Thiết kế apps iOS không hề dễ dàng nhưng nếu các dev tìm được nguồn thông tin chính xác và cập nhật về tất cả các thiết bị của Apple thì sẽ không còn quá khó khăn nữa. Những chỉ dẫn về thiết kế sau sẽ giúp các designer đang lập trình cho iOS bắt đầu áp dụng trong vòng vài giây.
Về những hướng dẫn này
Những hướng dẫn tiếp theo đây không mô tả những gì bạn có thể làm với những control tùy chỉnh, mà sẽ tập trung về cách thức thiết kế apps cho phép HIG chính thức dành cho iOS của Apple. Mục đích của bài viết này là hướng dẫn bạn, không phải cung cấp các giải pháp dành cho các vấn đề thiết kế phức tạp và riêng biệt.
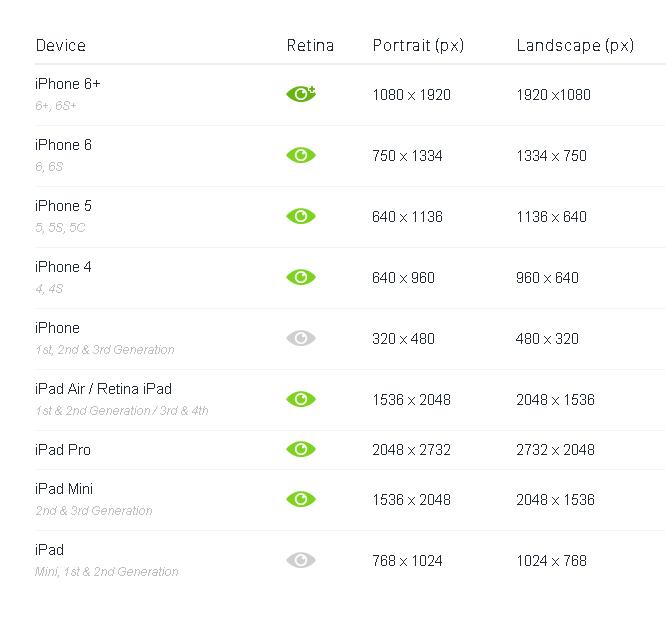
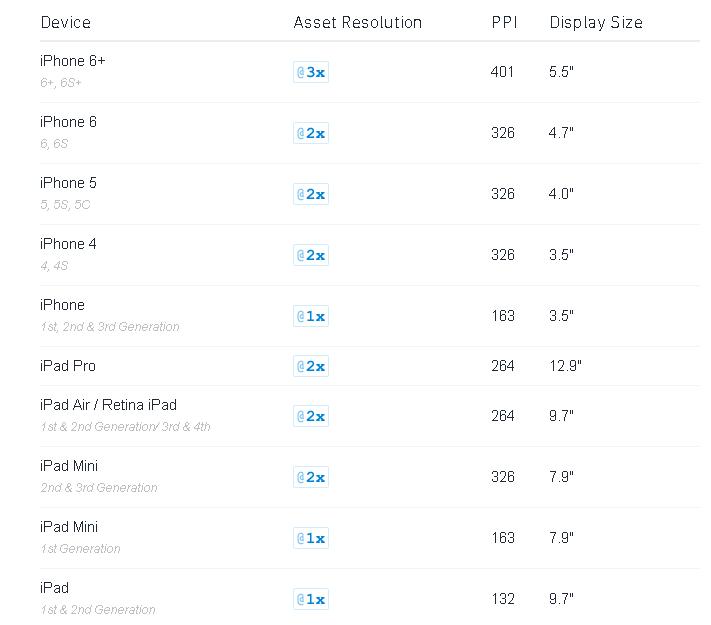
Các thông số kỹ thuật về độ phân giải và hiển thị

Sự khác biệt giữa Points và Pixels
Pixels là yếu tố vật lý nhỏ nhất mà chúng ta có thể kiểm soát trên giao diện hiển thị digital. Càng nhiều pixels càng vừa vặn kích cỡ màn hình chuyên biệt, mức độ PPI (pixels trên mỗi inch) càng cao hơn và nội dung được render càng rõ hơn.
