Trong ngành thiết kế web, chúng ta sử dụng rất nhiều thuật ngữ nội bộ. Những thuật ngữ này tạo nhiều khó khăn cho người mới làm quen, đặc biệt với các khách hàng không quá am hiểu về ngành thiết kế.
Trong bài viết này, chúng tôi sẽ tuyển tập 20 thuật ngữ cùng định nghĩa sơ lược thường dùng trong thiết kế web. Các thuật ngữ sẽ được trình bày theo hướng đơn giản, dễ hiểu nhất để tạo điều kiện cho bất cứ ai cần tham khảo. Nếu bạn có một khách hàng, hoặc ai đó đang có ý định đi “sắm” web, hay chia sẻ bài viết với họ.
“Animation”
“Hoạt họa” là một kỹ thuật thiết kế web, trong đó người thiết kế thêm sự vận động vào các yếu tố trên màn hình để sinh động hóa sự thay đổi hoặc để thu hút sự chú ý của người dùng.
Animation tỏ ra mạnh mẽ hơn transition, vì chúng có thể trải qua nhiều trạng thái khác nhau giữa điểm bắt đầu và điểm kết thúc, bởi vậy, chúng cũng có thể sử dụng cho những hiệu ứng phức tạp hơn nữa.
“Breadcrumb”
Mẫu chữ điều hướng giúp thông báo người dùng về vị trí hiện tại của họ trên site.
Breadcrumbs chứa đường dẫn chỉ từ trang chính (home page) đến trang đích, thường ở định dạng Home / Category / Page. Mỗi nhân tố của đường dẫn cũng đều click được, nên người dùng hoàn toàn có thể điều hướng nhanh chóng đến từng cấp của site. Breadcrumbs thường được hiển thị phía đầu page.
“Clutter”
Một sai lầm điển hình trong lập trình web, ám chỉ trang web được thiết kế sơ sài.
Ta hay nói một trang web là “cluttered” khi designer đính quá nhiều thông tin lên cùng một page mà không chừa trống và cấu trúc nội dung cho phù hợp. Những trang web thế này thường rất khó đọc, và ảnh hưởng tiêu cực đến trải nghiệm người dùng.
“Color Scheme”
Tuyển tập màu có độ hòa hợp nhất định, chuyên dùng làm tài nguyên tăng tính nhận diện thương hiệu.
Thông thường, cùng một color scheme sẽ được sử dụng đều khắp cả trang web, ứng dụng di động, logo, tư liệu marketing,… của brand đó. Một color cheme có thể được thiết kế theo nhiều nguyên tắc khác nhau, bao gồm monochromatic (đơn sắc), analogous (tương đồng), complementary (bổ sung), triadic (tam ngôi),…
“Contrast”
Kỹ thuật thiết kế nhằm nhấn mạnh sự khác biệt giữa các nhân tố có vai trò hoặc ý nghĩa khác nhau.
