
Về tác giả: Lubos Volkov là một nhà thiết kế dày dặn kinh nghiệm, anh đã từng làm việc từ xa với rất nhiều lập trình viên hàng đầu. Là một nhà thiết kế sản phẩm tại Toptal, Lubos làm việc hàng ngày với các đội ngũ thuộc nhiều lĩnh vực khác nhau từ kỹ sư, sản xuất nội dung hay phát triển cộng đồng. Kỹ năng giao tiếp của anh chính là một trong những chìa khoá quyết định thành công của mình. Trong phần hướng dẫn này, Lubos sẽ chia sẻ những kinh nghiệm để có thể đồng điệu hoá giữa lập trình viên và các nhà thiết kế trong quá trình phát triển UI và UX, điều này giúp cải thiện tốc độ hoàn thành sản phẩm đúng thời hạn.
Từ đó có thể thấy được, khi tạo ra được một kênh giao tiếp rõ ràng sẽ giúp bạn đẩy nhanh tốc độ công việc và tránh được những sai lầm đáng tiếc giữa các team với nhau.
Câu hỏi đầu tiên được đặt ra rằng, nếu là một chuyên gia về UX, bạn sẽ làm gì để hoàn thành sản phẩm trong thời gian hợp lý mà không cần phải hy sinh nhiều về chất lượng, giao diện và trải nghiệm người dùng?
Câu trả lời của tôi chính là làm việc cùng với những nhà thiết kế ngay từ những ngày đầu tiên, hãy cho họ tham gia vào toàn bộ quá trình phát triển UI/UX. Chắc chắn rằng, sự giao tiếp rõ ràng ngay từ đầu sẽ là một cầu nối vững chắc cho cả hai bên.
Bạn đã có tất cả những thứ mà mình cần chưa?
Điều tệ nhất có thể xảy ra trong quá trình triển khai UI của bất kỳ một sản phẩm nào chính là sự thiếu tương tác giữa các nhà thiết kế và các lập trình viên. Rất nhiều nhà thiết kế nghĩ rằng công việc của họ là gửi các bản PSD là xong, nhưng điều đó là một sai lầm cực kỳ nghiêm trọng. Việc chúng ta cần làm chính là, tạo ra một luồng công việc luôn luôn mở để trải dài suốt quá trình chuyển giao sản phẩm.
Ở những dự án mà các nhà thiết kế chỉ đơn thuần gửi file thiết kế, và các lập trình viên chỉ thực hiện dựa trên đó thì các dự án ấy thường thất bại.
Thậm chí trong nhiều trường hợp, nó sẽ tốn nhiều thời gian để nhà thiết kế có thể thấy được sản phẩm UI/UX cuối cùng sau khi nó được triển khai, sản phẩm sau khi hoàn thành thường sẽ có giao diện khác hoàn toàn với ban đầu.
(Điều này cũng từng xảy ra cho tôi, Tôi đã dành rất nhiều thời gian để đọc rất kỹ các miêu tả chi tiết của dự án, nhưng khi sản phẩm ra mắt lại hoàn toàn khác so với những gì mà tôi nghĩ, từ màu sắc, bố cục cũng như tương tác.)
Có thể khi nói điều này, sẽ có rất nhiều nhà thiết kế sẽ không thích tôi, vì những điều trên đòi hỏi họ phải gánh thêm nhiều việc hơn. Tuy nhiên thiết kế được một sản phẩm có độ xuyên suốt về thông tin cũng như ý tưởng của team một cách có tổ chức sẽ luôn tốt hơn nhiều so với một sản phẩm tự làm một mình.
Vậy chúng ta cần làm gì để công việc được hoàn thành một cách hiệu quả nhất?
