
Bạn đã bao giờ muốn thêm dữ liệu tùy chỉnh cho một yếu tố HTML đặc biệt để truy cập nó sau với Javascript? Trước khi HTML5 xuất hiện trên thị trường, lưu trữ dữ liệu tùy chỉnh kết hợp với DOM rất phiền phức, các lập trình viên đã phải sử dụng tất cả các loại hack xấu, chẳng hạn như giới thiệu các thuộc tính không đủ tiêu chuẩn hoặc sử dụng phương pháp setUserData() lỗi thời để giải quyết vấn đề.
May mắn là bạn không cần phải làm như vậy nữa, như HTML5 đã giới thiệu các thuộc tính quốc tế data-* mới, nó có thể nhúng thêm thông tin đối với bất kỳ phần tử HTML nào. Các thuộc tính data-* mới làm cho HTML đa dạng hơn, cho phép bạn xây dựng những ứng dụng tinh vi hơn, cũng như cho người dùng những trải nghiệm phức tạp hơn mà không cần sử dụng các kỹ thuật tài nguyên chuyên sâu như Ajax-call, hoặc truy vấn cơ sở dữ liệu từ phía máy chủ.
Hỗ trợ toàn cầu cho các thuộc tính mới tương đối tốt, vì chúng đang được hỗ trợ bởi các trình duyệt hiện đại (IE8-10 cũng hỗ trợ họ một phần).

Cú pháp thuộc tính data-*
Cú pháp thuộc tính data-* mới tương tự như thuộc tính aria-prefixed. Bạn có thể them bất kỳ chuỗi chữ thường nào ở vị trí dấu *. Bạn cũng cần gán giá trị cho mỗi thuộc tính trong chuỗi.
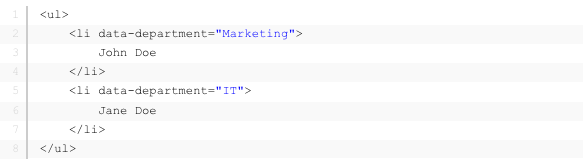
Giả sử bạn muốn tạo một trang About Us, và lưu trữ trên đó tên các bộ phận mà nhân viên làm việc, bạn không cần phải làm gì cả ngoài việc bổ sung thêm các thuộc tính tuỳ chỉnh data-department vào các yếu tố HTML thích hợp. Hãy dựa vào các cách dưới đây:

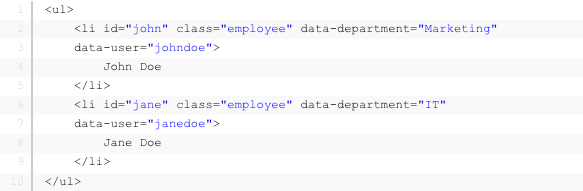
Tuỳ chỉnh thuộc tính data-* có giá trị trên toàn thế giới, giống như các thuộc tính class và id, bạn có thể sử dụng chúng đối với bất kỳ yếu tố HTML nào. Bạn cũng có thể thêm nhiều thuộc tính data-* vào một thẻ HTML với số lượng như bạn muốn. Như đã nói ở trên, bạn có thể giới thiệu tuỳ chỉnh mới gọi là data-user để lưu trữ tên người dùng của nhân viên.

