Trong bài trước, mình đã chia sẻ về công nghệ “hiện đại” đằng sau tốc độ tải trang chóng mặt của web Thế Giới Di Động.
Mình cũng có chia sẻ về cách optimize front-end nhằm đạt được tốc độ trên. Việc đó hoàn toàn không quá khó, dù bạn có là junior front-end dev. Điển hình là các trang phía dưới do mình đã otpimize:
- Sách Code Dạo Kí Sự (nhiều hình)
- Sách Bảo Mật Nhập Môn
- Sách Nhập Môn Lập Trình Không Code
- CV Tôi Đi Code Dạo
Thế nhưng, nhiều bạn hỏi mình là “Nếu dễ vậy, tại sao các trang khác không bắt chước Thế Giới Di Động? Tại sao chỉ có TGDD là load nhanh?”
Thế là, mình lại đi tìm hiểu một số đối thủ khác của TGDD như Tiki, Sên Đô. Quả thật, các trang hơi load khá “rùa bò”, không nhanh bằng Thế Giới Di Động.
Tại sao vậy nhỉ? Chúng ta cùng tìm hiểu, thử đưa ra lời khuyên để cải thiện tốc độ tải trang xem sao nhé!
Full disclosure: Mình không được đồng quảng cáo nào khi khen thegioididong và chê các trang dưới đâu nhe nhe
Tại sao lại chọn Sên Đô và Tiki?
Sẽ rất khập khiễng nếu so sánh thế giới di động với Foody, Lozi hay Mp3Zing, vì mỗi trang có một chức năng khác nhau, lượng người dùng khác nhau!
Vì vậy, mình chọn Sendo và Tiki, vì chúng đều là các trang thương mại điện tử như Thế Giới Di Động. Về độ nổi tiếng và số lượng người dùng, chúng cũng không hề kém cạnh.
Do vậy, chúng là lựa chọn thích hợp để so sánh với Thế Giới Di Động.
Cùng xem thử Tiki và Sendo nhé
Bắt đầu thôi nào! À quên, chúng ta chỉ so về front-end thôi nhé. Phần back-end mình có biết chúng dùng gì đâu mà so
Sên Đô (sendo.vn) – Front-end do junior code??
Ấn tượng đầu tiên khi vào là web load… “hơi lâu”, hiện trắng bóc, quay một hồi mới load xong dù mình dùng mạng Singapore khá xịn. Quả là tốc độ rùa bỏ, lộn, sên bò.
Thế rồi, sau một hồi tra cứu HTML source của sendo, mình chỉ muốn chửi thề một câu!
Qua website của Thế Giới Di Động, ta học được những điều nên làm để web load nhanh hơn.
Thế nhưng, qua website của Sên Đô, ta lại học được những điều méo bao giờ nên làm nếu muốn website load nhanh:
1. Size nặng như Hà Mã
Bạn có nhớ, ở kì trước, mình nói toàn bộ website của Thế Giới Di Động nặng bao nhiêu không? 581KB.