Sau đây sẽ là một số điều quan trọng mà các lập trình viên kỳ vọng ở các nhà thiết kế của mình trong việc triển khai các sản phẩm thiết kế UI/UX:
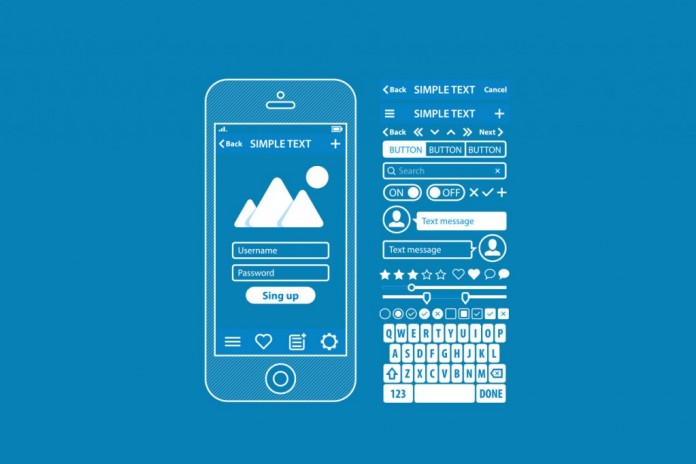
Resource file – các nhà thiết kế nên tổng hợp đầy đủ các thành phần của app vào một file duy nhất, bao gồm hững thành phần như nút bấm, checkbox, header, font và màu, v.v. Từ đó, các lập trình viên có thể dựa trên thông tin của file này và tạo ra các giao diện mới từ đầu. Điều này sẽ giúp công việc của họ dễ dàng hơn trong việc xuất các thành phần này ra từ một file PSD hơn là từ nhiều file khác nhau.
Assets – Bảo đảm rằng các lập trình viên có thể lấy được tất cả các asset cần thiết, các file gốc không nên tuỳ chỉnh thêm.
Bản prototype có tính tương tác – Những ngày tháng của màn hình tĩnh đã qua, vì vậy việc dùng các hình ảnh có tính tương tác cao, nhằm giúp cho các bản thiết kế UX trông mượt mà hơn khi sử dụng là một trong những xu hướng phổ biến hiện nay. Đương nhiên bạn không thể chỉ nói rằng “nó sẽ di chuyển sang trái” với một lập trình viên. Prototype phải bao gồm những thông tin như tốc độ, vận tốc,v.v và các nhà thiết kế phải liệt kê cụ thể các chi tiết ấy.
Quy ước đặt tên – Hãy đề nghị một cấu trúc đặt tên file nhằm giúp cả hai bên có thể định vị và điều hướng thông tin công việc một cách dễ dàng và có tổ chức hơn.
HDPI Resources – Chúng ta đang ở trong một “thời kỳ khó khăn” khi mà ngày càng có nhiều loại màn hình phong phú và đa dạng khác nhau. Hãy luôn chuẩn bị những hình ảnh cho nhiều độ phân giải khác nhau, điều này chắc chắn sẽ giúp ứng dụng của bạn nhìn bắt mắt trên mọi thiết bị. Lưu ý: hãy sử dụng càng nhiều vector càng tốt, nó sẽ giúp ích bạn rất nhiều về sau này.
Nếu trong quá trình phát triển sản phẩm, bạn cảm thấy những điều trên chưa được thực hiện đúng thì hãy góp ý ngay với bên thiết kế. Đừng bao giờ bỏ qua những bước này. Là một người trong đội ngũ phát triển, công việc của mỗi chúng ta là đưa đến người dùng sản phẩm tốt nhất, nếu như các bản thiết kế thất bại thì cũng đồng nghĩa với sản phẩm thất bại.
Quá trình làm việc
Hãy tối ưu hoá các nhà thiết kế một cách hiệu quả nhất trong quá trình phát triển UI/UX. Đừng để họ làm việc với quan niệm làm cho xong việc. Một nhà thiết kế tiềm năng có thể hình dung được nhiều sự cải tiến trước khi quá trình triển khai sản phẩm bắt đầu. Để tận dụng ưu thế này, hãy để họ có quyền được thấy, kiểm tra sản phẩm trong quá trình làm việc. Tôi cũng biết rằng không phải ai cũng muốn chia sẻ một dự án chưa hoàn thành, nhưng mọi việc sẽ trở nên dễ dàng hơn khi chúng ta có thể chỉnh sửa trong giai đoạn giữa. Nếu làm được như vậy, bạn sẽ tiết kiệm được rất nhiều thời gian cho cả team về sau. Khi các nhà thiết kế được kiểm tra sản phẩm, hãy hỏi họ thêm về những vấn đề và cách giải quyết để cải thiện sản phẩm triệt để.
