
Trung bình các ứng dụng mất 77% người dùng tích cực hàng ngày của mình trong vòng 3 ngày đầu tiên sau khi cài đặt. Điều tồi tệ: trong vòng 30 ngày, khoảng 80% người dùng tích cực hàng ngày rời bỏ ứng dụng.
Đó là tỷ lệ duy trì thấp, kết quả của một ứng dụng tồi? Không hẳn vậy.
Người dùng cài đặt thử rất nhiều ứng dụng nhưng quyết định ứng dụng nào họ muốn xóa sau một vài ngày đầu. Chìa khóa để thành công đó là kết nối người dùng với ứng dụng trong khoảng thời gian quan trọng này.
Nhiệm vụ của bạn là đảm bảo người dùng được gắn đủ lâu và thực hiện đủ các hành vi để thích thú với ứng dụng của bạn. Nhưng trước khi điều đó sảy ra, họ cần được tận hưởng lần sử dụng đầu tiên.
Sức mạnh của số lần hiển thị đầu tiên (First Impressions)
Thông thường, chúng ta thiết kế lên một giao diện nơi mọi thứ trên layout được sắp xếp một cách ưa nhìn. Trạng thái trống rỗng (empty state) là điều bạn thường thiết kế cuối cùng. Nhưng các trạng thái trống rỗng thực sự đầy đủ tiềm năng để thúc đẩy sự tương tác. Thậm chí nếu nó chỉ là một trạng thái tạm thời, chúng ta vẫn cần phải tôn trọng giá trị truyền thông của nó với người dùng.
Khi nào người dùng gặp phải trạng thái trống rỗng?
- Lần sử dụng đầu tiên: Mở ứng dụng lần đầu.
- Lỗi: Gặp vấn đề trong lúc sử dụng ứng dụng.
- Người dùng xóa nội dung: Khi người dụng xóa sạch tất cả dữ liệu của ứng dụng.
Mục đích của trạng thái trống không chỉ là trang trí. Bên cạnh việc thông báo cho người dùng về những nội dung mong đợi trên trang, trạng thái trống rỗng còn hoạt động như một phần của trải nghiệm kết hợp gắn kết (cohesive onboarding experience) – chúng nói cho người dùng chính xác các hành động cần thực hiện để ứng dụng sẽ hoạt động như đã hứa. Ngoài ra trạng thái trống rỗng là cực kỳ tốt (hoặc xấu) khi người dùng gặp phải một vấn đề.
Một màn hình thành công cần thỏa mãn 3 mục tiêu sau:
- Giáo dục và trợ giúp
- Thỏa mãn người dùng
- Hành động gợi ý
Giáo dục và trợ giúp người dùng của bạn
Mục tiêu đầu tiên của trạng thái trống rỗng là dạy người dùng cách sử dụng ứng dụng của bạn. Nếu họ không hiểu chức năng, họ sẽ muốn được giải cứu. Do đó bạn nên giúp họ thấy thoải mái bằng cách thiết lập những kỳ vọng cho những gì sẽ sảy ra.