Complementary colors (đối diện nhau trên bánh xe màu) là phương pháp tốt nhất để thể hiện contrast. Tuy vậy, sự khác biệt thị giác trong hình dáng, style, mẫu chữ, hoặc bố cục các nhân tố cần phân biệt trên page cũng có thể tạo hiệu ứng contrast
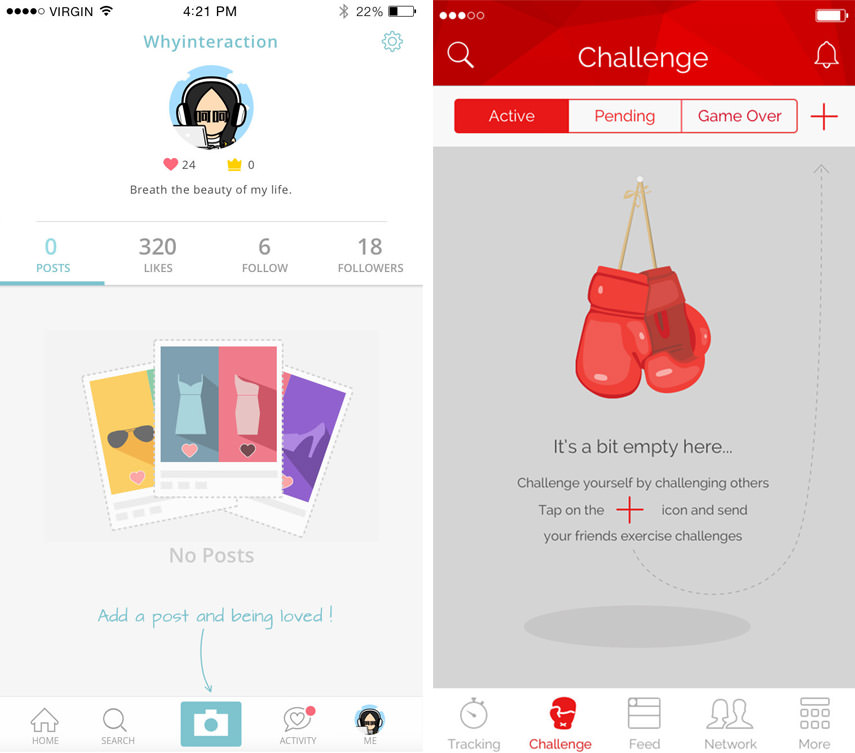
“Empty State”
Một trạng thái cụ thể của website hoặc ứng dụng khi vẫn chưa có nội dung, thường được thay thế bằng một nhân tố design nào đó.

First-use state (trạng thái sử dụng lần đầu), như profile trống, là ví dụ điển hình cho trang empty stage. Empty state yêu cầu các kỹ thuật thiết kế cụ thể (như onboarding design) để thông báo người dùng về nội dung (nên) có trên page, và khuyến khích họ thực hiện một số hoạt động nhất định.
“Fixed Layout”
Đây là một loại Layout type (chỉ kiểu bố cục của trang), với các nhân tố dùng chung một độ rộng trên khắp các độ phân giải, được xác định theo một số thông số tĩnh (thường là pixels).
Đây là phương pháp truyền thống để xây dựng website. Hiếm khi thấy xuất hiện trên các trang web mới, vì fixed layout rất khó sử dụng cho thiết bị di động. Để tiếp cận người dùng di động, nhiều trang dùng fixed layout phải lập thêm trang phụ cho thiết bị di động.
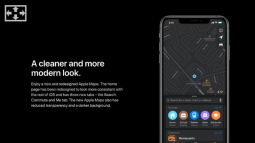
“Flat Design”
Ngôn ngữ thiết kế UI (giao diện người dùng) đi theo phong cách sạch sẽ – tối giản, loại bỏ các hiệu ứng, chi tiết, hiểu dáng, chuyển màu,… phức tạp bóng bẩy để giúp người dùng tập trung tốt hơn vào nội dung.
Flat design thường mắc vào chỉ trích về các vấn đề khả dụng do thiếu chiều sâu ba chiều. Những ngôn ngữ thiết kế Flat 2.0 mới mẻ hơn, như Material design của Google xuất hiện, thêm một chút chiều sâu vào flat design, là lời phản hồi với các chỉ trích này.
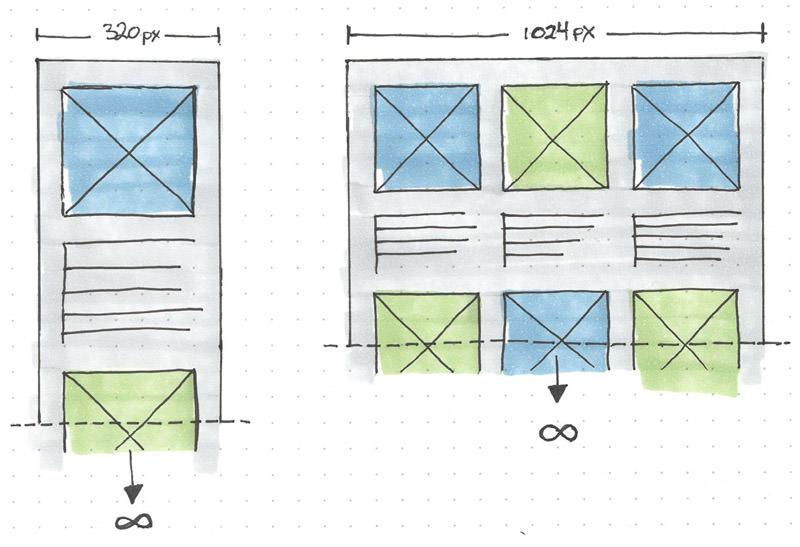
“Fluid Layout”
Kiểu bố cục sử dụng relative unit (đơn vị tương đối) để xác định chiều rộng chủa một site và các yếu tố trên site đó.
