Trong những năm gần đây, animation dần xuất hiện trong ngành thiết kế website dưới dạng nút bấm tương tác, đi kèm menu. Xu hướng mới nhất là tận dụng background động để tạo sự hứng thú và kéo dài thời gian nán lại của người xem.
Tuy nhiên, các công ty cần phải cẩn trọng hơn với những tính năng như thế này – không phạm vào các sai lầm có thể giảm sự thỏa mãn của người dùng và làm chậm thao tác của họ. Hãy cùng khám phá một số website đã thành công với video background và lý do làm họ thành công như vậy.
Nerisson thân thiện với di động
Khi xây dựng một website, khả năng hoạt động trên di động là tính năng sống còn. Các hệ điều hành trên di động đã có nhiều bước tiến dài và đã có thể hỗ trợ một lượng lớn tính năng.
Tuy nhiên, điện thoại vẫn chưa thể thể hiện background video đúng cách. Trong một số trường hợp, nút play trống xuất hiện, trong khi một số background khác lại chả load được chút nào hết. Thay vì dùng video background trên các thiết bị di động và chịu nguy cơ không mong muốn, áp dụng từng cách thức khác nhau cho mỗi chế độ thì vẫn tốt hơn.

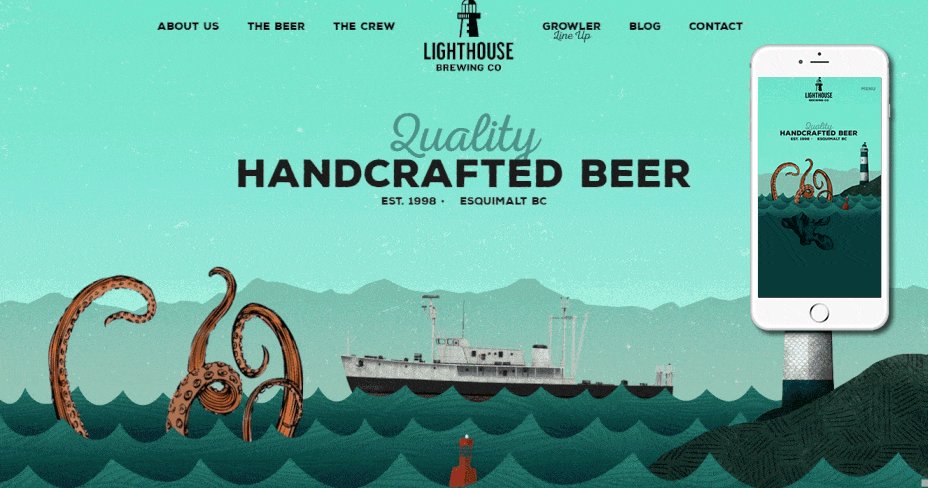
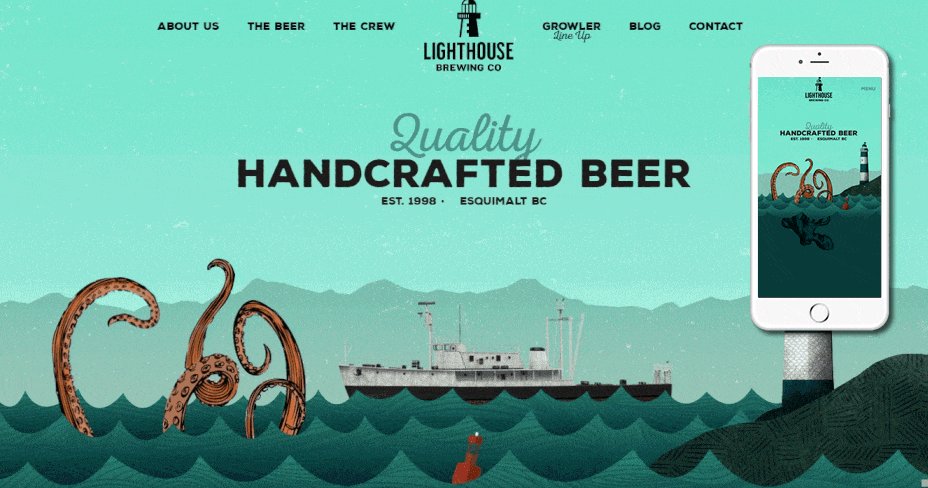
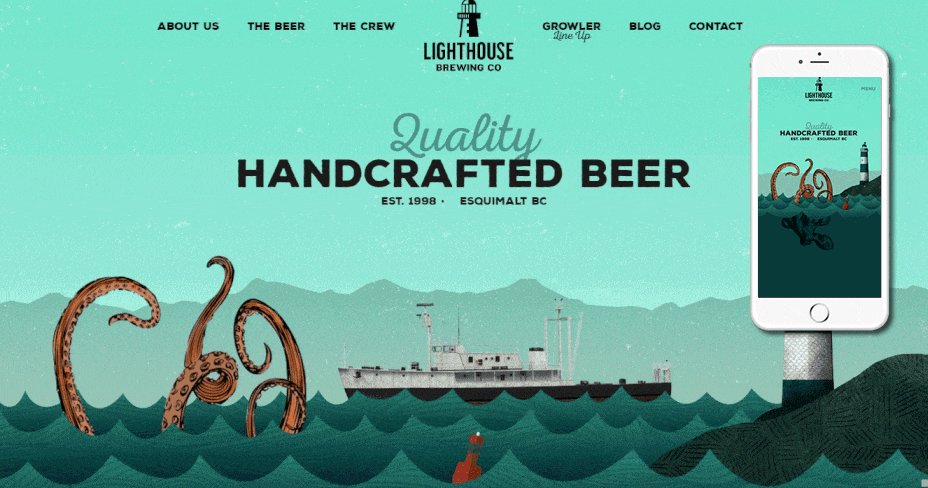
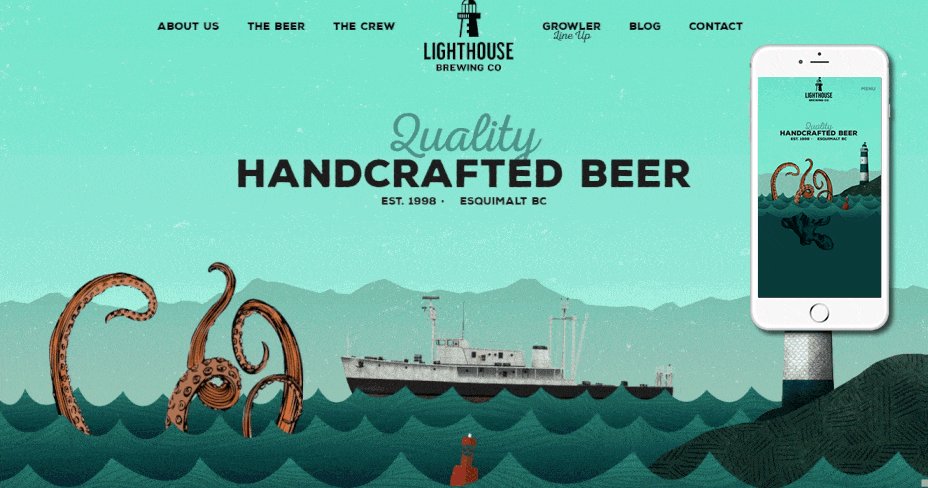
Website: https://www.lighthousebrewing.com/
Nerisson đã thực hiện hoàn hảo sự chuyển đổi từ máy tính sang di động. Website của họ chứa các chuyển động tinh tế giúp tạo kích thích vô cùng ăn khớp. Khi người dùng chuyển tới thiết bị di động, những animation này được thay bằng hình ảnh tĩnh, từ đó duy trì sự nhất quán của trang.
Với JavaScript, developer của trang bạn có thể tiếp cận cài đặt user-agent (đại lý-người dùng) và loại bỏ video khỏi tất cả thiết bị Android iOS.