Points là cách ước lượng độc lập với độ phân giải. Phụ thuộc vào mật độ điểm ảnh của màn hình, một điểm có thể chứa nhiều pixels (ví dụ: 1 point chưa 2×2 pixels trên giao diện hiển thị retina thông thường). Khi bạn đang thiết kế cho nhiều loại hiển thị khác nhau, bạn sẽ vẫn cần xuất tất cả assets theo 3 độ phân giải khác nhau, bất luận bạn đang thiết kế app theo độ phân giải nào.
Lưu ý: Miễn là nó không được chứng minh ngược lại (bằng cách phụ thêm „px“ đến một giá trị), hướng dẫn này luôn luôn đề cập đến những kích thước chuyên biệt. Nếu bạn cần giá trị trong pixels, chỉ cần nhân đôi cho màn hình Retina hoặc nhân 3 cho màn hình Retina HD.

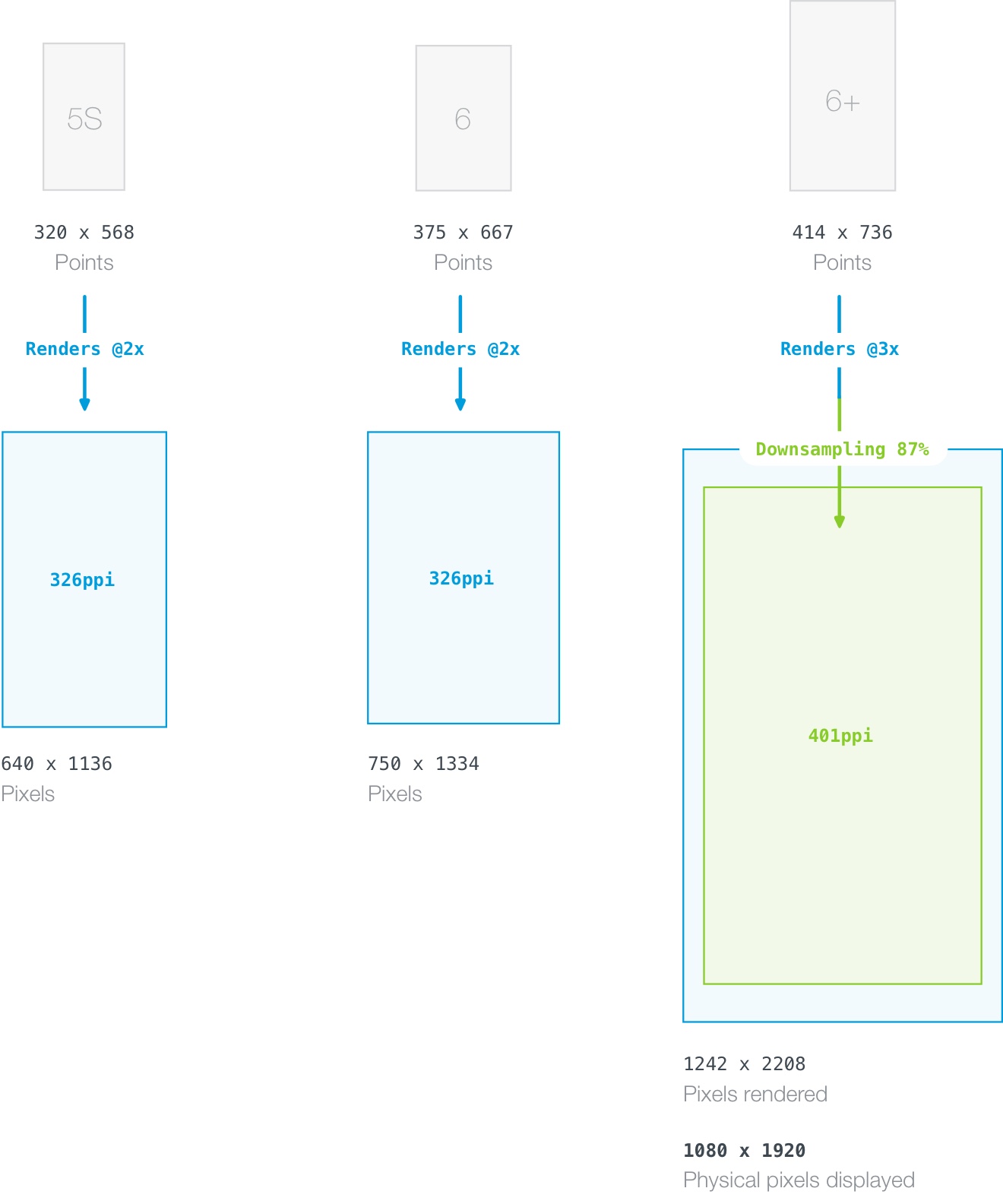
Thu nhỏ ảnh trên iPhone 6+
Các pixels đã được render và physical pixels là tương đương trên tất cả các thiết bị iOS, ngoại trừ: màn hình HD Retina của iPhone 6 Plus. Bởi vì màn hình của nó có độ phân giải pixel thấp hơn những gì là độ phân giải @3x tự nhiên, nội dung được render sẽ tự động được điều chỉnh kích thước vào khoảng xấp xỉ 87% kích thước gốc (từ 2208 x 1242 pixels để tương thích với độ phân giải hiển thị của 1920 x 1080 pixels).