Đơn vị tương đối được sử dụng nhiều nhất cho fluid layout là phần trăm, nhưng ems và rems cũng có thể được sử dụng. Một fluid layout sẽ resize (giãn hoặc có rút lại) khi chiều rộng của viewport thay đổi. Không như responsive layout (bố cục tương tác), fluid layout không dùng media queries (truy vấn màn hình). Nó còn có tên gọi khác là luquid layout.
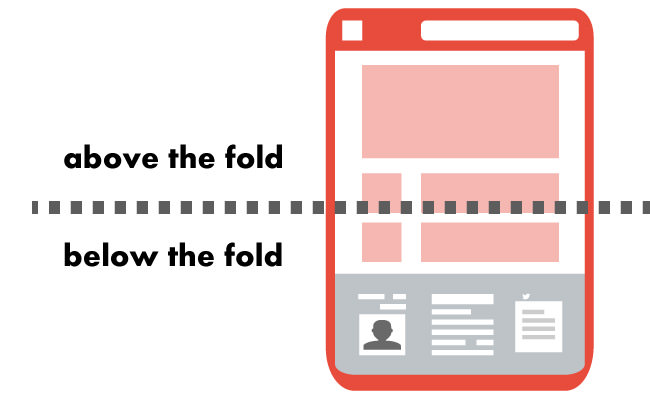
“Fold”
Phần cuối màn hình hiển thị.
Thuật ngữ “above the fold” dùng để chỉ đến phần của trang web mà người dùng luôn thấy mà không cần phải thực hiện bất cứ thao tác nào cả, còn “below the fold” là để chỉ đến phần còn lại của trang mà người dùng chỉ có thể thấy được bằng cách thao tác với site. – Thông thường bằng cách cuộn hoặc vuốt (trên di động).

Thông thường, branding elements (như logo), in-site navigation, và enticing content hay được đặt ở phần ‘above the fold’ để giúp người dùng nhanh chóng hiểu được mục đích của site, đồng thời giữ sự hứng thú với các nội dung còn lại.
“Graceful Degradation”
Chiến thuật thiết kế web mặc định sử dụng tất cả các tính năng cao cấp trên một site, và sau đó loại bỏ hoặc đơn giản hóa các yếu tố làm việc không ổn định trên các trình duyệt cũ hơn, trên những thiết bị yếu, hoặc có băng thông thấp.
Tập trung vào vẻ bề ngoài hơn là nội dung. Trong kỷ nguyên di động, progressive enhancement (sẽ được giải thích sau ở gần cuối bài) đã trở thành chiến thuật thiết kế chủ đạo cho các site mới, graceful degradation được dùng chủ yếu cho các site legacy hoặc cũ hơn.
“Hero Image”
Hình banner siêu lớn được đặt ‘above the fold’.
Hero image có chất lượng cao, thường là hình ảnh có chiều rộng tối đa, liên quan đến nội dung của site. Trên đó, thương có một đoạn text ngắng (một hoặc hai) dòng truyền tải thông điệp đến người dùng, và một nút call-to-action (kêu gọi hành động) để khuyến khích thao tác nào đó (mua hàng, đăng ký, đăng nhập,…)
“Landing Page”
Mới đầu, thuật ngữ để chỉ page người dùng được chuyển đến khi vào site. Gần đây, thuật ngữ này còn thường để chỉ một page độc lập được thiết kế cho mục đích kinh doanh cụ thể.
