
Tập trung xuất sắc cho 1 kỹ năng
- Trong khoảng thời gian 2 năm, chỉ nên tập trung học, rèn luyện xuất sắc 1 công nghệ: hoặc lập trình web, hoặc lập trình di động. Đối với lập trình web tập trung dùng thành thạo 1 framework, lập trình ra ứng dụng cụ thể. Đối với di động chỉ cần xuất sắc 1 nền tảng: iOS hoặc Android là đủ sống.

Nếu bạn lập trình web
- Lập trình web rất rộng. Nó bao gồm: lập trình front end (HTML, CSS, JavaScript), thiết kế UI/UX, lập trình back end, triển khai hệ thống web. HTML, CSS, JavaScript là ngôn ngữ dễ học lúc đầu, gõ sai cú pháp thì trình duyệt cố gắng giảm thiểu độ nghiêm trọng của lỗi. Trên Internet có rất nhiều những thư viện, mã nguồn mở giúp lập trình front end rất dễ dàng. Lập trình viên khôn ngoan giảm được 60% sức lực bằng cách dùng lại thư viện. Nhiều người lẫn lộn việc dễ dàng tiếp cận HTML, CSS, JavaScript, dùng lại mã với năng lực thực sự về 3 ngôn ngữ này của bản thân. Tạo ra thư viện front end JavaScript tốt tương thích nhiều trình duyệt mất nhiều thời gian và kinh nghiệm. Lập trình viên front end chỉ máy móc dùng lại theme, thư viện có sẵn, 5-10 năm lập trình cũng chỉ tương đương lập trình viên 1 năm kinh nghiệm.
- Công nghệ lập trình giao diện ngày một cải tiến: mô hình đồng bộ dữ liệu 2 chiều, kiến trúc MVVM, công nghệ web socket giúp giao diện tự động cập nhật thay vì yêu cầu rồi trả về trang. Vai trò của lập trình viên giao diện ngày càng lớn nếu anh ta tận dụng công nghệ mới để giúp trang web thân thiện hơn còn không vị trí của anh ta sẽ rất mờ nhạt với bởi công ty có thể mua những giao diện chuyên nghiệp bán sẵn với giá rất rẻ
- Lập trình viên web cần phải làm việc theo nhóm 2 – 7 người. Trường hợp đặc biệt, dự án nhỏ, dùng CMS sẵn có thể làm việc đơn lẻ.
- Công việc của chuyên gia thiết kế UI/UX khác so với lập trình viên front end. Cả ứng dụng di động và ứng dụng web đều cần UI/UX. Hiện Techmaster chỉ có một khóa học buổi tối, ngắn để chia sẻ kinh nghiệm thiết kế UI/UX.
- Lập trình viên web back end cần phải nắm vững 1 ngôn ngữ lập trình và 1 framework. (PHP – Laravel, Phalcon), (Ruby – Rails), (Python-Django, Tornado), (Node-Express, Hapi, Mean, Sails, Arrowjs.io). Ngoài ra lập trình viên back end còn phải nắm rõ truy xuất dữ liệu xuống các cơ sở dữ liệu: MySQL, Postgresql, MongoDB. Kỹ nghiệm bảo mật, triển khai web site lên Internet cũng là yêu cầu. Nhìn chung công việc của lập trình viên web back end nặng nhọc, đòi hỏi thời gian học – thực hành – tích lũy kinh nghiệm tối thiểu 24 tháng. Ở nhiều công ty gia công phần mềm vì không thể kiếm được lập trình viên back end nhiều kinh nghiệm, họ sẽ chia nhỏ công việc cho vài lập trình viên tập trung làm đi làm lại 1 kỹ năng chuyên môn. Khi này công việc của lập trình viên back end 1 kỹ năng nhỏ khá đơn điệu, khó hình dung ra tổng thể ứng dụng được xây dựng như thế nào. Tuy nhiên đây là cơ hội cho học viên thực tập 6 tháng tại Techmaster xin được việc làm.
- Mức lương khởi điểm tại Hà nội cho lập trình viên web rất đa dạng. Với một lập trình viên non tay nghề < 6 tháng, chưa từng có việc làm, có một chỗ ngồi, một máy tính và được tham gia dự án và nhận thù lao 500k/tháng không tệ chút nào. Nhưng với lập trình viên web đã làm ứng dụng cụ thể, tích lũy được nhiều kỹ năng, tiếng Anh tốt, nắm vững quy trình làm dự án, thì mức lương 8 triệu/tháng thực ra là thấp. Nhà tuyển dụng thường trả ép đối với những lập trình viên lần đầu đi xin việc.
