
Các coder đã có thể sử dụng JavaScript để gia tăng tính năng cho giao diện web và thiết lập logic cho phần mềm trên máy chủ. Giờ là lúc ngôn ngữ này đặt chân lên desktop.
JavaScript ra đời từ năm 1995 để giúp trang web của bạn có thể trở nên thú vị và màu mè hơn. Kể từ thời điểm đó, ngôn ngữ lập trình này đã được sử dụng vào các tác vụ phức tạp hơn rất nhiều. Các công ty lớn như Google và Facebook dùng JavaScript để xây dựng các trang web hoạt động không kém gì ứng dụng desktop thông thường. Kể từ khi Node ra đời vào năm 2009, JavaScript cũng được sử dụng để xây dựng các phần mềm mạnh mẽ trên máy chủ.
Nhưng ngay cả thế giới web rộng lớn cũng không đủ để JavaScript tung hoành. Nhờ có Electron, JavaScript sẽ sớm trở thành ngôn ngữ phổ biến nhất để xây dựng ứng dụng desktop đầy đủ tính năng.
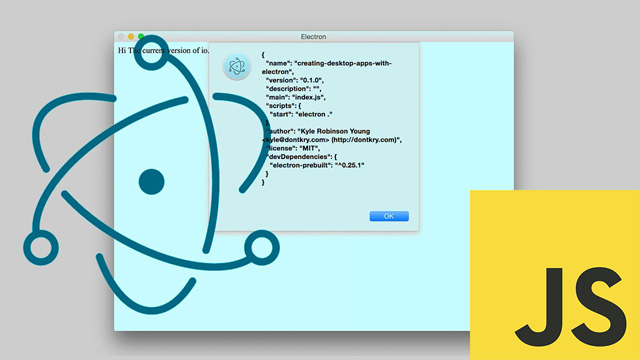
Là một nền tảng phát triển phần mềm được Github xây dựng, Electron sẽ cho phép các lập trình viên có thể dùng JavaScript cùng các ngôn ngữ căn bản khác của web như HTML và CSS để tạo ra các ứng dụng desktop chạy được trên Windows, Linux và Mac OS X. Phiên bản đầy đủ của Electron vừa mới được ra mắt trong tuần trước, nhưng rất nhiều tên tuổi lớn đã tận dụng nền tảng này từ lâu nhằm mở rộng phạm vi sử dụng của JavaScript ra ngoài nền web.

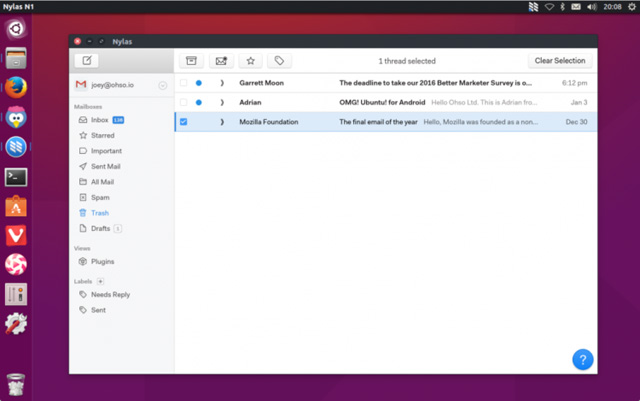
Ví dụ, ứng dụng biên tập code Visual Studio Code của Microsoft là một trong những phần mềm lớn đầu tiên được phát triển bằng Electron. Slack, dịch vụ chat đang gây “sốt” hiện nay cũng dùng Electron để phát triển ứng dụng nền desktop của mình. Nylas (tên gọi cũ là Inbox) sử dụng Electron để tạo ra trình duyệt mail. Brave, trình duyệt web do chính cha đẻ của JavaScript là Brendan Eich xây dựng, cũng có cốt lõi là Electron.
Vì sao một loạt các công ty công nghệ từ lớn tới nhỏ lại tỏ ra hứng thú với JavaScript khi họ vẫn còn vô số cách khác để phát triển ứng dụng desktop? Lý do đơn giản là bởi vị thế không thể thay đổi được của JavaScript trên nền web. Từ trước khi Node ra mắt, nhiều nhà phát triển đã tìm ra cách để phát triển các ứng dụng máy chủ. Đến khi phát hành, Node nhanh chóng trở thành một trong những công nghệ “hot” nhất trong thế giới lập trình viên nhờ cho phép lập trình viên có thể phát triển trải nghiệm web của mình một cách toàn diện, từ logic ứng dụng trên server đến giao diện trên trình duyệt web của người dùng. Sự tồn tại của một ngôn ngữ đồng nhất cho cả client lẫn server rõ ràng đã đem lại lợi ích rất lớn cho các lập trình viên – điểm đến tiếp theo hiển nhiên sẽ là desktop.
Một nền tảng mở
Các công ty sử dụng Electron cũng đang phát triển các phần mềm mã nguồn mở, cho phép tất cả mọi người cùng đọc và thay đổi code. Càng nhiều người đọc hiểu mã nguồn của một phần mềm thì phần mềm đó càng ít lỗi và càng nhận được nhiều góp ý về tính năng. Bằng cách sử dụng một ngôn ngữ đã trở thành tiêu chuẩn của nền web, các công ty chuyên phát triển ứng dụng cho desktop giờ có thể thu nhận thêm một luồng góp ý quan trọng từ giới lập trình web, những người vốn không mấy quan tâm tới nền desktop vì gặp trở ngại từ các ngôn ngữ truyền thống của desktop như C++.