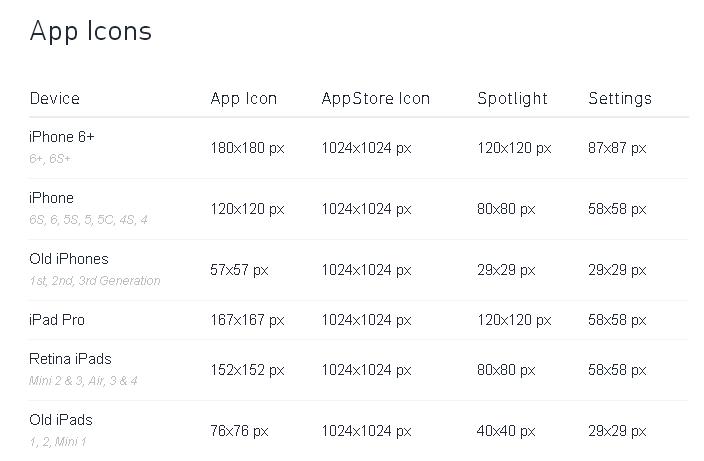
App Icons

Những ảnh hưởng được tự động áp dụng
Tài nguyên app icons nhìn chung được thêm vào gói ứng dụng như các file PNG trơn, hình vuông đa chiều. Khi được render trên 1 thiết bị, iOS áp dụng nhiều hiệu ứng khác nhau vào app icons.
- Những góc đã bo tròn
Những thông số giá trị bán kính cũ đơn giản dành cho các góc bo tròn đã không còn nữa. Từ thời của iOS 7, những app icon đã sử dụng hình dáng của super-elips. Bởi vì Apple đã không công bố template chính thức về hình dáng, bạn sẽ phải sử dụng những template không chính thức ở bên ngoài để nhân rộng hình dạng theo những cách chính xác nhiều hơn hoặc ít hơn.

Những góc bo tròn không nên được kèm theo những nội dung được xuất ra cuối cùng, nhưng bạn có thể cần chúng trong quá trình thiết kế nếu bạn muốn thêm hiệu ứng, như stroke hoặc shadows – những hiệu ứng được căn chỉnh đến góc của icon.
