Toàn bộ series Nhận diện Idol:
- Phần 1 – Chuyện ngày xưa – về sự ra đời của Nhận Diện Idol
- Phần 2 – Kiến trúc và các công nghệ sử dụng
- Phần 3 – Nào mình cùng đi cào dữ liệu
- Phần 4 – Nhận diện khuôn mặt với Microsoft Cognitive Service
- Phần 5 – Testing thuật toán – Sự thật về độ chính xác 60-80%
- Phần 6 – Từ demo tới deploy – Vô Thai Kiếm (Serverless Architecture)
Kết thúc phần trước, chúng ta đã Oauth WebTask để viết xong RestAPI của ứng dụng theo kiến trúc Serverless. Ở phần cuối này, chúng ta sẽ sử dụng AngularJS để tạo một ứng dụng Web đơn giản.
Nếu chưa sử dụng AngularJS bao giờ, hãy đọc bài viết này để có đủ kiến thức cơ bản AngularJS để làm theo hướng dẫn nhé: https://sangplus.com/angular-js-101-gioi-thieu-ve-angularjs.html
Viết code HTML
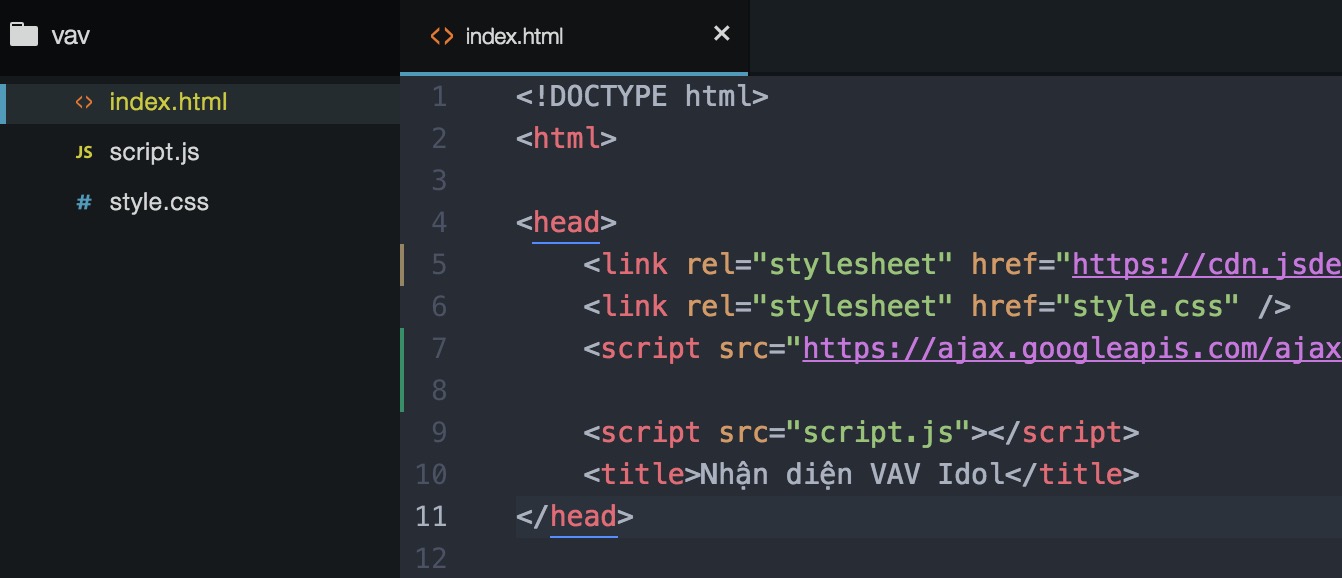
Mở IDE ưa thích của bạn lên để bắt đầu code nào. Ta tạo 3 file index.html, script và style.css cùng thư mục nhé.
Bước 1: Chúng ta link tới file css và java_script từ thẻ head.
