Ở bài trước, mình đã “vạch mặt” Facebook và Google theo dõi lịch sử duyệt web của người dùng.
Ở bài này, để hiểu rõ hơn cơ chế hoạt động của các hệ thống này, chúng ta cùng viết một hệ thống “theo dõi” đơn giản hơn, sử dụng cookie nhé.
Thật ra, những chiêu trò track người dùng này… không có gì cao siêu ghê gớm. Hệ thống này được viết bằng NodeJS, chỉ có vài chục dòng code thôi. Các bạn cùng xem thử nhé
Demo ngay cho nóng
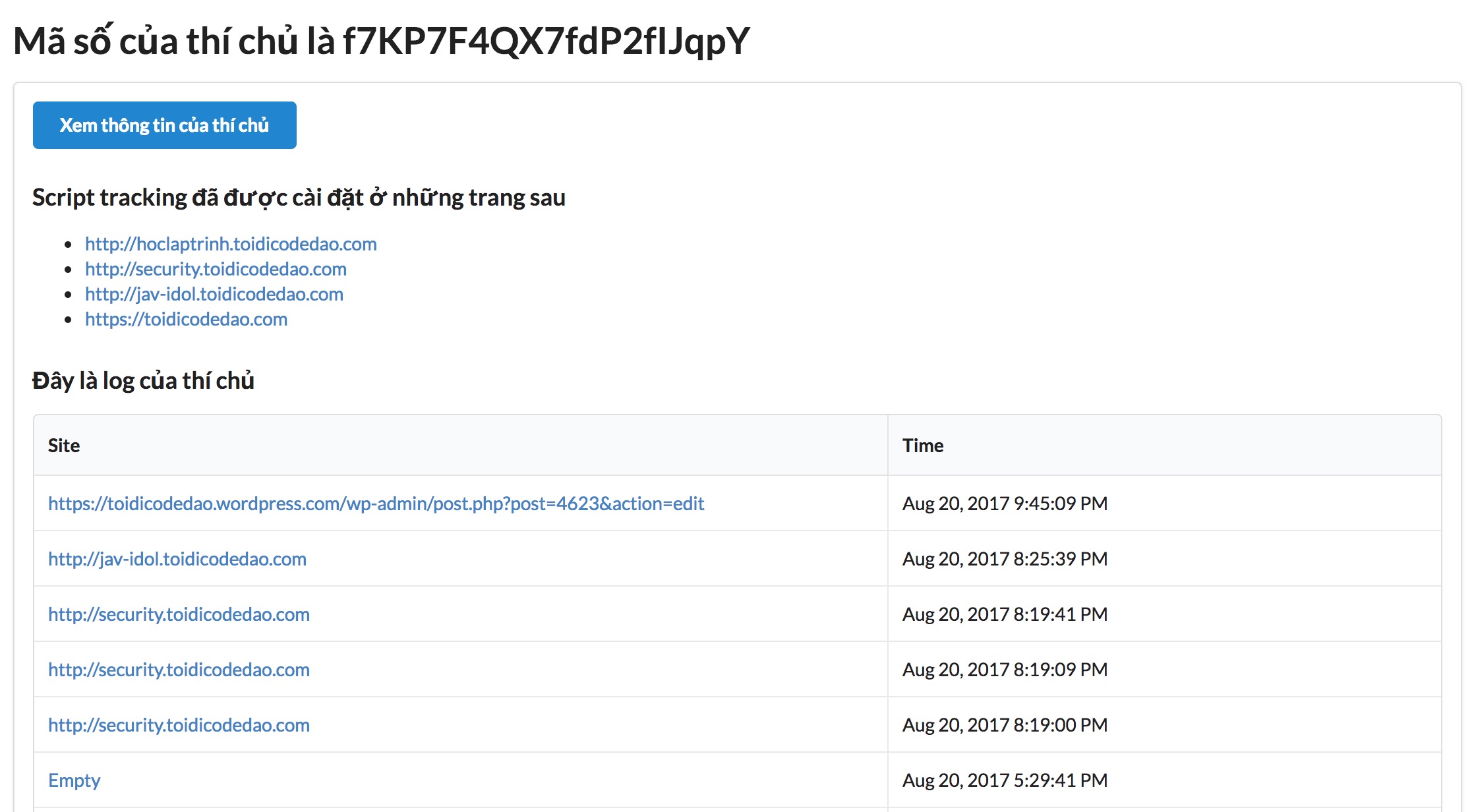
Các bạn có thể vào xem demo hệ thống tại đây: https://sleepy-fuel.glitch.me
Để kiểm tra hệ thống có thật sự hoạt động hay không, hãy thử vào các trang có script tracking này rồi vào lại xem log nhe:
- http://hoclaptrinh.toidicodedao.com
- http://security.toidicodedao.com
- http://jav-idol.toidicodedao.com
Cơ chế hoạt động
Hệ thống hoạt động theo cơ chế rất đơn giản:
- Khi bạn vào hệ thống lần đầu, server sẽ check cookie trong HTTP Request. Nếu bạn chưa có cookie, server sẽ tạo 1 cookie random và gửi về trình duyệt.
