CSS hiện đang sử dụng một số đơn vị khác nhau cho độ dài của element. Một số thuộc tính CSS sử dụng đến đơn vị độ dài như: width, height, margin, padding, font-size, line-height… Đợn vị độ dài có thể chia ra làm 2 loại: đơn vị tương đối (relative) và đơn vị tuyệt đối (absolute). Một số đơn vị độ dài tương đối: em, rem, %, vw, vh… Một số đơn vị độ dài tuyệt đối: px, pt, in, mm…
Chú ý: pixels (px) có tính tương đối so với chế độ view của thiết bị. Đối với các thiết bị low-dpi, 1px tương ứng với 1 điểm (dot) hiển thị của thiết bị. Đối với máy in hoặc màn hình có độ phân giải cao, 1px tương ứng với nhiều điểm (dot) hiển thị của thiết bị.
Sự khác nhau giữa px, em và percent:
Pixel là đơn vị đo tuyệt đối và không thay đổi trong khi em là đơn vị đo tương đối và thay đổi khi giá trị độ dài của phần tử chứa nó (parent element) thay đối. Ví dụ: nếu font-size của body là 16px, thì 150% hay 1.5em tương ứng với 24px (1.5*16).
Khi nào thì ta nên dùng đơn vị em thay cho px?
- Khi ta sử dụng các giá trị font-size khác nhau cho các kích thước màn hình khác nhau.
Ở các màn hình desktop lớn ta có thể sử dụng các font-size lớn cho các tiêu đề nhưng trên thiết bị mobile, font-size cho tiều đề nên giảm bớt cho nhỏ lại để người dùng dễ đọc hơn.
Giă sử rằng trên màn hình lớn, có khoảng 30 kiểu text với các font-size khác nhau dùng đơn vị pixel và khi hiển thị trên mobile cần đươc giảm bớt, nghĩa là ta phải thay đổi giá trị font-size của 30 phần tử này. Điều này gây ra sự mất công không cần thiết.
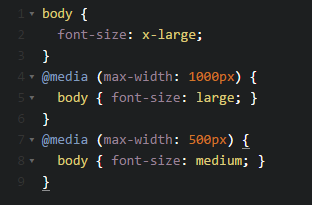
Nhưng khi ta dùng đơn vị em cho 30 phần tử này, ta có thể sử dụng media queries, thay đổi font-size của body là có thể thay đổi font-size của toàn bộ 30 phần tử này theo font-size của body.

- Khi ta sử dụng những khoảng cách tương đôi Giả sử ta sử dụng icon font trong design và ta muốn kích thước của icon luôn cân xứng với kích thước của header trên các thiết bị khác nhau. Ta không thể sử dụng style như padding-left: 20px; bởi vì khoảng cách đó luôn cố định là 20px bất kể font-size của header. Nếu ta sử dụng em cho padding, ta có thể làm cho khoảng cách này thay đổi tỷ lệ theo font-size của header.
Vấn đề của đơn vị em
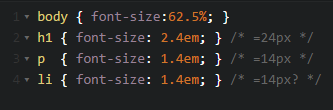
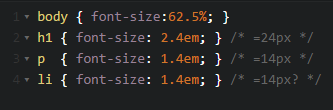
Kỹ thuật sử dụng đơn vị em là ta sẽ chỉnh font-size của body bằng cách dùng %, ta sẽ thiết lập font-size của body về 62.5%, như vậy 1em sẽ tương ứng với 10px thay vì mặc định là 16px. Như vậy ta sẽ dễ dàng thiết lập font size cho các phần tử khác, ví dụ để thiết lập font-size 14px cho phần từ, ta dùng 1.4em.

Vấn đề là với font-size khi dùng đơn vị em sẽ gây ra những một số rắc rối. Các phần từ li lồng trong li khác sẽ không còn là 14px nữa mà là 20px (101.41.4 = 19.6 ~ 20). Vấn đề này có thể được giải quyết bằng cách khai báo font-size cho các phần tử con là 1em.

Đơn vị rem
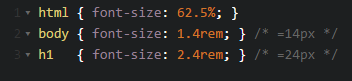
CSS3 đã bổ sung thêm một vài đơn vị độ dài mới trong đó có rem (viết tắt của root em). Trong khi đơn vị em phụ thuộc vào phần tử chứa nó thì đơn vị rem chỉ phụ thuộc vào giá trị của phần tử html. Có nghĩa là ta có thế thiết lập font-size cho phần tử html và thiết lập đơn vị rem cho các phần tử khác tỷ lệ với giá trị font-size của html.

Hiện có các phiên bản trình duyệt sau hỗ trợ đơn vị rem: Safari 5, Chrome, Firefox 3.6+ và cả IE9.
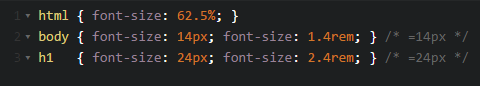
Đối với các trình duyệt không hỗ trợ đơn vị rem, ta sẽ sử dụng cách sau

Techtalk via Viblo