web app này sẽ càng đi xa hơn nữa.
Nếu bạn có trang web nào hay ho, hãy comment bên dưới để chia sẻ cho mọi người nhé ^^!
Techtalk via hongkiat




![[Webinar] Auto Scaling - Kubernetes: Mở rộng hệ thống nhanh chóng trên nền tảng đám mây](https://images.careerviet.vn/tintuc_it/20211019/255x143/1634607771_101.png)