Ví dụ, một startup có tên Jibo đang sử dụng Electron để phát triển trợ lý ảo robot với mục đích cho phép các nhà phát triển độc lập có thể dễ dàng đưa ứng dụng của họ lên robot này. “Chúng tôi muốn rào cản tham gia càng thấp càng tốt. Do đó ngay từ đầu chúng tôi hiểu rằng cần phải quảng bá tới cả các nhà phát triển game lẫn các nhà phát triển web”.
Đó cũng là lý do chính dẫn tới sự tồn tại của Electron. Ban đầu, phần mềm này có vai trò là nền tảng cho GitHub phát triển một ứng dụng chỉnh sửa văn bản có tên Atom. Nhà sáng lập Chris Wanstrath của GitHub khẳng định mong muốn của anh là tạo ra ứng dụng này bằng JavaScript để các nhà phát triển web có thể tùy biến theo ý của họ. “Tôi hack ứng dụng của tôi là một chuyện. Nhưng sẽ là thực sự tuyệt vời nếu như tôi có thể sử dụng plugin do người khác tạo ra”.
Mặt khác, chạy ứng dụng trên một nền tảng khá tương đồng với trình duyệt web cũng sẽ có những bất lợi riêng. “Sẽ có sức ép phần cứng tương đối lớn khi bạn chạy một ứng dụng Electron”, Ben Gotow, người đứng đầu bộ phận phát triển front-end (giao diện người dùng) tại Nylas cho biết. Song, sự đánh đổi ở đây là hoàn toàn hợp lý, bởi Electron không chỉ cho phép coder có thể phát triển ứng dụng desktop bằng ngôn ngữ “tiêu chuẩn” của nền web mà còn cho phép họ lựa chọn từ một kho thư viện và framework khổng lồ mà JavaScript đã sở hữu từ trước, giúp giảm thiểu công sức cần bỏ ra để thực hiện các tác vụ căn bản. Ví dụ, thay vì phải code lại từ đầu tính năng đăng nhập cho ứng dụng desktop, các nhà phát triển sử dụng Electron có thể tìm ra vô số các thư viện thực hiện tính năng này viết bằng JavaScript có sẵn trên mạng.

“Chúng tôi có thể tạo ra một ứng dụng email đầy đủ chỉ trong vòng một năm. Điều đó là quá tuyệt vời”, Gotow khẳng định.
Đưa JavaScript lên tầm cao mới
Ý tưởng dùng các công nghệ phổ biến của nền web nhằm xây dựng ứng dụng desktop không có gì quá mới lạ. Ví dụ, Adobe có công nghệ AIR cho phép coder phát triển ứng dụng desktop bằng Flash. Hoặc, một công ty có tên gọi Appcelerator trước đây cũng đã từng ra mắt công cụ phát triển ứng dụng bằng HTML và JavaScript. Một dự án có tên NW cũng là cầu nối để lập trình viên Node có thể đặt chân lên nền desktop.
Nhưng ở thời điểm 2014, đội ngũ của GitHub đã phát hiện ra rằng các giải pháp đưa coder nền web lên desktop đều không thể phục vụ đầy đủ cho nhu cầu của các lập trình viên. Do đó, họ quyết định làm điều mà tất cả các kỹ sư chân chính đều muốn làm: tự tạo ra công cụ của mình và phát hành công cụ đó ra toàn thế giới. “Chúng tôi cho rằng tất cả mọi người đều nên được tiếp cận với công nghệ xây dựng ứng dụng tốt”, Kakul Srivastava, phó chủ tịch phát triển sản phẩm của GitHub khẳng định.

Jessica Lord, một trong các thành viên của đội ngũ Electron, khẳng định rằng công cụ của GitHub hiệu quả hơn đáng kể so với các giải pháp ra đời từ trước. Electron được tích hợp sẵn một bản tối giản của Chromium (phiên bản mã nguồn mở của Google Chrome). Điều này cho phép đội ngũ Electron có thể dễ dàng tích hợp các tính năng mới do Google cung cấp để tránh phải kiểm tra liệu từng phiên bản Chromium mới có làm hỏng các tính năng của Electron hay không.
Nỗ lực của GitHub đang được đền đáp xứng đáng. Số lượng các công ty tham gia đóng góp cho dự án Electron đã tăng lên mức trên 300 kể từ ngày dự án này bắt đầu vào 2 năm trước. Số lượt tải của Electron đã đạt mức 1 triệu lượt. Song, nền tảng của GitHub cũng sẽ gặp sự cạnh tranh mạnh mẽ từ NW và React Native, bộ framework JavaScript được Facebook phát triển cho phép coder xây dựng ứng dụng cho tất cả các hệ điều hành, bao gồm Windows, Xbox, iOS và Android.
Song, bất kể là cuộc đua đưa JavaScript lên desktop kết thúc với phần thắng thuộc về ai, sự thật là ngôn ngữ web này đã tìm được mái nhà mới trên nền desktop. Với người dùng, ranh giới giữa online và offline đã bị xóa bỏ từ lâu. Giờ là lúc các lập trình viên được xóa nhòa ranh giới đó.
Techtalk via GenK




![[Webinar] Auto Scaling - Kubernetes: Mở rộng hệ thống nhanh chóng trên nền tảng đám mây](https://images.careerviet.vn/tintuc_it/20211019/255x143/1634607771_101.png)