- Để nắm vững nhiều kỹ thuật khó trong lập trình web sẽ mất nhiều năm, và không phải ai cũng kiên trì làm được. Việc học lập trình web đòi hỏi phải học nhiều ngôn ngữ hơn. Nhưng tôi vẫn mạnh dạn khuyên các bạn không quá giỏi, không background CNTT học lập trình web bởi đây là một thị trường rất rộng, màu mỡ, thượng vàng hạ cám. Giỏi thì kiếm, còn kém, đứng đúng chỗ vẫn sống tạm được. Với lập trình di động không có chỗ cho lập trình viên trung bình.

Nếu bạn lập trình di động
-
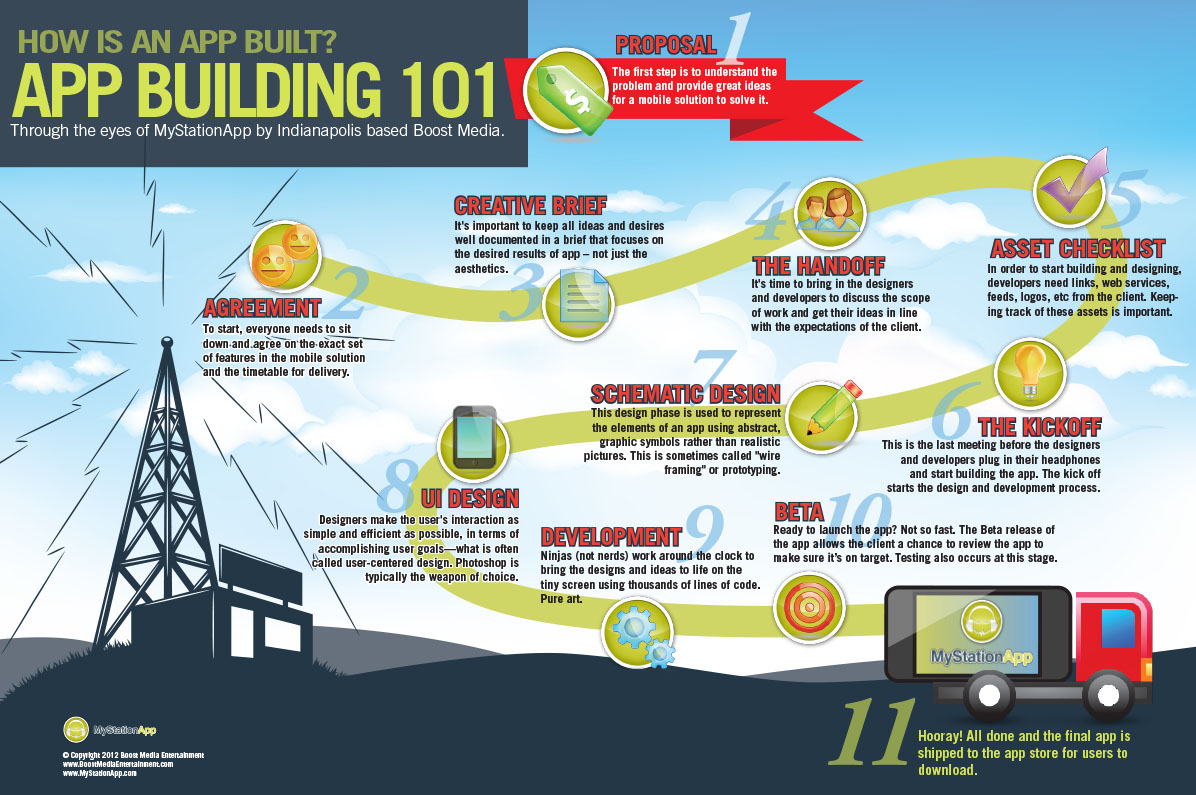
Trái với nhiều người nghĩ, học lập trình di động dễ hơn lập trình web ở mấy điểm:
- Chỉ phải học 1 ngôn ngữ lập trình hoặc Swift hoặc Objective-C hoặc Java hoặc C++
- Nền tảng iOS, Android cung cấp rất đầy đủ API, code mẫu, pattern để lập trình viên học và tạo ra app
- Công cụ lập trình IDE chính hãng (XCode, Android Studio) vừa tốt vừa miễn phí. Đối với web, PHP Storm, WebStorm là IDE lập trình tốt nhưng phải mua.
- Các hãng Apple, Google hỗ trợ lập trình đi theo nền tảng của họ rất nhiệt tình. Đối với web, hầu hết các framework là miễn phí và open source, hỗ trợ từ cộng đồng.
- Ngôn ngữ lập trình di động hầu hết kiểm soát kiểu rất chặt, biên dịch ra file chạy mã nhị phân. Do đó, nếu gõ ẩu, sai logic, ứng dụng không chạy hoặc đổ vỡ.
- Rất nhiều ứng dụng di động kết nối lưu- truy xuất dữ liệu trên Internet. Thực chất nơi lưu – trả về dữ liệu là những web service back end do đội lập trình web back end xây dựng. Công việc của lập trình viên ứng dụng di động giống với lập trình viên front end ở trên.