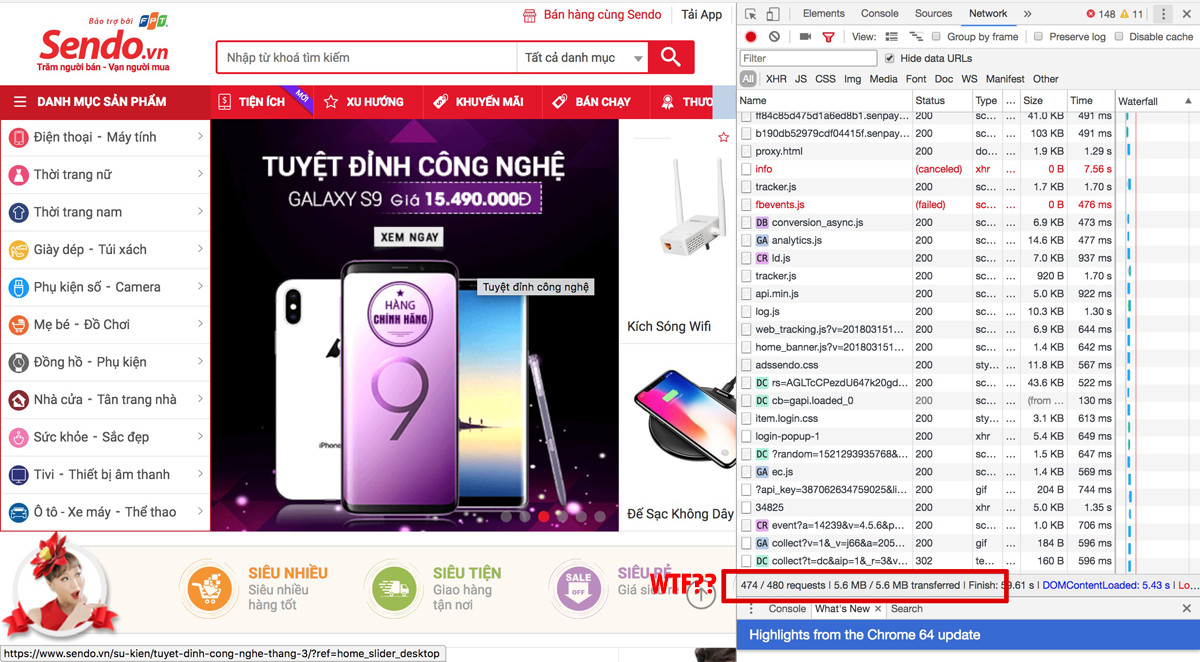
Bạn thử đoán xem website của Sendo nặng bao nhiêu nào? Ừm, bạn đoán sai bét đấy! Nó nặng 5.8MB, tức là gấp 10 lần.
Toàn bộ site hết 6MB. WTF lần 1!
Hình ảnh tấm nào tấm nấy size bự chà bá, script tracking, logging nhét vô tội vạ. Nhiều script còn load trùng đến 2,3 lần.
Thậm chí còn không có lazy load nên browser phải load sạch hình ảnh của cả trang. Chẳng trách load nặng như vậy.
2. Xử lý CSS và JS sai sách
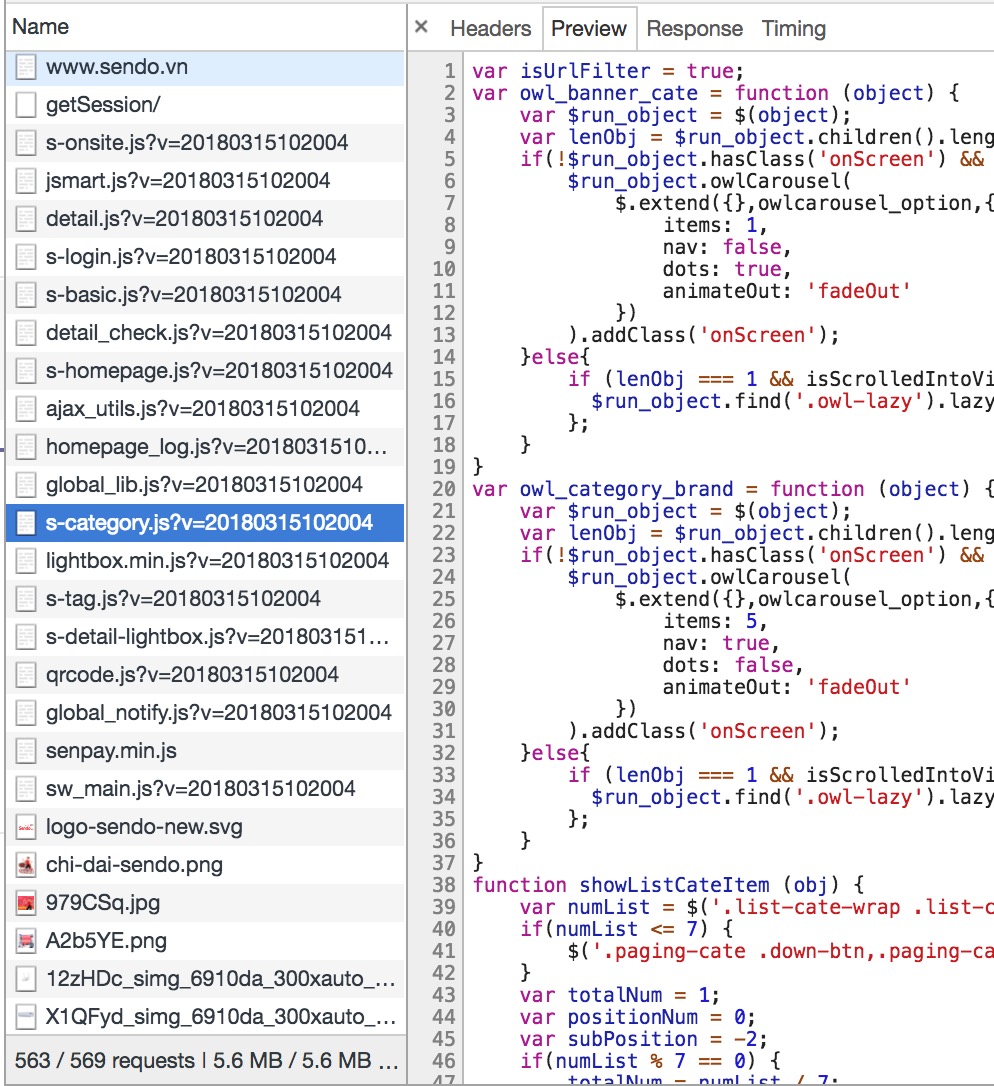
Mở source code HTML của Sên Đô ra, các bạn sẽ vừa trợn mắt há mồm vừa WTF thêm lần nữa:
- Sendo cũng cho CSS vào thẻ head, nhưng CSS này có quá nhiều ảnh base64 nên rất nặng.
- JavaScript được bỏ phía trên thẻ head. Bỏ JS vào head nghĩa là browser phải tải toàn bộ JS về rồi mới tải CSS, HTML và render được. Chẳng trách khi mới vào, các bạn sẽ thấy trang trắng bóc, quay quay 1 hồi mới hiện.