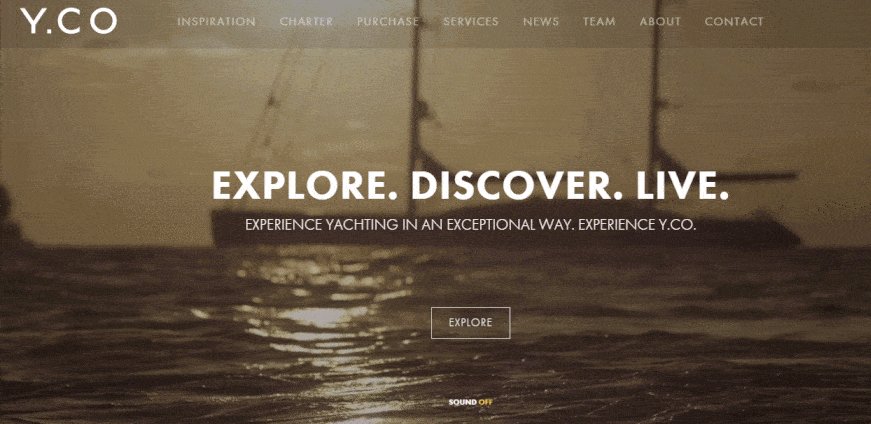
Y.CO đâu ra đó
Bạn cần phải hình dung được đoạn text đúng đặt lên trên đoạn background sẽ trông như thế nào. Chọn lựa những màu sắc vừa hòa cùng với thiết kế tổng thể của site nhưng không chìm vào như một phần của video. Áp dụng tông màu này cho font cần được đọc trên hình ảnh đang chuyển động, và độ tương phản sẽ giúp text dễ đọc hơn.
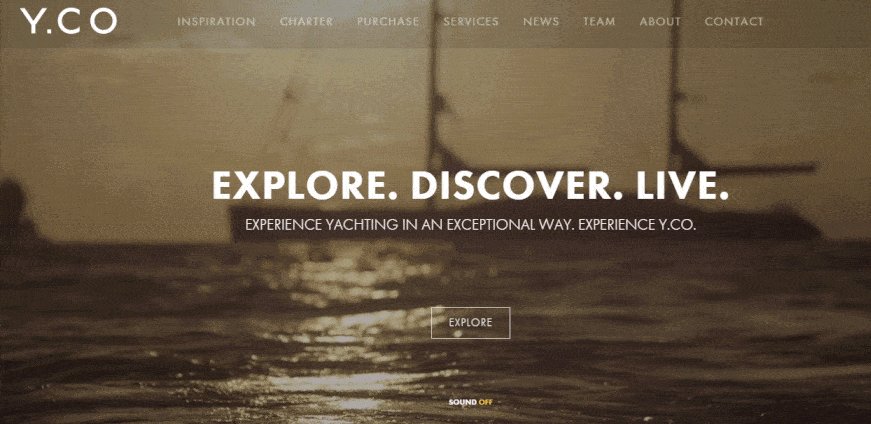
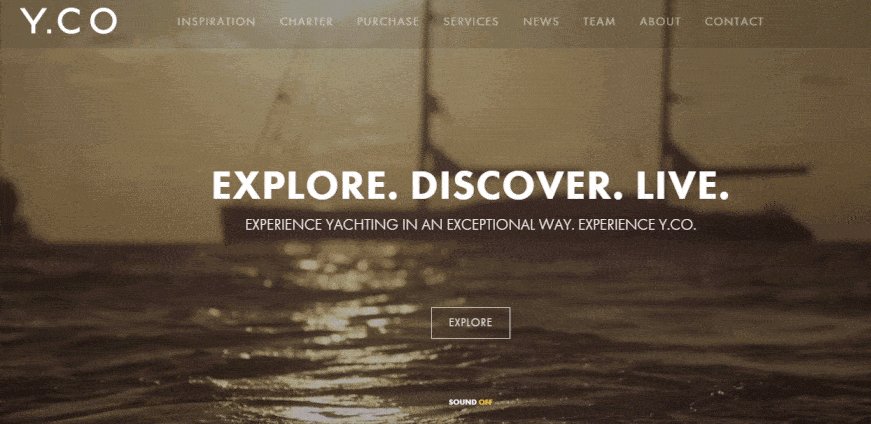
Nếu không có màu nào phù hợp các tiêu chí này, hãy dùng shadow box để phân biệt phần chữ viết khỏi hình background. Website Y.CO là một ví dụ tuyệt vời của kỹ thuật này. Video của họ rất đơn giản và cuốn hút, trong khi chữ viết thì dễ đọc.