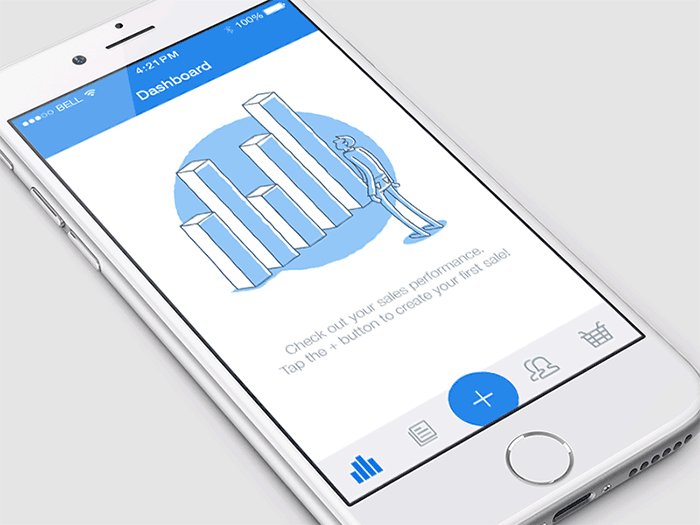
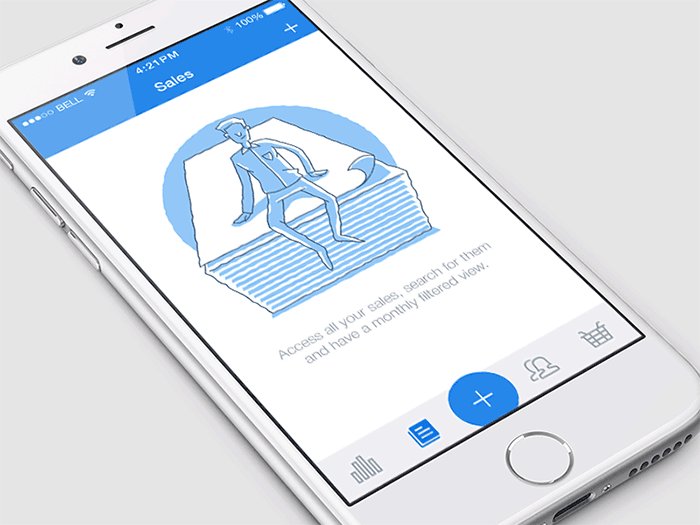
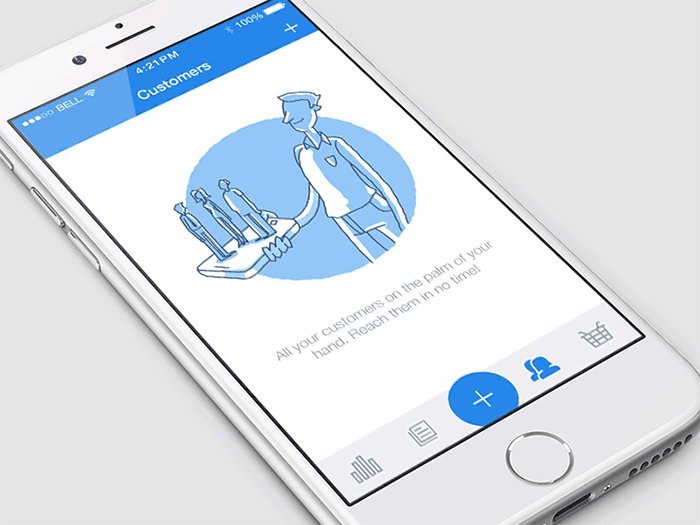
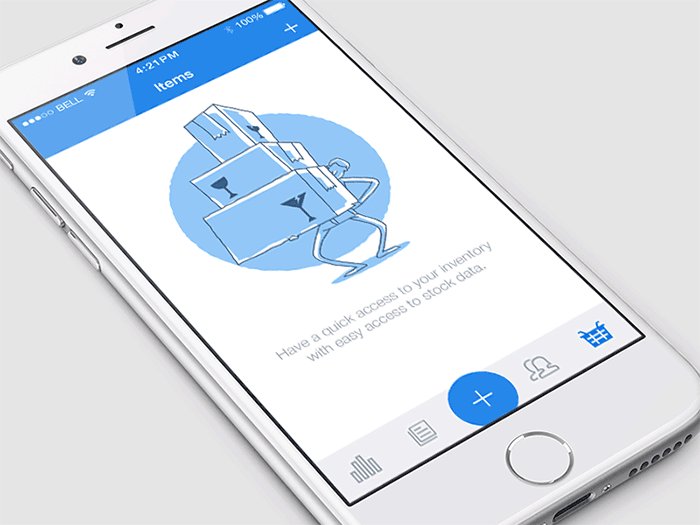
Invoice app — The two-color illustrations tells it all, from getting quick access to your data, checking your sales performance, and having all your clients
Trạng thái trống rỗng sẽ có ích ở thời điểm mà thiếu sót sảy ra. Và bạn cần phải có sự cân bằng giữa sự thân thiện và sự trợ giúp. Khi hiển thị lỗi, giải thích lý do tại sao bạn không thể thấy bất cứ thứ gì và làm thế nào để giải quyết điều này:
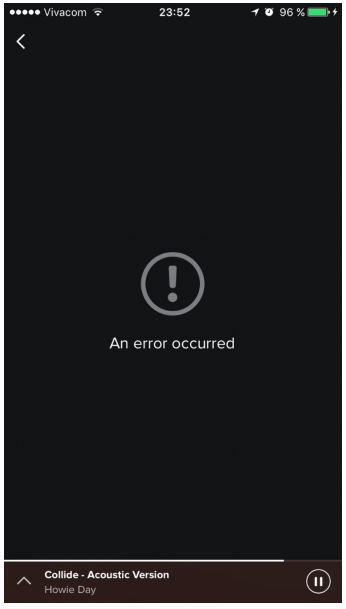
Bad Example: Màn hình báo lỗi của Spotify chỉ có mỗi thông báo “Có lỗi sảy ra”.