- JavaScript cũng được chia ra quá nhiều file, thậm chí còn không thèm minify nên file nào file nấy nặng tổ chảng.
JavaScript quá trời và không thèm minify. WTF lần 2??
3. Làm sao để cải thiện
Việc cải thiện thật ra cũng không quá phức tạp, mình đã chia sẻ ở bài trước:
- Optimize toàn bộ hình ảnh để tiết kiệm dung lượng.
- Thêm lazy load để chỉ load ảnh khi người dùng scroll xuống
- Đổi các ảnh base64 trong CSS thành link ảnh để load sau, giảm tải CSS
- Hiện tại layout sẽ bị bể nếu không có JavaScript. Code lại layout, sau đó bundle, minify và bỏ JavaScript xuống dưới cùng để không block render.
- Kiểm tra và loại bỏ các script thừa không dùng đến
Tiki.vn – Khá ổn
Trước giờ, mình rất “ngưỡng mộ” team Tiki vì họ có một engineering blog riêng. Ví dụ trong bài về Giựt cô Hồn, họ có nói rằng có sử dụng những công nghệ hiện đại như machine learning để tìm người cheat.
Ấn tượng đầu tiên là Tiki có khá hơn Sendo đôi chút, trang web thoạt nhìn tải khá nhanh, chỉ nặng cỡ 3MB!