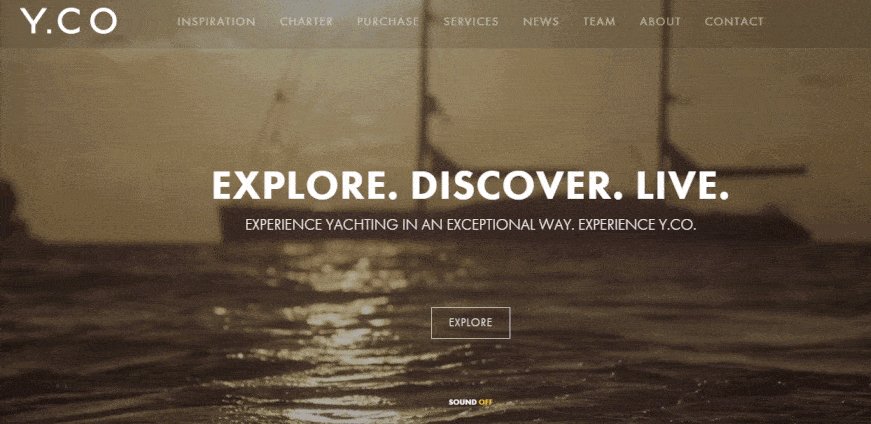
Clearly Stated Y.CO
Trang web Y.CO cũng thể hiện sự lựa chọn thiết kế kịch biến không phải lúc nào cũng đạt được sự tương phản mong muốn. Bằng việc sử dụng ký tự trắng hoa, đậm, họ đã đạt được vẻ ngoài vừa phức tạp vừa gọn gàn, lại thể hiện được thông tin cần thiết.
Khả năng sử dụng là nhân tố đóng góp to lớn vào sự thỏa mãn của người xem, và text rõ ràng, dễ dọc là trung tâm nhất.
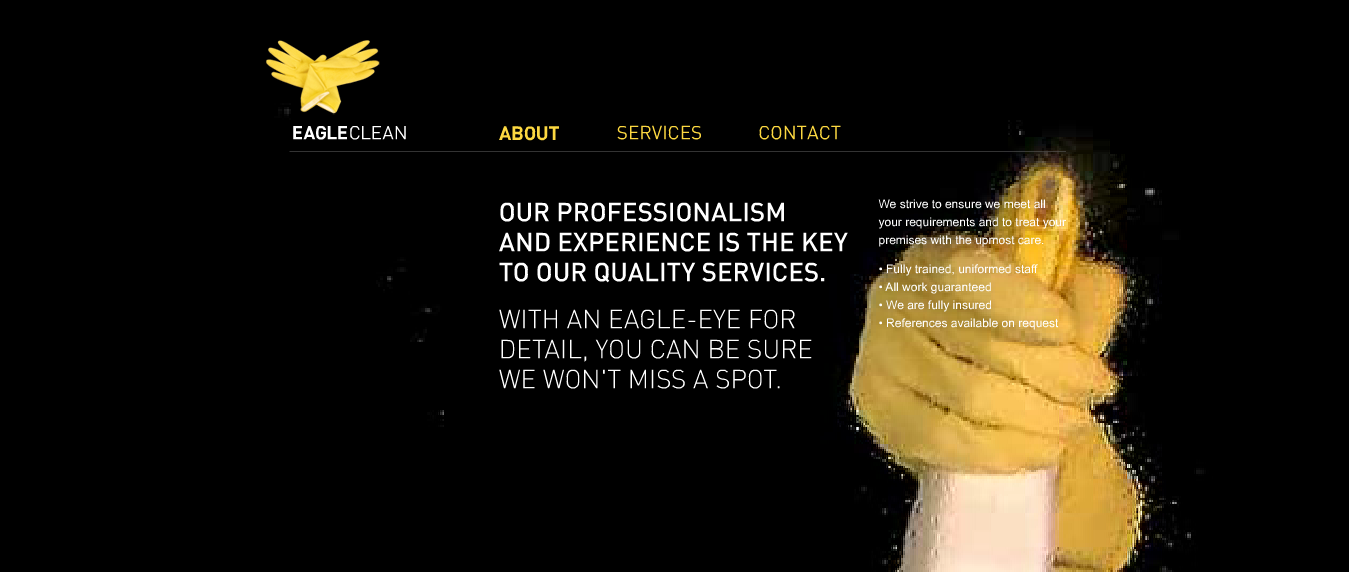
EagleClean tối giản
Đôi khi, độ hấn dẫn của những xu hướng mới tỏ ra vô cùng hấp dẫn. Designer phải nhớ rõ brand identity và thêm vào các yếu tố bản sắc của công ty. Một số trang sử dụng video background cực kỳ hợp lý, trong khi những trang khác lại đi quá xa. EagleClean đã có thể đạt sự cân bằng giữa hấp dẫn và tinh tế.