Spotify’s error screen isn’t as helpful as it could be.
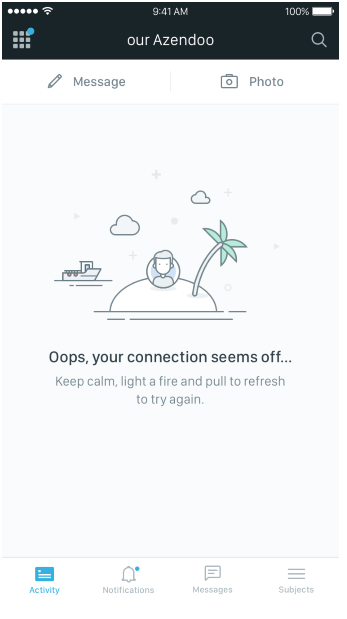
Good Example: Azendoo. Cảm thấy bị mất mát và không được kết nối, giống như bạn đang ở trên một hòn đảo hoang vu ư? Hãy làm theo chỉ dẫn, bình tĩnh, thắp lên một ngọn lửa và giữ cho nó tươi mới.

Azendoo’s error screen is funny and helpful
Lần đầu tiên sử dụng trạng thái trống rỗng được đánh giá là tốt giải quyết những khoảng khắc sau:
- Giải thích về các loại nội dung được sử dụng cho phần (section) này.
- Định hướng về nơi mà người dùng đang ở trong ứng dụng.
- Giải thích về hành động hoặc sự kiện cần phải sảy ra để dữ liệu xuất hiện trên màn hình này.
Thỏa mãn người dùng.
Một ấn tượng đầu tiên tốt không chỉ về khả năng sử dụng, nó còn về tính cách. Nếu trạng thái trống rỗng đầu tiên của bạn nhìn có chút khác biệt với các sản phẩm tương tự khác, bạn đã thể hiện cho người dùng rằng trải nghiệm toàn bộ sản phẩm của bạn cũng sẽ khác biệt. Mục tiêu của bạn với trạng thái này cần phải là một bất ngờ thú vị.

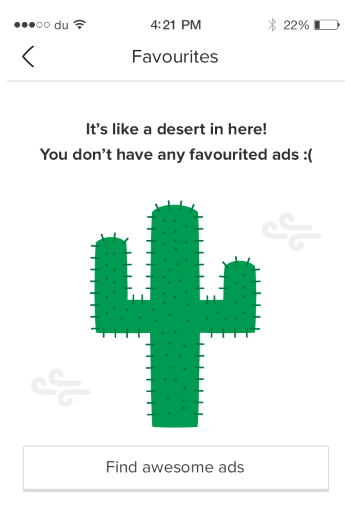
No favourited ads in Dubizzle for iPhone.
Bạn có thể làm gì tươi mới hoặc bất ngờ? Như là một đoạn phim hoạt hình trong trạng thái trống rỗng.