Tiki vẫn nặng gấp 5 lần Thế Giới Di Động
Team Tiki đã làm khá tốt những điều dưới đây:
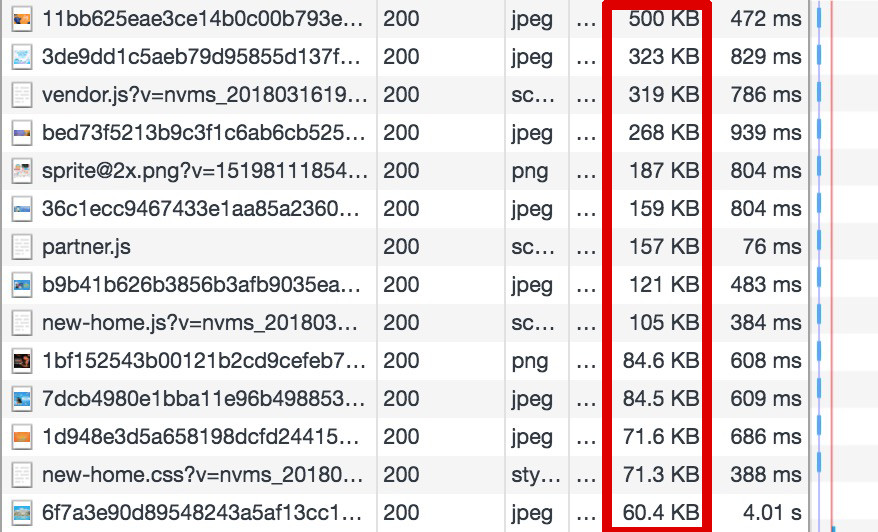
- Có minify lại CSS và JavaScript. Tuy nhiên chắc do dùng nhiều thư viện nên 2 file vendor (319KB) và home (105KB) hơi nặng.
- CSS đặt ở đầu. JS đặt ở cuối để không block rendering.
- Có lazy load để giảm dung lượng tải ảnh
- Có set cache-control để browser cache ảnh lại
Tuy nhiên, vẫn còn vài điều có thể cải thiện:
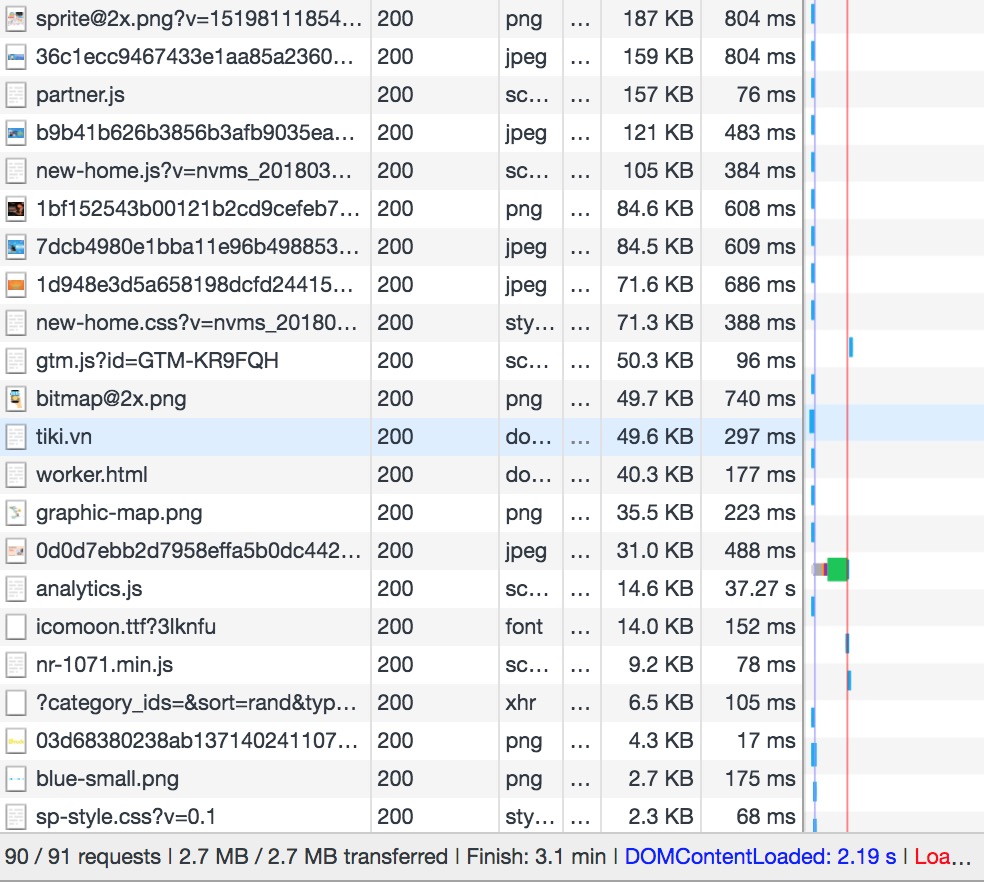
- Optimize các ảnh được sử dụng. Ảnh nhỏ mà size nặng chà bá, mấy tấm lớn nhất cộng lại hơn 1MB.
- Xem source code thì đoạn đầu vẫn có 1 số JavaScript tracking “lạc loài”, chưa minify, nên minify và bỏ xuống dưới.
- CSS của Tiki khá nặng, tận 71KB trong khi HTML chỉ có 41KB nên mình không khuyên bỏ CSS và thẻ head.

Đống ảnh “nặng chà bá” của Tiki
Lý do nào web lại load nặng và chậm?
Ban đầu mình chửi bên Sendo vậy thôi, chứ không có ý chê trách gì đâu! Tính mình vốn hiền lành mà!
Các bạn nên hiểu là đôi khi website load nặng, load chậm không phải do trình độ technical của team, mà do các lý do khách quan lẫn chủ quan dưới đây:
- Do cấu trúc dự án quá bự, quá rối, hoặc sử dụng công nghệ/framework khó optimize.
Ví dụ như blog hiện tại của mình, do dùng theme dựa trên nền wordpress có sẵn nên không thể cache, không thể optimize CSS và JS, phải load tận 3-4 MB.