Lưu ý:
Nếu bạn đang che dấu nội dung icon với hình dạng superellipse bởi vì bạn muốn áp dụng những hiêu ứng đươc căn chỉnh đến các góc, bạn phải đảm bảo không sử dụng bất kì trong suốt nào cho khu vực bên ngoài mask. Tính trong suốt không được hỗ trơ cho tất cả các app, thay vào đó được render như màu đen trơn. Nếu mask của bạn không chính xác 100%, người dùng sẽ thấy những mảng nhỏ màu đen trên các cạnh tròn. Khuyến khích bạn nên để nền của canvas tương tự như nền của icon app.
- Đường viền Stroke (trong 1 số tình huống): Nếu icon app bạn đang sử dụng có nền màu trắng, biên xám 1 pixel sẽ được sử dụng để giúp việc nhận dạng các góc của icon dễ dàng hơn. Điều này chỉ được thực hiện trong phần cài đặt (nếu ứng dụng của bạn được list ở đó) và AppStore.
- Các hiệu ứng kế thừa (iOS 6 và các phiên bản trước đó): Trên các phiên bản iOS cũ, những hiệu ứng này được áp dựng tự động: những góc tròn (không cùng hình dáng như icon iOS 7+ đang sử dụng), thả bóng xuống màn hình chính và hiệu ứng bóng không thể bị vô hiệu.
Hệ thống lưới

Apple đã phát triển hê thống lưới tỷ lệ vàng có thể được sử dụng để căn chỉnh những yếu tố trên icon của bạn 1 cách chính xác. Dẫu vậy, mặc dù các nhà thiết kế Apple không theo h thống lướt chặt chẽ với các icon apps nguyên bản. Cứ thoải mái phá lệ nếu icon của bạn đơn giản là hoạt động tốt hơn mà không căn chỉnh các yếu tố gắt gao theo lưới.
Typography
Hệ thống font mặc định trên tất cả các phiên bản iOS trước iOS 9 là Helvetica Neue. Với sự ra đời của iOS 9, Apple đã giới thiệu thương hiệu font mới gọi là San Francisco, thay thế cho Helvetica Neue như font mặc định. San Francisco gồm 2 hình dạng: “SF UI Display” và “SF UI Text”, trong khi “Display” được sử dụng chính cho các yếu tố UI, “Text” nhấn mạnh khoảng cách chữ lớn hơn và nên được sử dụng cho các text dài hơn. Bạn có thể download font San Francisco tại đây nếu bạn là thành viên của chương trình Developer của Apple. Ngoại trừ font mặc định, còn rất nhiều font thay thế có thể sử dụng. Bạn có thể tìm danh sách hoàn chỉnh của typefaces đã được cài đặt trước ở đây.
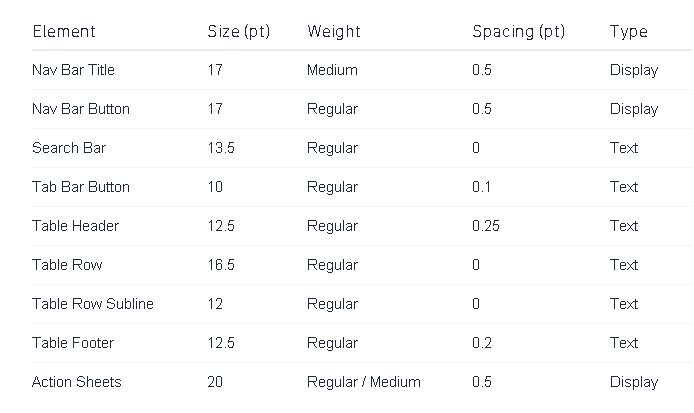
Kích thước Font
 Custom Fonts
Custom Fonts
Về kỹ thuật, bất kỳ True Type Font (.ttf) đều có thể sử dụng trong iOS app, nhưng bạn cần chú ý về giấy phép. Việc sử dụng fonts hoàn toàn miễn phí cho mục đích thương mại phải đảm bảo độ an toàn. Giấy phép app dành cho các font thương mại khá hiếm, và nếu có, việc sở hữu cũng tốn khá nhiều phí. MyFonts hiện tại đề xuất các bộ sưu tập fonts lớn nhất được phép sư dụng cho mobile app.