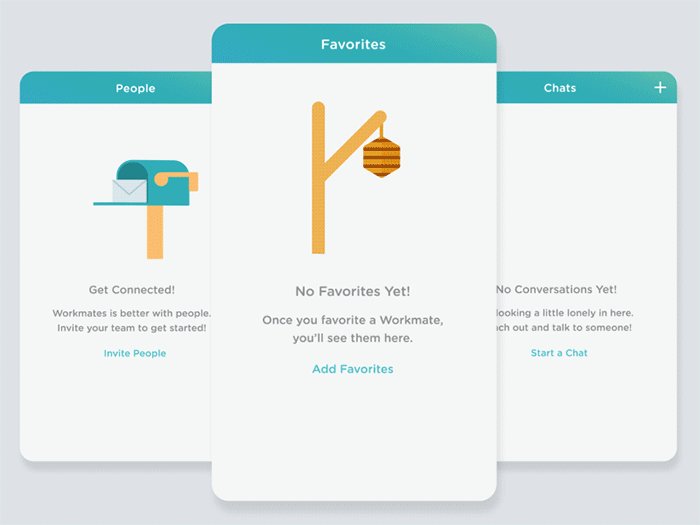
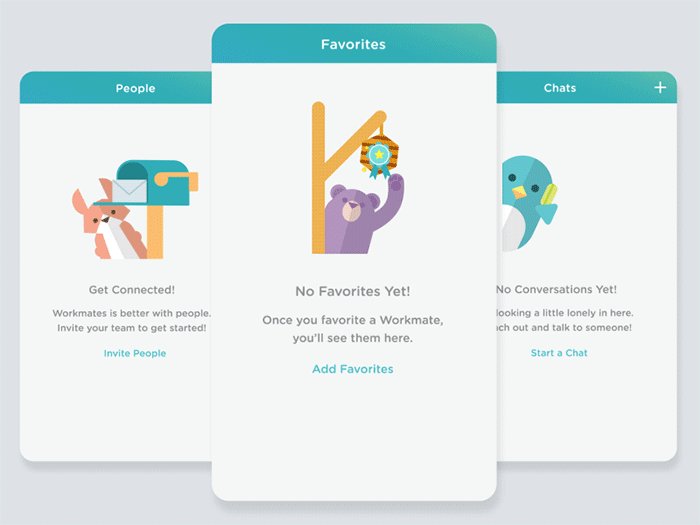
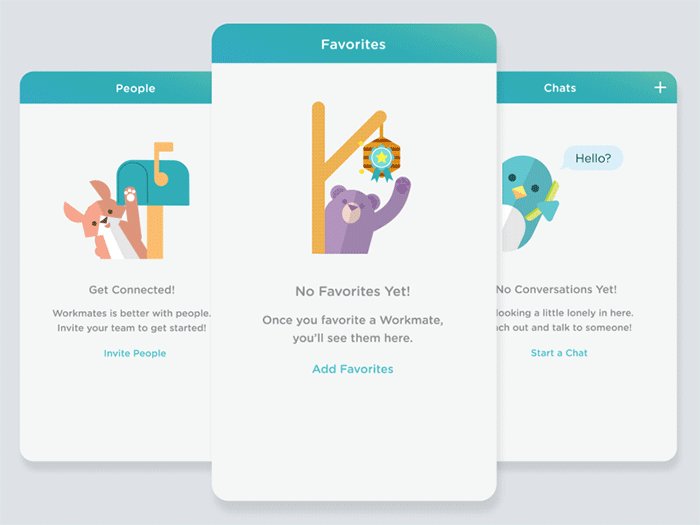
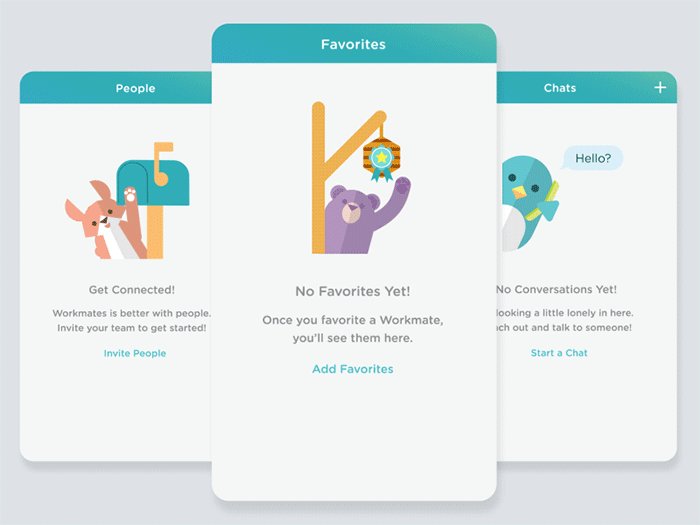
Workmates — Animals greet you at individual sections with cute hi’s and hello’s.