Như một quy tắc chung, nếu bạn muốn them thuộc tính tuỳ chỉnh của riêng bạn vào một yếu tố HTML, bạn luôn phải gán nó vào một chuỗi data-. Tương tự, khi bạn thấy một thuộc tính data-prefixed trong một code sẵn có, bạn có thể chắc chắn rằng đó là thuộc tính tuỳ chỉnh do tác giả giới thiệu.
Nên và không nên khi sử dụng thuộc tính tuỳ chỉnh
W3C định nghĩa thuộc tính data-* tuỳ chỉnh như sau:
“Thuộc tính data tuỳ chỉnh được dùng để lưu trữ các data tuỳ biến dành riêng cho các trang hoặc ứng dụng, mà trong các trang hoặc ứng dụng đó không có những thuộc tính hay yếu tố thích hợp.”
Nếu bạn không thể tìm thấy bất kỳ ngôn ngữ thuộc tính nào cho data mà bạn muốn lưu trữ, hãy cân nhắc việc sử dụng data-*.
Bạn sẽ không nhìn thấy hết giá trị của những thuộc tính này khi chỉ dùng chúng riêng cho mục đích tạo kiểu, đối với mục đích này, hãy sử dụng thuộc tính class và style. Nếu bạn muốn lưu trữ dữ liệu mà HTML5 có ngôn ngữ thuộc tính, chẳng hạn như thuộc tính datatime của yếu tố , hãy sử dụng chúng thay vì dùng thuộc tính data-prefixed.
Điều quan trọng cần lưu ý là thuộc tính data-* lưu trữ bảo mật của trang hoặc ứng dụng, do đó chúng sẽ bị những đại diện người dung phớt lờ, chẳng hạn như các công cụ tìm kiếm và các ứng dụng ngoài. Thuộc tính data-prefixed có thể được tiếp cận riêng biệt bởi code chạy trên trang web có chứa mã HTML.
Các thuộc tính data-* tuỳ chỉnh được sử dụng rộng rãi bởi các front-end framework như Bootstrap và Zurb Foundation. May mắn hơn, bạn không cần phải biết cách viết JavaScript nếu bạn muốn sử dụng thuộc tính data-prefixed như một phần của framework, bạn chỉ cần phải them chúng vào mã HTML để kích hoạt chức năng của một JavaScript sẵn có.
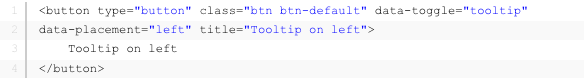
Đoạn mã dưới đất sẽ thêm một tooltip ở bên trái của một nút trong Bootstrap bằng cách sử dụng các thuộc tính tuỳ chỉnh data-toggle và data-placement, và gán cho chúng những giá trị thích hợp.

CSS nhắm vào thuộc tính data-*
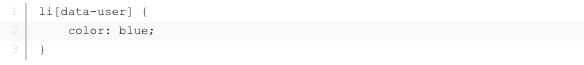
Mặc dù sử dụng data-* chỉ riêng cho việc tạo kiểu là không phù hợp, bạn có thể chọn các yếu tố HTML mà data-* thuộc về với sự giúp đỡ của bộ chọn chung. Nếu bạn muốn chọn bất kỳ yếu tố nào có thuộc tính data-prefixed, hãy sử dụng cú pháp này trong CSS của bạn:

Lưu ý rằng không phải chỉ tên người dùng mới hiển thị màu xanh trong các bảng code ở trên – bởi cuối cùng thì tất cả dữ liệu lưu trữ trong các thuộc tính tuỳ chỉnh không nhìn thấy được – mà còn có tên của các nhân viên có trong yếu tố
-
(trong ví dụ “John Doe” và “Jane Doe”).
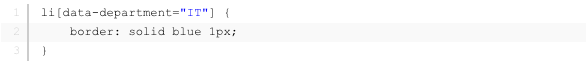
Nếu bạn muốn chọn yếu tố trong đó thuộc tính data-prefixed có giá tị nhất định, thì đây là cú pháp để sử dụng:

photo: hongkiat Bạn có thể sử dụng bộ chọn thuộc tính CSS phức tạp hơn, chẳng hạn như họ bộ chọn kết hợp ([data-value~=“foo”]) hoặc chọn ký tự đại diện ([data-value*=“foo”]), nó cũng có chứa data-prefixed.
Truy cập thuộc tính data-* với JavaScript
Bạn có thể truy cập dữ liệu được lưu trữ trong thuộc tính tuỳ chỉnh data-* với JavaScript bằng cách sử dụng hợp lý dataset hoặc phương pháp data() của jQuery.
Vanilla JavaScript
Đặc tính của dataset cũng là đặc tính của giao diện HTMLElement, có nghĩa là bạn có thể sử dụng trên bất kỳ thẻ HTML nào. Các thuộc tính của dataset cho phép truy cập vào các thuộc tính data-* tuỳ chỉnh của yếu tố HTML có sẵn. Các thuộc tính được xem là đối tượng DOMStringMap có chứa một dữ liệu cho mỗi thuộc tính data-*.
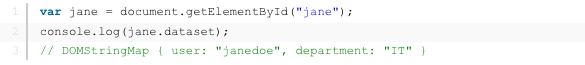
Trong ví dụ trang About Us, bạn có thể dễ dàng kiểm tra thuộc tính tuỳ chỉnh của “Jane Doe” bằng cách sử dụng thuộc tính dataset bằng các cách sau:

photo: hongkiat Bạn có thể thấy trong đối tượng DOMStringMap, các tiền tố của data- được tách ra khỏi tên của các thuộc tính (user thay vì data-user, và department thay vì data-department). Bạn cần sử dụng các thuộc tính theo một định dạng nhất định nếu bạn chỉ muốn truy cập các giá trị của một thuộc tính data-prefixed nhất định (thay vì danh sách của tất cả các loại thuộc tính tuỳ chỉnh như trong đoạn code trên).
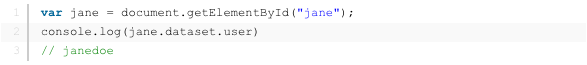
Bạn có thể lấy giá trị của một thuộc tính data-* cụ thể như một thuộc tính của dataset. Như đã đề cập ở trên, bạn cần phải bỏ qua các yếu tố tiền tố của data từ tên của thuộc tính, nếu bạn muốn truy cập thuộc tính giá trị data-user của Jane, bạn có thể làm cách này:

photo: hongkiat Phương pháp data() của jQuery
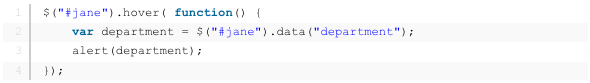
Phương pháp data() của jQuery giúp việc lấy giá trị của thuộc tính data-prefixed dễ dàng hơn. Lúc này bạn cũng cần phải bỏ yếu tố tiền tố của data- trong tên của thuộc tính để truy cập nó đúng cách. Trong những ví dụ trên, bạn có thể hiển thị tin nhắn thông báo với tên của bộ phận mà “Jane” làm việc bằng code sau:

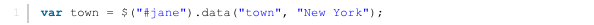
photo: hongkiat Cần sử dụng phương pháp data() cẩn thận, bởi nó không chỉ là phương tiện để lấy giá trị của thuộc tính data-prefixed, mà nó còn đính kèm dữ liệu vào yếu tố DOM theo cách sau:

photo: hongkiat Data bạn đính kèm them vào với phương pháp data() của jQuery rõ ràng sẽ không xuất hiện trong code HTML như thuộc tính của data-* mới, do đó nếu sử dụng cả hai kỹ thuật cùng lúc, yếu tố HTML sẽ được lưu trữ dưới hai bộ data, một bộ HTML và một bộ jQuery.
Trong ví dụ “Jane” có một data tuỳ chỉnh mới (“town”) với jQuery, nhưng bộ đôi giá trị then thốt này sẽ không xuất hiện trong HTML là thuộc tính data-town mới. Lưu trữ data theo hai cách không phải là cách tốt nhất, bởi cuối cùng bạn không thể sử dụng cả hai cách cùng một lúc.
Khả năng tiếp cận và thuộc tính data-*
Khi dữ liệu tuỳ chỉnh theo thuộc tính data-* được bảo mật, công nghệ hỗ trợ có thể không thể truy cập vào nó. Nếu bạn muốn những người dùng khuyết tật truy cập vào nội dung của bạn, bạn khong nên lưu trữ nội dung có thể quan trọng đối với người dùng theo cách này.
Techtalk via Hongkiat















