
Nếu bạn thấy hai designer dày dặn ngồi nói chuyện với nhau, thông thường, chủ đề của cuộc nói chuyện sẽ luôn xoay quanh “giao diện người dùng trực quan”. Ngày nay, với đa phần design project, tiêu chuẩn trước nhất luôn là làm sao để trực quan. Trong thực tế, trực quan đã trở thành tính từ thường thấy nhất ở giao diện người dùng.
Với thực trạng này, câu hỏi đặt ra ở đây là: UI trực quan là UI như thế nào. Tuy designer nào cũng liên tục ngâm nga từ này, nhưng nhiều khi bản thân họ cũng không cách nào định nghĩa được cho cụ thể và chính xác.
Trong bài viết, tôi sẽ cố gắng hết sức, trong phạm vi kinh nghiệm của bản thân, mở ra các mặt chưa được biết đến của giao diện trực quan.
Khái niệm UI trực quan?
Giao diện được gọi là trực quan khi người dùng hiểu được hành vi và tác dụng của giao diện mà không cần giải thích, thử nghiệm, trợ giúp hay tập luyện đặc biệt.

Ví dụ: nếu thành tố nào đó trông như nút bấm, ta sẽ biết rằng nếu ta click vào đó, (chuỗi) hành động nào đó sẽ thực thi. Tương tự như vậy, nếu là link, ta sẽ biết ngay nếu click vào đó, một web page khác sẽ mở ra hoặc đưa ta đến một site khác.
Tuy nhiên, Nếu ta gặp phải một UI khó điều hướng, với những thành tố kích hoạt lạ lẫm, thì UI này có thể không trực quan.
Hãy tưởng hượng, bạn định mua một chiếc xe đắt tiền. Bạn đến showroom, người bán hàng dẫn bạn đến xem xe, và bạn bước đến để tiến vào trong và ngưỡng mộ vẻ đẹp của chiếc xe. Nhưng khi bạn định mở tay cầm cửa, tay cầm đâu không thấy. Và thay vì ngưỡng mộ vẻ đẹp của xe, ta lại phải ngồi suy nghĩ xem làm sao để vào bên trong xe được.
Thiết kế không trực quan cũng tương tự như vậy, người dùng bị chuyển hướng đến tình huống lạ lẫm, mà không có giải pháp rõ ràng. Trong web design, thiết kế trực quan là khi người dùng có thể hoàn thành thao tác không gián đoạn. Mặt khác, thiết kế không trực quan chuyển sự chú ý của người dùng sáng các thành tố không liên quan đến thao tác họ đang làm.
Như vậy, ta đã tìm hiểu qua về khái niệm trực quan. Tiếp đến, hãy nhìn vào các khía cạnh khi ta tạo UI trực quan và quen thuộc.
Tạo UI trực quan và quen thuộc
Con người thường luôn liên hệ vật thể ảo với vật thể ở thế giới thực. Với giao diện web, người dùng luôn tìm mô-típ để biết được thành tố nào làm việc ra sao.
Và đây, khuynh hướng tìm mô típ của con người, chính là cơ hội mà UX designer có thể lợi dụng.
1. Đừng “tái chế” Patterns
Thông thường, ta không nên thay đổi các patterns thường gặp. Ví dụ như, người dùng Windows sẽ thấy “kỳ kỳ” khi chuyển sang OS X (hoặc ngược lại), vì các nút Minimize, Maximize và Close đều đặt ở bên trái cửa sổ.