Trang web EagleClean sử dụng một màn hình đen với chữ vàng trắng. Một găng tay màu vàng mọc lên ở góc phải dưới để ‘dọn sạch’ phía bên kia màn hình. Bàn tay liền thụt vào và bạn không thể thấy được nó nữa. Hành động này sẽ thêm phần hài hước và thích thú vào trang, mà không rời xa hình ảnh của nhãn hàng. Tuy nhiên, trang web siêu hay này lại được build bằng Flash, không quá thân thiện với các engine tìm kiếm cho lắm.

Vì EagleClean là một dịch vụ dọn dẹp, nên cách tiếp vận đơn giản và gọn gàng tỏ ra khá phù hợp. Công ty đang chèn video một cách thành công mà không rời xa mục tiêu và tính chất của mình.
Nếu video liên tục phù hợp hợp với trang web của công ty, đừng ngại sử dụng. Các trang web chứa nhiều file media thường tăng thời gian nán lại người dùng.
Tuy nhiên, hãy tránh xa những đoạn phim quá rung hoặc chứa quá nhiều đoạn cắt cảnh.
Tầm nhìn mờ đục của Fernado J. Maclen
Một nhà thiết kế ở Nam Cali (Fernando J. Maclen) sử dụng một kỹ thuật thú vị trên website của mình. Maclen tận dụng một video của chính mình làm việc ở background, với menu ở một bên và phía dưới màn hình. Nhân tố gây nhạc nhiên là tất cả video của anh ta được làm mở có chủ đích.
Trước hết, bước làm mờ thêm phần thú vị, vì mới nhìn vào người dùng sẽ rất tò mò về những gì đang diễnra. Sau khi xác định được nội dung chính của video là một người nào đó, sự chú ý nhanh chóng chuyển tới đoạn note chào mừng tại homepage. Đây là trang web ví dụ đã đạt được sự thú vị mà không gây mất tập trung.

Fernando J. Maclen
Nếu công ty của bạn đang cố gắng dùng video quá khổ, những kỹ thuật như thế này sẽ tỏ ra khá hữu dụng. Thay vì loại bỏ hoàn toàn video, hãy giảm kích thước và chỉnh sửa sao cho hạn chế việc giảm chất lượng. Những filter mạnh mẽ cũng có thể mang lại hiệu ứng tương tự.