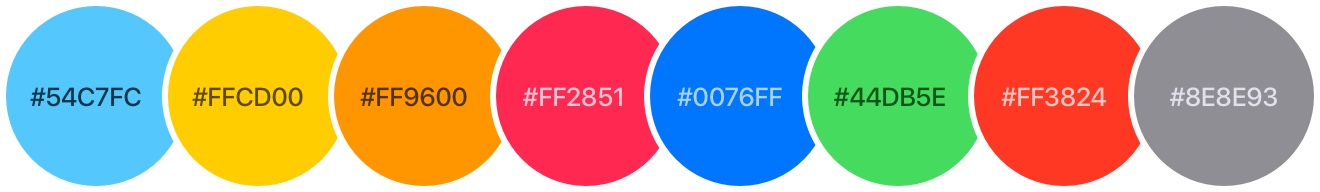
Color Palette

Kể từ iOS 7, Apple đã sử dụng bảng màu rực rỡ cho giao diện của OS và apps trước khi cài đặt. Trong khi bạn sử dụng bảng màu iOS mặc định đã liệt kê trên, bạn có thể (và có khả năng nên, nếu bạn muốn nổi bật) sử dụng màu sắc của chính bạn.
Iconography
Trong các app iOS, icons luôn là cách tuyệt vời để hỗ trợ các nhãn text với mối quan hệ trực quan với hành động đã thực hiện hoặc để thay thế hoàn toàn text (thường dành cho các hành động quen thuộc như „New“, „Delete“…). Thông thường, chúng ta đang giải quyết với các icon, là 1 phần của Navigation Bar, Tool Bar hoặc Tab Bar.
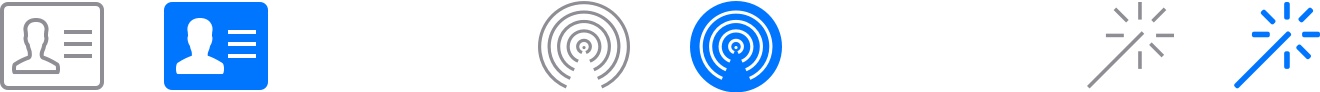
Bar Button Icons
Các icons được sử dụng trong bar luôn có 2 trạng thái khác nhau: trạng thái mặc định trong phong cách đã được phác thảo với chiều rộng stroke khoảng 1 hoặc 1,5pt và trạng thái tĩnh với fill màu cố định.

Bạn không nên bao gồm các hiệu ứng thêm như drop-shadow hoặc inner shadows trên các icon button bởi vì có những tàn tích từ những phiên bản iOS trước (trước khi iOS 7 được thiết kế lại). Các button icons nên được vẽ theo 1 màu đầu nhất trên nền trong suốt – hình dáng của icon được sử dụng như mask và màu sắc sẽ được áp dụng theo cách lập trình.
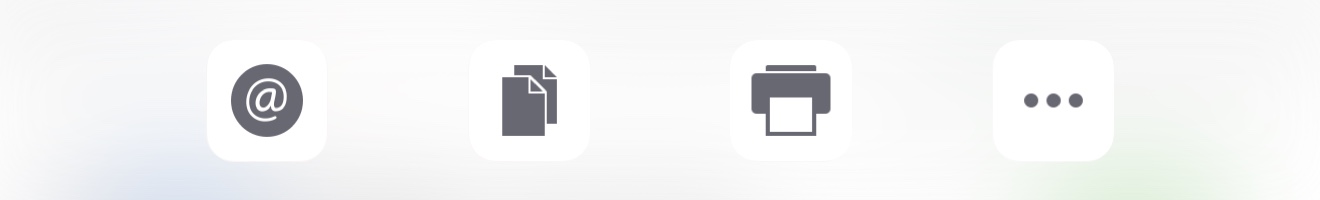
Activity View Icons
Các icons trong Activity View (được biết đến như Share Popover) từng được sử dụng để thiết kế theo style outline, nhưng kể từ iOS 8, Apple đã quay trở lại với icons fill toàn bộ trên nền trắng trơn.