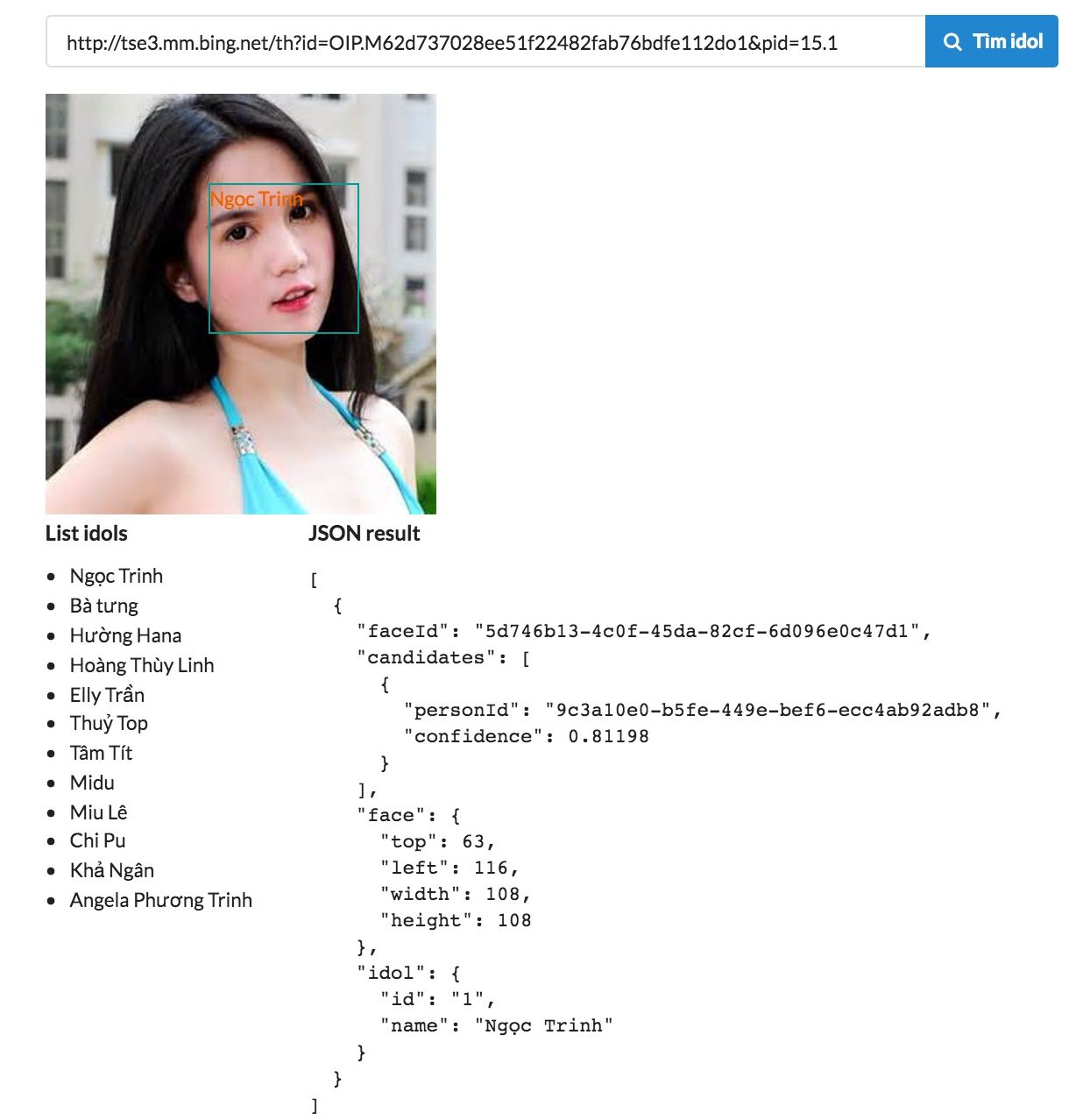
Phần HTML của trang web cũng không có gì khó, các bạn đọc comment là hiểu. Trang web gồm 4 khu vực:
- Form để người dùng nhập dữ liệu (link ảnh)
- Khu hiển thị ảnh của idol và kết quả nhận diện
- Hiển thị danh sách idol và dữ liệu dưới dạng JSON
- Một số ảnh để test
Bước 2: Ta viết một số class trong file style.css. Bạn sẽ thấy ở đây mình để class idol-face có position là absolute, width và height đều là 0. Đây là hình vuông khoanh vùng khuôn mặt của idol. Mình sẽ dựa vào kết quả JSON trả về để set style động cho class này.
Hình chữ nhật chỗ khuôn mặt Ngọc Trinh có class là idol-face, style động dựa theo kết quả JSON
Bước 3: Chúng ta bắt đầu viết code trong file script. Đầu tiên, chúng ta khởi tạo module AngularJS và tạo service nhận diện. Service này sẽ submit url lên RestAPI đã viết ở phần trước, trả về kết quả dạng JSON.