Ví dụ, nếu người dùng web click theo một banner ad, họ sẽ thường bị dẫn đến một landing page nào đó, thường là landing page kêu gọi mua sản phẩm. Landing page với mục tiêu cụ thể và call-to-action rõ ràng thường mang lại tỷ lệ chuyển đổi cao hơn.
“Lazy Loading”
Kỹ thuật giúp load hình ảnh và các nội dung tĩnh khác, như video, chỉ ngay trước khi hiển thị với người dùng.
Nếu trang web dùng lazy loading, chỉ có những hình ảnh ‘above the fold’ được load trước, và phần khác chỉ load khi (nếu) người dùng cuộn trang. Kỹ thuật này thường được sử dụng trong thiết kế tương tác và thiết kế di động để tiếp kiệm tài nguyên. Ví dụ, Google AMP tăng tốc mobile site mặc định bằng lazy loading static resources.
“Media Query”
Tính năng CSS hỗ trợ responsive web design (thiết kế web tương tác, sẽ được nhắc đến bên dưới) cho phép designer tạo nhiều thiết kế khác nhau cho các kích thước màn hình và kiểu hiển thị (màn hình, in ấn,…) khác nhau.

Thông thường, responsive site (website tương tác) thường có các bố cục riêng biệt cho màn hình máy tính, máy tính bảng, và điện thoại di động, breakpoints giữa chúng được xác định bởi media queries được thêm vào CSS.
“Progressive Enhancement”
Chiến lược thiết kế web, trước hết chỉ thêm các nhân tố cơ bản vào site, làm việc được với mọi trình duyệt, băng thông, và thiết bị. Các tính năng front-end cao cấp hơn (styles – mẫu chữ, hình ảnh,…- và khả năng tương tác) được tải vào layer sau đó.
Progressive enhancement chủ yếu tập trung vào nội dung, cho ra các trang web dễ truy cập cho mọi người dùng, là phương pháp xây dựng web chủ đạo trong kỷ nguyên di động này.
“Responsive Design”
Phương pháp thiết kế web để cho ra các website tự điều chỉnh với kích thước của các kiểu thiết bị khác nhau (thường gặp nhất là di động, máy tính bảng và máy tính để bàn), thông qua các bố cục và style (mẫu chữ, kích thước ảnh) khác nhau phù hợp với từng kiểu.
Responsive design tận dụng nhiều kỹ thuật để mang đến mỗi người dùng những nội dung dễ dùng, dễ đọc, và dễ tiếp cận; có thể kể đến đơn vị tương đối (relative unit), lưới linh hoạt (flexible grid), và media queries. Đa số website hiện đại sử dụng responsive design.
“Skeuomorphism”
Ngôn ngữ thiết kế UI (giao diện người dùng) tận dụng nguyên tắc quen thuộc, và xoáy sâu vào việc tạo các nhân tố thiết kế giống với nhân tố tương ứng ở thế giới thật.
Ví dụ như, nút bấm giống nút thật bằng các hiệu ứng như bevel (cạnh nghiêng) và emboss (in nổi), drop shadows (đổ bóng), gradients (chuyển màu),… Trước khi flat design trở thành chủ đạo, skeuomorphism từng là khuynh hướng thiết kế web dẫn đầu nhiều năm.
“Transition”
Kỹ thuật thiết kế web nhằm sinh động hóa hóa các thay đổi đơn giản khi một nhân tố trên màn hình chuyển đổi trơn tru giữa trạng thái bắt đầu và kết thúc.
Transitions – không giống như animation – không có in-between states (trạng thái giữa chừng), mà chỉ có điểm bắt đầu và kết thúc, nên hay được dùng cho subtle changes (thay đổi tinh tế), như để sinh động hóa hover states (trạng thái lơ lửng).
“White Space”
Khoảng trống giữa các nhân tố thiết kế kề nhau. Còn được gọi là negative space.
White space giúp người dùng tách nội dung, và thể thiện cấu trúc nội dung thông qua hình ảnh. White space không hẳn là trắng nhưng sử dụng màu background của trang. Sự thiết hụt white space sẽ dẫn đến cluttered page (trang sơ sài, đã được giải thích ở trên).
Techtalk via hongkiat