Hoặc là bạn có thể taọ ra một trò đùa:

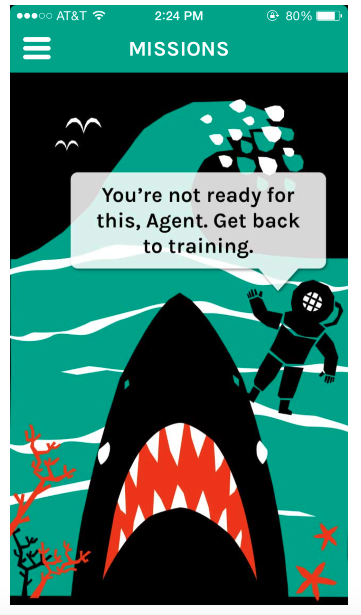
Cognito Brain Training — you’ll be surprised to see a shark, regardless of the context.
Aaron Walter chuyển sang tháp nhu cầu để giải thích (https://speakerdeck.com/aarron/learning-to-love-humans-emotional-interface-design) về điều gì khiến trải nghiệm người dùng của một ứng dụng thành công; khi mà ứng dụng của bạn sẽ hoạt động, tin cậy và có thể sử dụng, nó cũng phải mang lại sự dễ chịu. Vì vậy, hãy mang sự đồng cảm với trạng thái trống rỗng.

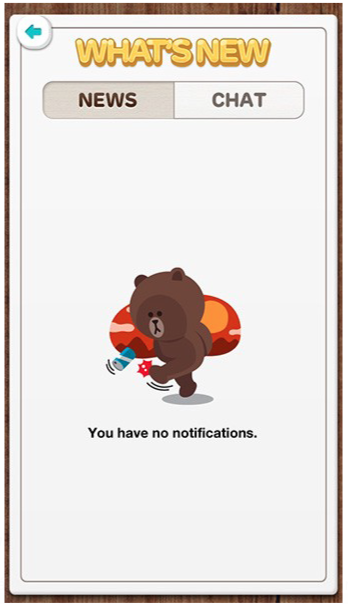
No news results in Line Play. Whatever this thing is, it’s sad.
Hãy nhìn vào trải nghiệm trạng thái trống rỗng của những ứng dụng khác của bạn. Sử dụng những thông tin này để thỏa mãn người dùng của bạn bằng cách:
- Giới thiệu các yếu tố thương hiệu của bạn (Khác với các sản phẩm khác một cách thú vị).
- Tạo một cảm giác hài hước và giải trí (Sử dụng các emotion tích cực và làm bất ngờ người dùng của bạn).
- Thể hiện khía cạnh nhân văn của doanh nghiệp hoặc sản phẩm của bạn (Tặng phiếu ưu đãi hoặc để nghị giúp đỡ ngay cả khi bạn không bị bắt buộc).
Hành động gợi ý
Hãy nghĩ mỗi trạng thái trống rỗng giống như là một trang landing page. Tuy chỉ chiếm một phần nhỏ trong thiết kế, một màn hình thành công sẽ giải thích một tính năng cụ thể và bắt buộc người dùng phải thực hiện hành động.

Để gợi ý hành động trên trạng thái trống rỗng, bận nên:
- Khuyến khích người dùng: sử dụng ngôn ngữ tạo động lực và thiết kế phù hợp cho người dùng của bạn như: “Tìm hiểu thêm” hoặc “Chúng ta hãy bắt đầu”.