- Product Manager hoặc team leader không quan tâm tới chuyện optimize, vì họ nghĩ rằng làm vậy không mang lại nhiều value cho sản phẩm.
Mình có nghe nói bên team Thế Giới Di Động có KPI là tốc độ tải trang phải dưới 300ms. Do đó họ phải optimize từng li từng tí. Ở các công ty khác đôi khi web … load chậm cũng được, nhiều chức năng là được.
- Bị task dí sút quần hoặc phải OT ngập mặt nên không có thời gian optimize
- Thiếu khả năng technical hoặc … làm biếng (Cái này thì chắc là hiếm vì trình độ developer của các công ty lớn ở VN cũng khá là “trâu bò”).
Nhiều khi dev bị dí sml thế này, thời gian đâu mà optimize cho web chạy nhanh được
Kết
Đấy, chém gió một hồi cũng dài rồi. Các bạn thấy đấy, làm front-end không chỉ có viết HTML/CSS/JS là xong!
Chỉ mỗi chuyện tổ chức cho đường hoàng, optimize tốc độ tải để trang web để mang lại UX tốt cho người dùng là cả một nghệ thuật
Nếu muốn tìm hiểu sâu về web performance, các bạn có thể xem hướng dẫn của chính Google tại đây nhé: https://developers.google.com/web/fundamentals/performance/why-performance-matters/
Ngoài ra, trong quá trình lướt web, nếu các bạn có thấy trang nào load nhanh như gió hoặc load chậm như Sên… Đô, hãy comment phía dưới này để chúng ta cùng mổ xẻ nhé!