Chúng ta đã khá quen thuộc với một số patterns, đừng nên lôi người dùng ra làm “chuột bạch” cho những patterns này
2. Nhất quán
Để có một thiết kế trực quan, sự nhất quán là không thể thiếu, Khi thiết kế một website, ta cần sự nhất quán giữa các page.
Người dùng luôn kỳ vọng website chứa các thành tố với nhiệm vụ nhất định, và nếu các thành tố đó thay đổi giữa các page, người dùng không những bị rồi, mà còn trở nên chán nản.
Chuyển đổi giữa thanh điều hướng trên page này và sidebar có links điều hướng trên page khác, là một ví dụ điển hình, người dùng sẽ bỏ đi vì sự rối rắm và gián đoạn của bạn.
3. Bỏ bớt các bước nhỏ
Chả ai muốn dành ra cả tiếng đồng hồ chỉ để tạo một tài khoản cả. Do đó, bạn cần gói gọn cả quá trình và gộp các bước nhỏ với nhau. Đơn giản hóa và giảm thiếu hóa các bước dư thừa là chìa khóa giữ chân người dùng.
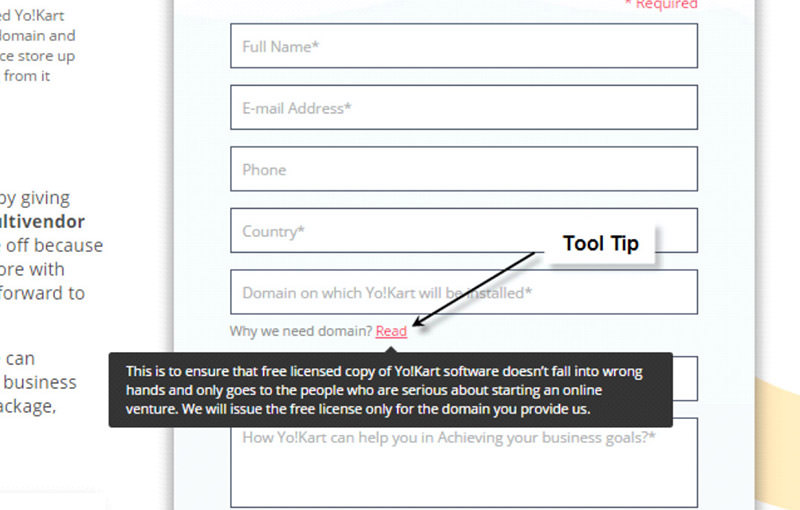
4. Dùng Tooltips & Integrated Help Messages
Đây là một trong những phương diện thiết yếu nhất mà UI trực quan phải có. Phải thú nhận, UI “vạn năng” gần như bất khả thi. UI có thể trực quan với nhóm người này, nhưng nhóm khác lại không đồng tình.
Để “xoa dịu” luôn nhóm không đồng ý, bạn có thể thêm vào tooltips hoặc tích hợp help messages giải thích một số thành tố của website cho người dùng.

5. Hãy đảm bảo website load nhanh nhất có thể
Theo truyền thống bán hàng, ta thấy rằng: nếu ta cho khách hàng thời gian suy nghĩ, thường thì họ sẽ không mua hàng đâu. Ta thấy website design cũng tương tự. Nếu page load “quá lâu”, rất có khả năng người dùng sẽ không đợi mà chỉ chuyển sang website khác.
Vì lý do này, với những web pages nặng nề, bạn nên luôn hiển thị một phần nội dung trước (hoặc chí ít là loading bar) để giữ chân người dùng.

Lời kết
Suy cho cùng, website khó sử dụng hoặc gây sao lãng quá nhiều sẽ không bao giờ trực quan được. Thay vì dành quá nhiều thời gian cho các vấn đề thiết kế “thông thường” như chọn đúng scheme màu, hay cấu trúc nội dung hoàn hảo, hãy dành thời gian cho sự “trực quan”.
Trải nghiệm người dùng thường hay bị nhầm lẫn với sức hút đồ họa; trong thực tế, sức hút đồ họa chỉ chiếm một phần thôi. Cách người dùng tiếp nhận sản phẩm là một yếu tố quan trọng khác trong UX. Nếu bạn không thể đưa ra một UI trực quan dễ hiểu, làm việc đúng như kỳ vọng, thì người dùng hiển nhiên sẽ chuyển sang sản phẩm khác của đối thủ.
Techtalk via hongkiat