Chúng ta sẽ làm gì khi một lập trình viên có ý tưởng thay đổi toàn bộ giao diện của ứng dụng? Hãy cùng bàn bạc với nhà thiết kế, và đừng bao giờ để một lập trình viên chỉnh sửa mà không có góp ý từ bên thiết kế. Một nhà thiết kế giỏi luôn có ý đồ cho từng cấu phần trên màn hình. Nếu chúng ta thay đổi một phần nhỏ mà không hiểu lý do tại sao thì có thể sẽ ảnh hưởng nặng nề đến trải nghiệm của người dùng trên sản phẩm.
Quản lý dự án thiết kế UI/UX
Các nhà thiết kế thường nghĩ rằng các lập trình viên của họ có thể đưa các bản thiết kế vào hoạt động chỉ trong vòng một ngày hay thậm chí là một giờ đồng hồ. Tuy nhiên, cũng như những bản thiết kế đẹp, phần phát triển sản phẩm cũng tốn rất nhiều thời gian và công sức. Để giải quyết vấn đề này, hãy cho cho các nhà thiết kế được trực tiếp thấy được tiến độ của dự án, bằng cách sử dụng các phần mềm quản lý bên ngoài, điều này giúp cho các bộ phân có thể hiểu được công việc của nhau một cách rõ ràng hơn. Đây cũng là cách để chắc chắn rằng bạn không bỏ lỡ các thông tin quan trọng được đề cập trong email hay trên các buổi họp trên Skype. Thực tế mà nói, đôi khi những hoạt động thay đổi sản phẩm sẽ không được thực hiện cho đến khi mọi người đề cập đến nó.
Dù giải pháp là gì đi chăng nữa, hãy chắc chắn rằng bạn chọn một quy trình làm việc mà cả đội có thể thích ứng được một cách dễ dàng. Đối với team của tôi, tôi dùng Basecamp vì đó là phần mềm mà tôi đã dùng từ trước đến nay, nhưng team front-end lại nghĩ rằng các tính năng của nó lại khá hạng chế. Họ đã dùng những phần mềm quản lý khác để kiểm tra lỗi, quản lý quy trình,v.v như JIRA, GitHub và thậm chí là Evernote. Tôi hiểu rằng việc theo dõi dự án nên được tối giản nhất có thể. Vì vậy mà tôi đã đưa hết phần thiết kế UI của mình sang JIRA. Tôi muốn chắc chắn rằng họ hiểu được công việc của tôi đang tiến triển như thế nào.
• Basecamp – Theo dõi các quá trình thiết kế và phát triển các sản phẩm có task liên quan, phần mềm này cũng giúp tôi xuất các sản phẩm ra một cách dễ dàng hơn. Phần mềm này cũng có thêm một phiên bản mobile đơn giản.
• JIRA – một nền tảng mà bạn có thể tinh chỉnh các bảng và các vùng làm việc khác nhau. Ví dụ, sắp xếp các bảng công việc để theo dõi các hoạt động như back-end, front-end và thiết kế,v.v. phiên bản mobile của nó khá yếu, tuy nhiên phần mềm này tỏ ra khá hiệu quả cho các team lớn bao gồm tính năng bug tracking.
• Email – Đây có thể là một công cụ tốt cho việc gửi ảnh, đặt hẹn, nhưng hãy cẩn thận. Vì các quy trình làm việc sẽ không được theo dõi một cách rõ ràng.
Ngoài ra, bạn cũng có thể dùng Trello và một số phần mềm khác, nhưng đối với chúng tôi thì Basecamp và JIRA là hiểu quả nhất. Hãy luôn nhớ rằng, điều quan trọng nhất chính là tìm được một chương trình quản lý dự án mà ai cũng có thể sử dụng được để đem lại hiệu quả cao nhất
Topdev via Toptal