Các yếu tố thiết kế thường được sử dụng
iOS cung cấp các views và controls có thể sử dụng ngay, cho phép các lập trình viên app nhanh chóng lập trình các giao diện. Một số yếu tố có thể tùy chỉnh ở 1 mức độ nào đó, nhưng một số khác không thể và có khả năng là không nên. Khi thiết kế app cho iOS, bạn nên biết các công cụ của mình và gắn với nó dù ở bất cứ ở đâu. Dẫu vậy, trong 1 số trường hợp, bạn nên xây dựng 1 control tùy chỉnh vì bạn cần giao diện tùy chỉnh tốt hơn hoặc bạn muốn kiểm tra tính chức năng của control đã có hiện tại (vùng nguy hiểm). Hầu như mọi thứ đều có thể thực hiện được và thỉnh thoảng, bạn cũng cần phá lệ, nhưng luôn nghĩ nghĩ 2 lần trước khi thực hiện.
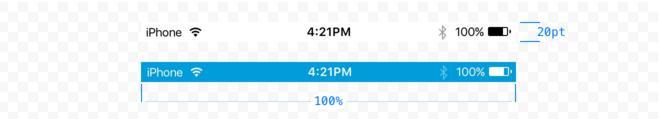
Status Bar
Status Bar gồm hệ thống thông tin cơ bản như carrier hiện tại, thời gian, trạng thái pin.., thường được liên kết với Navigation Bar và sử dụng cùng 1 fill background. Để phù hợp với phong cách app của bạn và đảm bảo khả năng đọc được, nội dung của status bar sẽ gồm 2 phong cách chính: tối (màu đen) và sáng (màu trắng).

Các dev cần lưu ý trước khi ẩn Status Bar. Ví dụ, người dùng có thể hứng thú nếu biết họ ược kết nối với Wifi khi app thường xuyên downloads nội dung web hoặc nếu Bluetooth được kích hoạt khi app yêu cầu link Bluetooth đến hardware của bên thứ 3. Một lý do hợp lý để ẩn Status Bar là khi bạn muốn loại bỏ tất cả những distractions từ 1 yếu tố, chẳng hạn như khi trình bày nội dung toàn màn hình của thư viện hình ảnh.
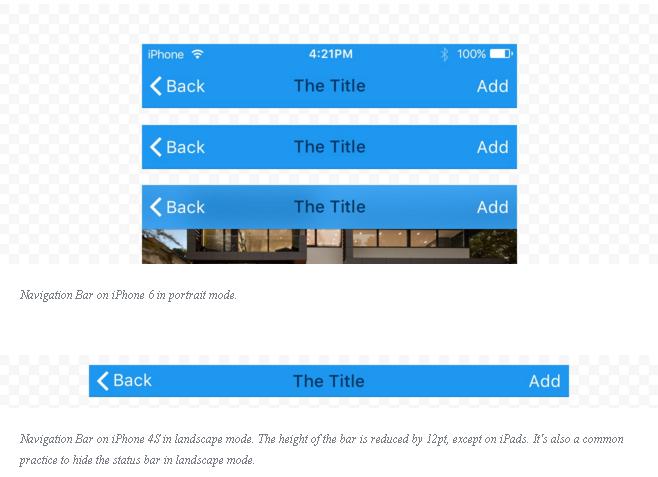
Navigation Bar
Navigation bar gồm các controls hỗ trợ điều hướng qua các app view và tùy ý quản lý nội dụng của view hiện tai. Navigation Bar sẽ xuất hiện ở đầu màn hình, ngay dưới status bar. Theo mặc định, hình nền sẽ trong suốt 1 ít và làm mờ nội dụng dưới thanh. Fill hình nền của bar có thể là màu cố định, gradient hoặc hoạt tiết bitmap tùy chỉnh.