Cuối cùng, chúng ta viết code trong controller để hoàn thiện ứng dụng thôi. Các bạn tiếp tục đọc code và comment nhé.
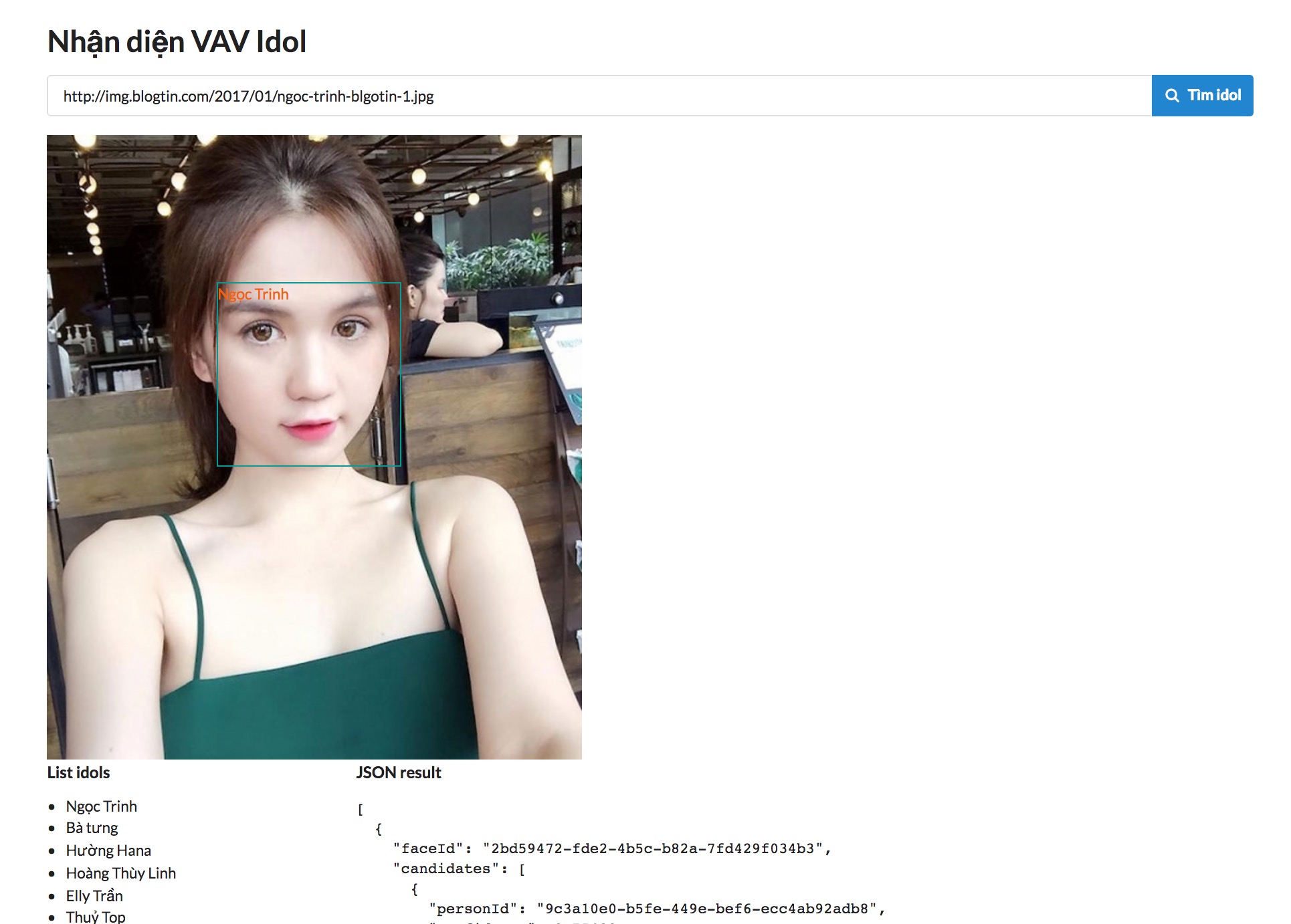
Mở file index.html lên trong Chrome để chạy thử ứng dụng thôi nào:
Toàn bộ source code cho ứng dụng web chỉ gói gọn trong 3 file. Các bạn vào repo Github của mình để xem nhé: https://github.com/ToiDiCodeDaoSampleCode/vav-idol
Deploy ứng dụng
Toàn bộ ứng dụng chỉ là file HTML, CSS và JavaScript tĩnh, không cần server vẫn chạy được bình thường. Việc deploy ứng dụng chỉ là… kiếm cái host để đưa 3 file này lên mạng cho người khác truy cập thôi. Nếu bạn đã có server hay host riêng thì chỉ việc upload file html này lên là xong. Host cực nhẹ vì mọi xử lý được diễn ra ở client và webtask, server không xử lý gì cả.