- Ở 1 số trang như hoclaptrinh.toidicodedao.com, security.toidicodedao.com, jav-idol.toidicodedao.com, thậm chí là chính blog này, mình có cài script để tracking.
- Khi bạn vào các trang này, script ở client sẽ gửi request tới server (bao gồm trang web bạn vào, thời gian), đính kèm với cookie. Dựa theo cookie này, server sẽ lưu lại log vào database MongoDB.
- Khi bạn vào trang web, server sẽ dựa theo cookie của bạn để hiển thị log những trang bạn đã ghé.
Cùng bắt tay vào code
Mình sử dụng NodeJS để code cho tiện. Thay vì phải tìm máy chủ và host để deploy, mình dùng Glitch.com – một công cụ build và deploy app NodeJS cực nhanh.
Giao diện của Glitch.com, vô cùng vui nhộn
Đây là một tool khá tiện, code ngay tại chỗ, app được build và có host ngay. Mình chỉ việc code, còn lại trang https://sleepy-fuel.glitch.me là hệ thống tự deploy cả.
Chúng ta cùng làm những điều mình nói phía trên nhé.
- Khi bạn vào trang web, nếu không có cookie thì server tạo cookie và ghi xuống client
- Tạo 1 đoạn script để gửi cookie của người dùng lên server
Trong nhiều trường hợp, người dùng sẽ không ghé trang chính mà chỉ ghé trang có gắn script nên chưa có cookie. Do đó chúng ta tạo 1 iframe ẩn, mở trang chính để set cookie cho người dùng. Sau đó ta gọi AJAX call đến url logWrite để ghi log.
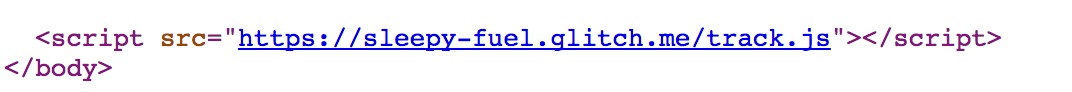
Để track người dùng, các trang web chỉ cần thêm đoạn mã JavasSript phía dưới vào code HTML.
Khi muốn gắn quảng cáo, thông thường bạn cũng sẽ phải thêm 1 số script tracking vào trang web của mình
3. Viết hàm logWrite trên server, hàm này sẽ ghi lại id của người dùng (trong cookie) và địa chỉ web họ đã ghé thăm.
4. Khi người dùng ghé vào trang web tracking tại https://sleepy-fuel.glitch.me, ta lấy userid từ cookie và hiển thị log tương ứng.
Thế là xong rồi đấy, đơn giản quá phải không nào!
Cách không thủ vật – Track không cần script
Tất nhiên, đôi khi chúng ta không làm chủ một trang web nên không thể thêm script tracking vào được. Vậy thì còn cách nào không? Dĩ nhiên là có!
Không cần thêm JavaScript, mình có thể track bạn chỉ bằng một tấm hình “vô hại” như thế này:
![]()
Source code:
![]()
Khi trình duyệt hiển thị tấm hình này, nó gửi một HTTP Request có kèm cookie lên server. Server tiếp tục đọc và lưu vào log. Code cũng khá đơn giản thôi.
Đây là chiêu mà các bạn marketing thường dùng. Họ thường đính kèm link ảnh trong post của các forum, trong email để đếm số người xem, kiểm tra email có được đọc không v…v
Xoá cookie không khỏi nắng
Tất cả những chiêu trò tracking nãy giờ đều được thực hiện bằng cookie. Vậy hẳn bạn sẽ có nghĩ là: “Xoá cookie hoặc sử dụng trình duyệt ẩn danh là xong! Track bố mày bằng đít nhé!”.