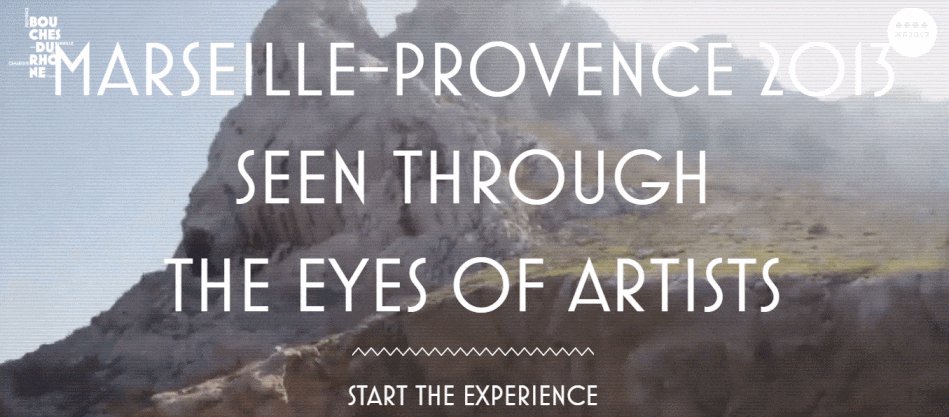
Overlaying với My Provence
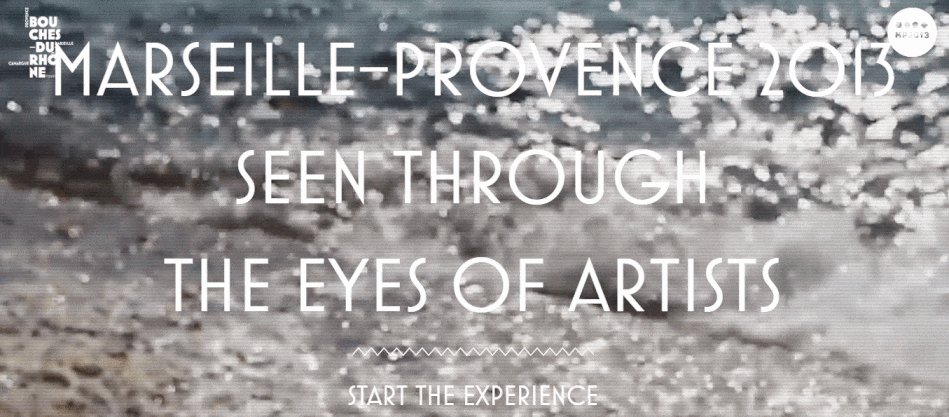
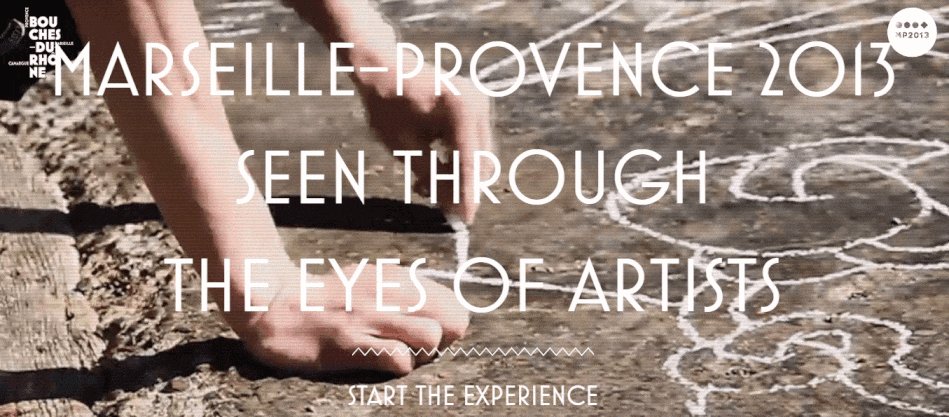
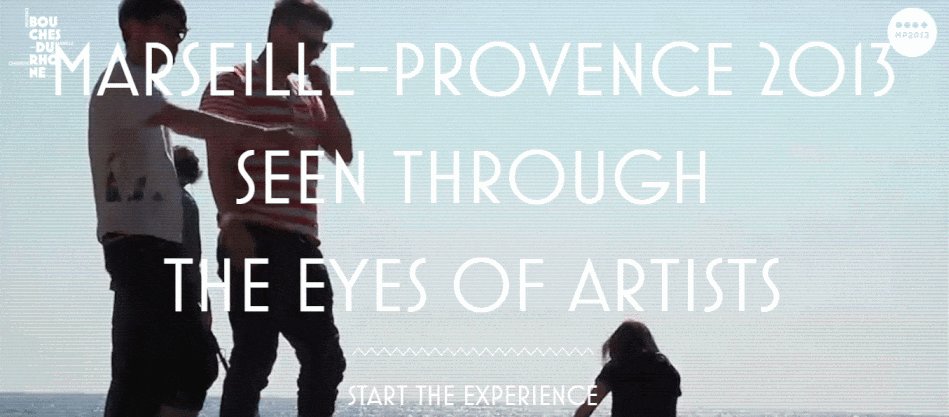
Trang chủ của My Provence khởi động với một đoạn phim do nhiều nghệ sĩ quay lại khi đi du lịch khắp thành phố. Dù rất đẹp, nhưng một số đoạn phim lại khá mờ. My Provence đã phần nào giải quyết vấn đề này bằng cách đặt overlay lên trên đoạn phim. Bằng việc sử dụng kỹ thuật, trang web cho phép người dùng nhật thấy những đoạn phim này được quay lại rất ngẫu nhiên chứ không quá chú trọng vào chất lượng.