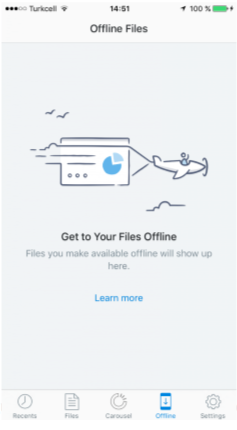
Dropbox iOS app
- Thuyết phục người dùng: nhắc nhở người dùng về lợi ích họ sẽ thu lại được khi họ sử dụng sản phẩm của bạn.

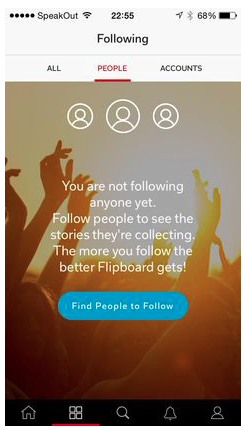
Flipboard mobile app
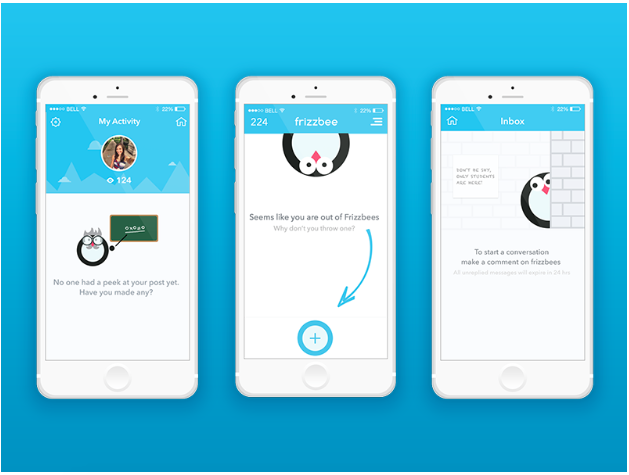
- Định hướng người dùng: giới thiệu và chỉ cho họ biết một cách tốt nhất để bắt đầu. Cung cấp một nút call-to-action (hoặc mũi tên chỉ vào các nút) để hướng dẫn người sử dụng với các hành động cần thiết để ngăn chặn việc tiếp tục nhìn thấy màn hình trống rỗng, và có được thông tin ý nghĩa hơn:

Arrow is an indicator of direction on a second shot. Source: Dribbble.
Takeaways
- Đầu tư vào trạng thái trống rỗng bởi vì nó không chỉ là tạm thời hoặc một phần nhỏ của trải nghiệm người dùng. Hãy làm cho ứng dụng của bạn một niềm vui để sử dụng và kết nối cảm xúc với các tính năng. Giải thích các lợi ích của ứng dụng để người dùng của bạn biết tại sao họ nên quan tâm.
- Giữ nó đơn giản trực quan: bản sao ngắn gọn, các biểu tượng (icon) hoặc hình minh họa rõ ràng, và một nút CTA là đủ.
- Nếu trạng thái trống rỗng được kích hoạt bởi hoạt động của người dùng tích cực, hãy thưởng cho họ một thông báo thú vị.
- Nếu trạng thái trống rỗng là do lỗi của người dùng, rất quan trọng, bạn cần phải giải thích rõ ràng làm thế nào để giải quyết vấn đề và quay lại tiếp tục sử dụng.
Kết luận
Trạng thái trống rỗng vô cùng quan trọng như các thành phần khác của thiết kế, bởi vì UX là tổng hòa của tất cả các bộ phận làm việc với nhau một cách hài hòa. Giao diện người dùng đòi hỏi một sự tinh tế cân bằng giữa thông tin và hành động. Một trạng thái trống có thể đứng giữa người dùng của bạn và UI mà bạn đã thiết kế, và do đó đảm bảo rất nhiều sự chú ý.
Đây là bài mình dịch lại từ bài tiếng anh của Nick Babich. Các bạn có thể tham khảo bài gốc tại đây: Empty State: Mobile App “Nice-to-Have” Essential.
Các bạn có thắc mắc hay góp ý gì vui lòng để lại comment bên dưới nhé.