 Các yếu tố nên theo mô hình liên kết cụ thể:
Các yếu tố nên theo mô hình liên kết cụ thể:
- Back button luôn được căn chỉnh bên trái
- Tiêu đề của view hiện tại nên ở trung tâm của bar
- Các button hành động nên căn chỉnh ở bên phải. Nếu có thể, không nên có hơn 1 hành động chính để tránh người dùng click nhầm và để duy trì tính đơn giản.
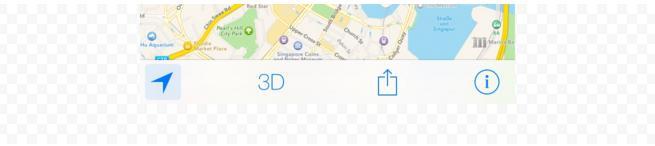
Toolbar
Một toolbar gồm 1 set các hành động để quản lý hoặc thao tác nội dung của view hiện tại. Trên iPhone, Toolbar sẽ được căn chỉnh ở rìa dưới của màn hình, trong khi trên iPad sẽ được căn chinh ở phía trên màn hình. Tương tự như navigation bar, fill hình nền của toolbar có thể điều chỉnh, trong suốt hoặc mờ nội dung bên dưới 1 cách mặc định.

Toolbar nên được sử dụng khi khung nhìn cụ thể cần hơn 3 hành động chính – 3 hành động khó có thể phù hợp hoặc sẽ trông rối rắm trong navigation bar.
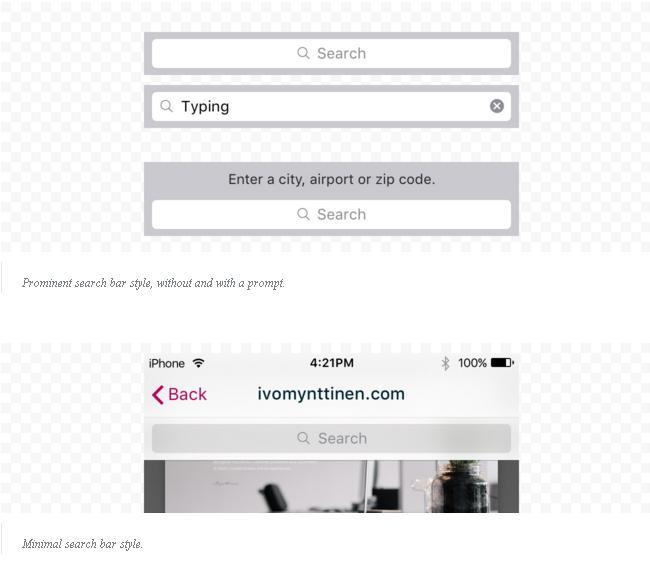
Search Bar
Search bar đươc mặc định 2 phong cách khác nhau: nổi bật và tối thiểu. Cả 2 phiên bản đều có chức năng như nhau.
- Miễn là người dùng không nhập text, 1 placeholder text sẽ được hiển thi trong bar và icon bookmark có thể tùy ý được sử dụng để tiếp cận với các tìm kiếm gần đây hoăc đã lưu.
- Khi người dùng nhập thuật ngữ tìm kiếm, placeholder biến mất và 1 button rõ để xóa giá trị đã nhập xuất hiện ở rìa phải.
Search bars tận dụng các câu ngắn, tức thời để giới thiêu chức năng trong hoàn cảnh tìm kiếm. Ví dụ: “Nhập code thành phố hoăc sân bay”

Để cung cấp nhiều control trên câu hỏi tìm kiếm, Search Bar có thể liên kết với scope bar. Scope bar sẽ sử dụng cùng 1 phong cách với search bar và hữu ích khi có các đề mục được đinh dạng rõ ràng cho kết quả tìm kiếm. Ví dụ, trong app music, kết quả tìm kiếm nên được lọc lại lần nữa bởi người phin dịch, các album hoăc các bài hát.
– còn tiếp –