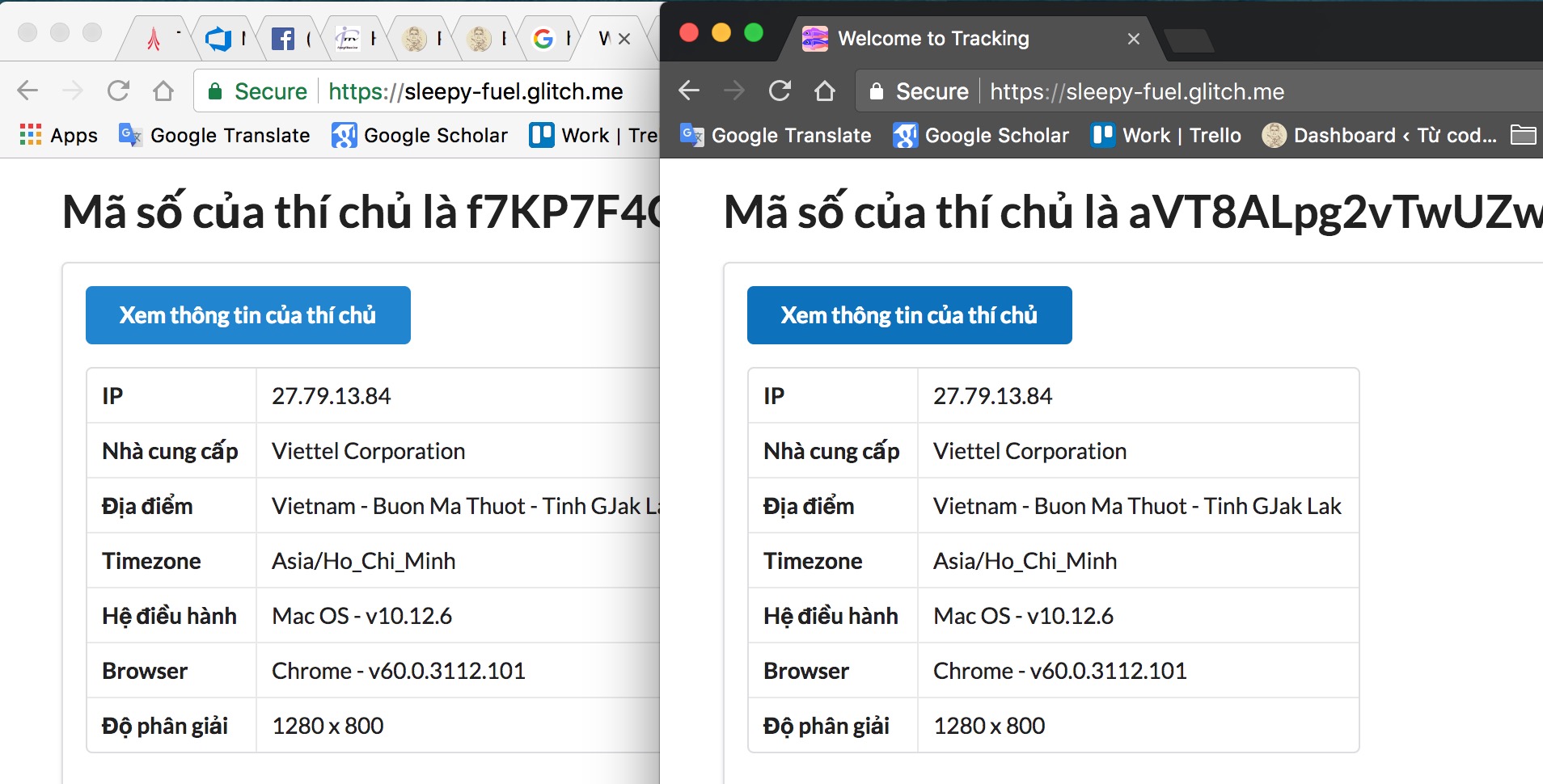
Bạn nhầm rồi! Hãy đọc lại bài viết trước nha, còn nhiều chiêu trò đáng sợ lắm. Hãy cùng vào lại trang web tracking và bấm “Xem thông tin của thí chủ” nha.
Sau đó, mở trình duyệt ẩn danh lên và bấm “Xem thông tin”! Mã số khác nhau (vì không lưu cookie), nhưng 2 thông tin này giống nhau y hệt.
Khác cookie, nhưng thông tin giống nhau như hai giọt nước
Mình có thể dựa vào những thông tin này để track bạn mà không cần cookie hay không? Dĩ nhiên là có! Đáng sợ chưa! Cơ mà vì mình là người tốt nên mình không làm đâu.
Do vậy, các bạn đừng lầm tưởng rằng dùng trình duyệt ẩn danh tuyệt đối an toàn nhé! Dĩ nhiên, các bạn có thể đánh lừa hệ thống bằng cách đổi browser, fake IP, dùng VPN, đổi user-agent.
Kết
Thông qua bài viết này, các bạn đã biết được cách hiện thực một hệ thống tracking bằng cookie cực kì đơn giản mà khá mạnh.
Trong bài này cũng vậy, mình chỉ làm demo thôi, không lưu bất kì thông tin gì của các bạn đâu nên mọi người đừng lo ha!
Xin kết thúc bài viết bằng một câu mình đã nói ở bài viết trước:
Có một bàn tay vô hình theo dõi từng bước chân của bạn trên Internet, kể cả khi bạn lướt web mua hàng, khi bạn nghe nhạc Sơn Tùng cho dễ ỵ, khi bạn xem porn để giải lao sau những ngày học tập căng thẳng.
May mắn thay cho chúng ta, đa phần việc tracking này được dùng cho mục đính tốt đẹp (quảng cáo, cải thiện trải nghiệm).
Hi vọng các bạn xem để học hỏi chứ đừng áp dụng làm điều xấu nhé!
Các bạn có thể xem source code tại: https://github.com/conanak99/SimpleCookieTracking hoặc vào Glitch để code và chỉnh sửa ngay nhe: https://glitch.com/edit/#!/sleepy-fuel