Dù My Provence dùng đến câu từ để thông báo cho người xem, ta vẫn còn nhiều thủ thuật hay nữa để áp dụng với video chất lượng thấp. Semi-transparent (bán trong suốt) overlays là một cách làm mờ hình ảnh (có chủ đích) mà không ảnh hướng đến nội dung. Với những thiết kế phức tạp, bạn có thể áp dụng pattern lên trên hình ảnh để thêm độ thú vị. Nên nhớ rằng chất lượng video thấp có thể gây sao nhãng – hãy thực hiện điều chỉnh phù hợp để tránh mất người xem.
Hãy tránh những sai lầm sau
Những ví dụ trên đây đều là những trường hợp ứng dụng video background rất khôn khéo. Nếu bạn có ý muốn thử áp dụng những phương thức này vào website của mình, trước hết cần chú ý những điểm quan trọng sau.
- Quyết định xem video của bạn sẽ có thành phần âm thanh hay không. Âm thanh có thể gia tăng độ tương tác nếu được xử lý đúng cách. Nhiều trang web thết đặt auto-play soundtrack, có thể gây khó chịu cho một số người dùng. Nên xem xét đưa âm lượng về mute, với một nút play rõ ràng để người dùng bấm nghe nếu muốn. Nếu không, hãy sử dụng auto-sound, nhưng nút mute phải thật nổi bật. Nếu người dùng phải “săn tìm” nút mute, bạn sẽ bị nguy cơ mất người dùng rất cao.
- Luôn luôn tạo cơ chế để người dùng tắt video, dù chỉ là video background. Một số người nghĩ rằng phim ảnh thật gây mất chú ý, trong khi số khác cảm thấy video làm chậm máy tính. Và nút pause sẽ tạo thêm thiện cảm với thành phần người dùng này.
- Ngay cả những người dùng mới đầu thấy thích thú với những đoạn video ở background, cũng có thể dần mệt mỏi sau thời gian dài. Hãy ước lượng khoảnh thời gian người dùng sẽ nán lại page có background video. Nếu đoạn phim chỉ xuất hiện trên trang chủ, rất có thể người dùng của bạn sẽ khá nhanh chóng điều hướng tới những phần khác của trang.
- Tuy nhiên, nếu là trang form hoặc trang thông tin, người dùng có thể ở đó thêm một khoảnh nữa. Hãy xem xét những khung thời gian này và quyết định tại thời điểm nào thì background motion sẽ mờ đi. Người dùng sẽ thích thú với cách tiếp cận mới đầu của đoạn phim và phong cách nhẹ nhành hơn khi đoạn video dừng hẳn.
- Khi tích hợp kỹ thuật fade-out (mờ dần), bạn cũng nên dùng thêm fade-in (hiện dần) nữa. Hành vi đột ngột bất ngờ có thể làm người dùng giật mình hoặc bị lầm tưởng là pop-up, từ đó làm họ cảnh giác và mất thiện cảm khi với vào page. Hiệu ứng chậm rãi lên một thành tốt sẽ cho người dùng thời gian thích ứng, từ đó tăng khả năng nán lại page.
Cùng tham gia nào
Xu hướng background video tỏ ra rất thú vị và sống động với người dùng. Tuy nhiên, bạn vẫn luôn cần nhớ người dùng là ai và họ ưa thích thứ gì. Để nhiều cá tính khác nhau cùng xuất hiện, và bạn sẽ đảm bảo được tỷ lệ chuyển đổi người dùng ổn định. Hãy tìm sự cân bằng giữa cảm hứng và “quấy rối” ở nơi người dùng mục tiêu.
Techtalk via sitepoint