iPhone X thực sự có thiết kế không viền màn hình rất ấn tượng, chiếm gần như toàn bộ mặt trước. Không giống như Mi Mix 2, Galaxy S8 hay LG V30, Apple thậm chí loại bỏ cả cạnh trên và cạnh dưới của iPhone X. Thiết kế này gần giống với Essential Phone, nhưng cụm camera trước và cảm biến của iPhone X lại lớn hơn rất nhiều, giống như một vết khoét sâu xuống.
Thế nhưng thiết kế này của iPhone X không có gì đáng nói, nếu như Apple không khuyến khích các nhà phát triển phần mềm cố gắng tận dụng toàn bộ không gian màn hình iPhone X. Chính điều này đã khiến cho iPhone X gặp phải một vấn đề thiếu thẩm mỹ.

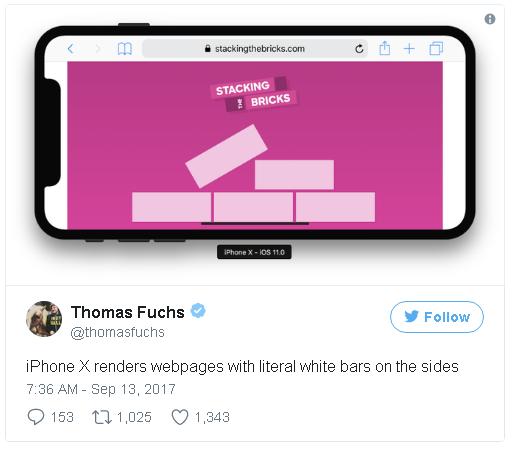
Bạn có thể thấy rõ khi duyệt web ở chế độ màn hình ngang trên iPhone X. Hai bên “tai” của iPhone X khi để màn hình dọc sẽ hiển thị giờ và cột sóng, dung lượng pin. Tuy nhiên khi đặt ngang, các ứng dụng sẽ chiếm hết cả phần không gian màn hình ở hai chiếc “tai” này.
Bạn có thể thấy màn hình iPhone X sẽ hiển thị như thế nào khi đặt nằm ngang trong các bức hình bên dưới. Sẽ có một phần màn hình bị khuyết, làm mất thẩm mỹ và một số thao tác quen thuộc của người dùng cũng bị thay đổi. Ví dụ như khi kéo trang web xuống, thanh cuộn của trang web sẽ biến mất phía sau phần màn hình bị khuyết của iPhone 8.

Ngay cả khi chơi game, phần màn hình bị khuyết này thực sự sẽ khiến người dùng cảm thấy không thoải mái. Rất may là khi xem phim hoặc ảnh, nó sẽ không tự động phóng to toàn màn hình, mà bạn có thể làm điều đó nếu thích bằng cách ấn đúp.
Toàn bộ rắc rối này là do iPhone X sử dụng công nghệ nhận dạng khuôn mặt hoàn toàn mới để thay thế cảm biến vân tay Touch ID. Công nghệ của Apple đi trước các hãng smartphone Android khác tới 2 năm, nó sử dụng một thiết bị để phát các đốm sáng lên khuôn mặt và sử dụng một cảm biến khác để nhận diện khuôn mặt từ các đốm sáng này.
Don’t worry, the hiding scroll bar is even grosser (top-right corner). pic.twitter.com/6ImBLI9TdM
— Ben Packard (@BenPackard) Ngày 13 tháng 09 năm 2017
Chính vì vậy mà cụm cảm biến và camera trước của iPhone X rất lớn, làm cho màn hình của nó bị khuyết mất một mảng. Apple hoàn toàn có thể giải quyết vấn đề này, nếu như để lại một phần cạnh trên cho iPhone X và có thể làm cho thiết kế của iPhone X gần giống Galaxy S8 của Samsung.
Tuy nhiên có lẽ Apple không muốn bắt chước Samsung, và muốn iPhone X phải có thiết kế hoàn toàn khác biệt. Có lẽ phần màn hình bị khuyết phía trên của iPhone X cũng là đặc điểm nhận diện và khác biệt so với rất nhiều smartphone không viền màn hình hiện nay.
Hầu hết người dùng iPhone X sẽ đặt máy nằm dọc, và khi màn hình quay dọc thì các ứng dụng sẽ không chiếm toàn bộ màn hình, mà để lại hai bên “tai” hiển thị giờ, pin và cột sóng.
I think I’ve fixed the notch issue in landscape #iphoneX pic.twitter.com/hGytyO3DRV
— Vojta Stavik (@vojtastavik) Ngày 13 tháng 09 năm 2017
Và cho dù có ghét thiết kế mới này của iPhone X, các nhà phát triển phần mềm vẫn đang phải học cách làm quen. Ví dụ như nhà phát triển Vojta Stavik đã tìm được cách khắc phục vấn đề này trên iPhone X, khi mà anh có thể làm cho màn hình tự thích nghi và dịch chuyển sang bên trái khi bị vướng bởi phần màn hình khuyết.
Apple đã tạo ra một chiếc iPhone có màn hình OLED không viền và sự tồn tại của một phần khuyết trên màn hình để đặt cụm cảm biến là điều không thể tránh khỏi. Các nhà phát triển sẽ sớm phải làm quen với điều này và tạo ra những tính năng thích nghi với thiết kế mới.

Trong khi đó, Apple dường như không muốn giấu giếm vết khuyết trên màn hình của iPhone X. Thay vào đó, Apple còn muốn các nhà phát triển làm ứng dụng toàn màn hình và tận dụng cả những không gian ở hai bên tai iPhone X.
Có lẽ sắp tới, chúng ta sẽ thấy giao diện của các ứng dụng quen thuộc như Facebook hay YouTube cũng sẽ thay đổi theo iPhone X.
Tham khảo: Theverge
Nguồn: Genk.vn
Location: Hà Nội
Salary: 8 Mil - 12 Mil VND
10 Kỹ Sư Thiết Kế Cơ Khí - R&D Mechanical Design Engineer
Location: Hà Nội
Salary: 12 Mil - 35 Mil VND
Location: Hồ Chí Minh
Salary: 13 Mil - 15 Mil VND
Location: Hồ Chí Minh
Salary: Competitive
Location: Hưng Yên
Salary: Competitive
Nhân viên thiết kế chuyển động 27027 - Quận 1, HCM
Công Ty TNHH Reeracoen Việt Nam
Location: Hồ Chí Minh
Salary: 20 Mil - 30 Mil VND
Trưởng Phòng Kỹ Thuật Mạng, Camera
CÔNG TY TNHH THƯƠNG MẠI DỊCH VỤ KỸ THUẬT TẦM NHÌN
Location: Hồ Chí Minh
Salary: 20 Mil - 30 Mil VND
Công Ty CP Du lịch và Tiếp Thị GTVT Việt Nam- Vietravel
Location: Hồ Chí Minh
Salary: Competitive
Location: Hồ Chí Minh
Salary: Under 25 Mil VND
Chuyên viên Cao cấp Kiến trúc Giải pháp Dữ liệu - Data Architect - Khối Dữ liệu (HO25.483)
Location: Hà Nội
Salary: Competitive