Trong bài này, mình sẽ hướng dẫn các bạn sử dụng Github Pages để host file HTML tĩnh này nhé. Tốc độ tải của Github Pages cực nhanh, chịu tải mạnh, miễn phí, lại có khả năng liên kết với custom domain nên rất nhiều người dùng nó để host file HTML tĩnh.
Cả 2 trang Nhận diện Idol (https://jav-idol.toidicodedao.com/) và Bảo mật nhập môn (https://security.toidicodedao.com/) đều được mình host trên Github Page đấy. Các bạn có thể tìm hiểu thêm ở đây: https://pages.github.com/.
Bắt đầu thôi nào, chỉ cần làm theo 4 bước đơn giản
1. Đăng ký: Các bạn vào github.com để đăng ký một tài khoản nếu chưa có tài khoản github nhé.
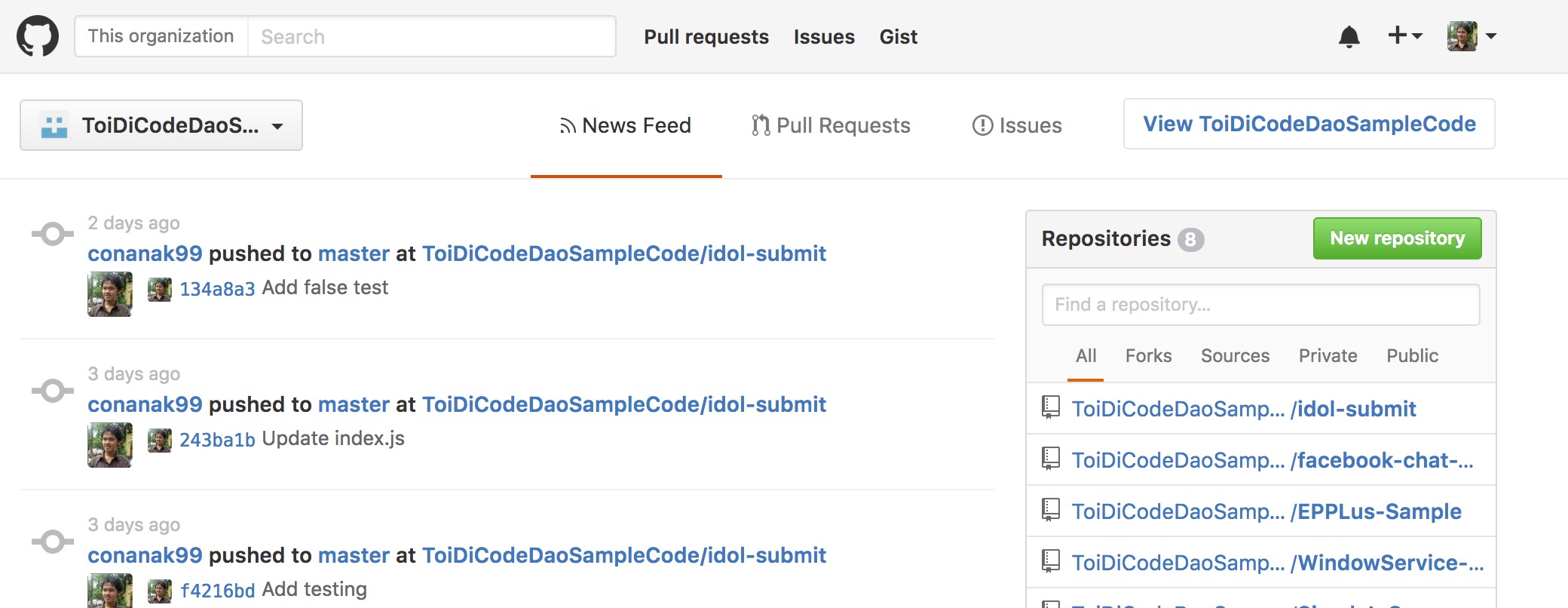
2. Tạo Repository: Sau khi đăng kí và đăng nhập, các bạn bấm nút New repository màu xanh để tạo Repository mới trên Github.