- Nếu không có ý tưởng nổi trội, năng khiếu đồ họa, lập trình viên di động vẫn có kiếm việc ở công ty gia công, phát triển ứng dụng di động cho doanh nghiệp. Ở đó, di động hóa hoạt động nghiệp vụ cần hơn tạo ra một ứng dụng giải trí.
-
Áp lực, rủi ro đối với lập trình viên di động:
- Trong dự án mobile + back end, mọi người luôn muốn xem sản phẩm di động ngay và luôn, trong khi lập trình viên di động lại phụ thuộc dữ liệu, vận hành của back end. Chỉ trích trước tiên luôn đổ lên ứng dụng di động: lượt tải thấp, giao diện khó dùng, mất kết nối
- Quy trình duyệt app chặt chẽ của Apple và Google buộc bạn phải tuân thủ. Không phải cái gì bạn muốn là được.
- Tỷ lệ cạnh tranh trên các chợ app rất cao. Ứng dụng di dộng clone khá dễ dàng.
- Đối với ứng dụng giải trí, giữ chân người dùng trong một rừng app mới xuất hiện hàng ngày hoàn toàn không đơn giản
- Lập trình viên web có thể lập trình ứng dụng di động bằng ngôn ngữ JavaScript khi dùng React Native, iOnic -> cạnh tranh trực tiếp với lập trình di động native app.
- Trong khoảng 24 tháng đầu, lương của một lập trình viên di động có thể sẽ cao hơn đồng nghiệp web vì: số lượng lập trình viên di động chuyên nghiệp hiện còn thiếu. Tuy nhiên sau đó thì chưa chắc nếu các lập trình viên web tiếp tục nâng cấp trình độ và trở thành full stack web developer. Full stack web developer yêu cầu nhiều kỹ năng kết hợp, hiểu biết tổng quan hệ thống, rõ ràng, đãi ngộ phải tốt hơn.

Chuyển từ di động sang web và ngược lại
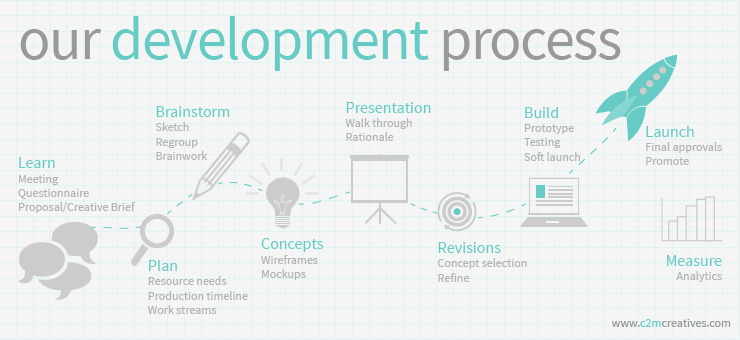
Trong 18-24 tháng đầu tiên học lập trình web hay di động, tôi chân thành khuyên các bạn hãy tập trung làm tốt một công nghệ, một framework, tham gia dự án không cần nhiều nhưng đủ một vòng đời sản phẩm từ thiết kế đến lúc phát hành chạy thật. Tuyệt đối không nên học để biết mỗi thứ một tý. Chỉ có những chuyên gia giỏi mới kiếm được tiền tốt, những anh chàng học việc thường sẽ không có lương hoặc lương thấp. Câu nói “Nhất nghệ tinh” chưa bao giờ sai cả. Kinh nghiệm 10,000 giờ bay liên tục trong khoảng 6 năm bạn mới là chuyên gia trong lĩnh vực hẹp bạn đang làm. Nếu buộc phải chuyển từ di động sang web và ngược lại, thì đây là một số kinh nghiệm:
- Bạn lập trình iOS Objective-C, hãy chuyển sang Swift. Swift có nhiều lựa chọn mở hơn để lập trình web:
- Bạn lập trình iOS Swift, hãy chú ý đến Swift 3, XCode 8 sẽ được Apple giới thiệu tháng 9/2016. Hiện đã có một số web framework viết bằng Swift như Vapor Web Framework, IBM Kitura, Perfect.org, SwiftExpress.io . Khi Swift 3 ra mắt số lượng web framework cho Swift sẽ phát triển rất nhanh, sẽ vượt cả Golang, bởi số lượng lập trình viên Swift gia tăng nhanh hơn Golang, Elixir, Ruby, PHP.
- Bạn lập trình Android. Java vốn là ngôn ngữ lập trình phổ biến số 1 hiện nay, bạn có thể chọn học Spring, Spark. Spark sẽ dễ học hơn. Nhưng Spring có nhiều việc làm và dự án thật hơn ở VN.
- Bạn lập trình web, hãy thử React Native hoặc ionic để tạo ứng dụng di động cross platform bằng ngôn ngữ JavaScript.

Nguồn: Techtalk.vn