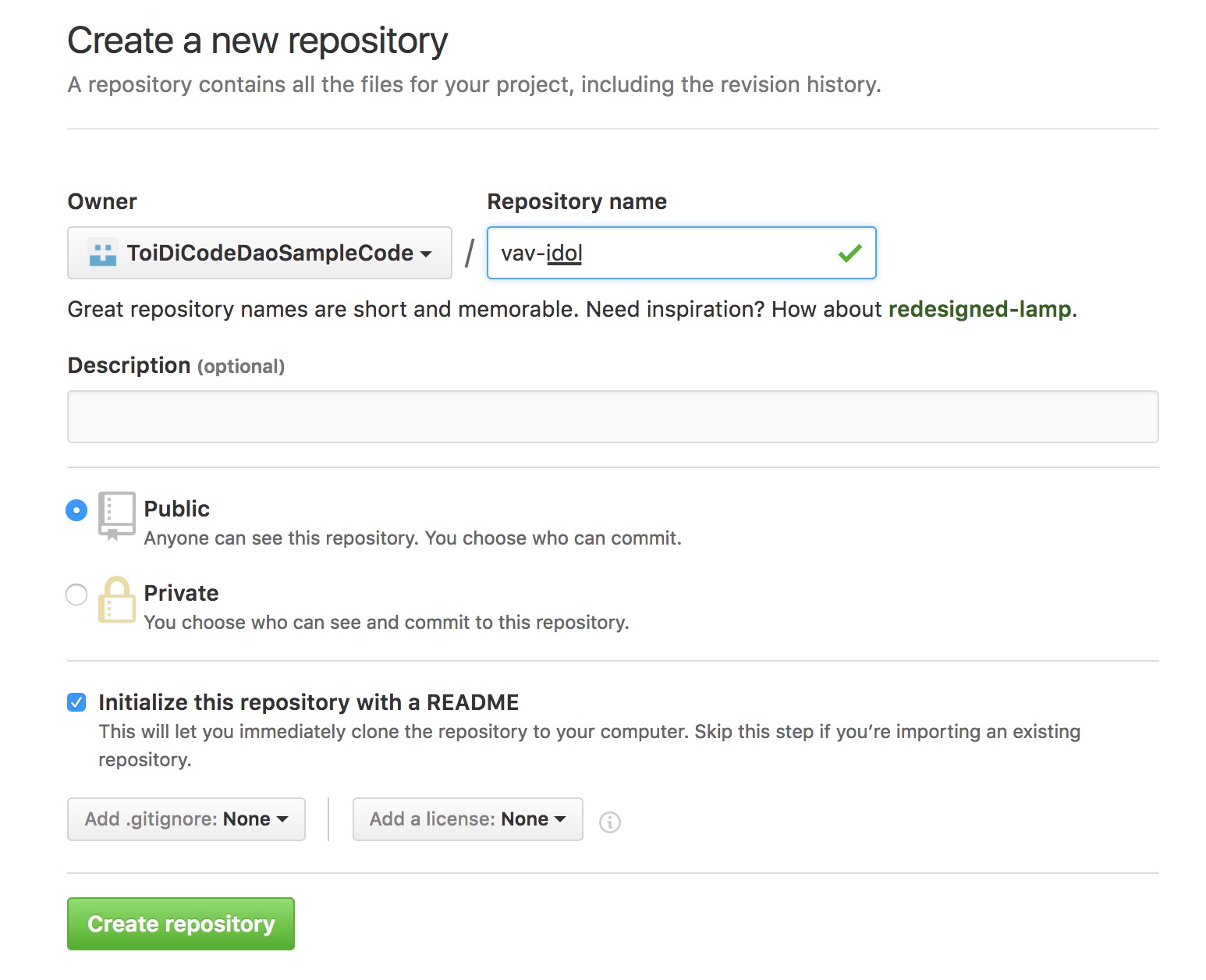
Đặt cho nó một cái tên (gì cũng được), nhớ tick chọn “Initialize with a README” để Github khởi tạo sẵn repository nhé.
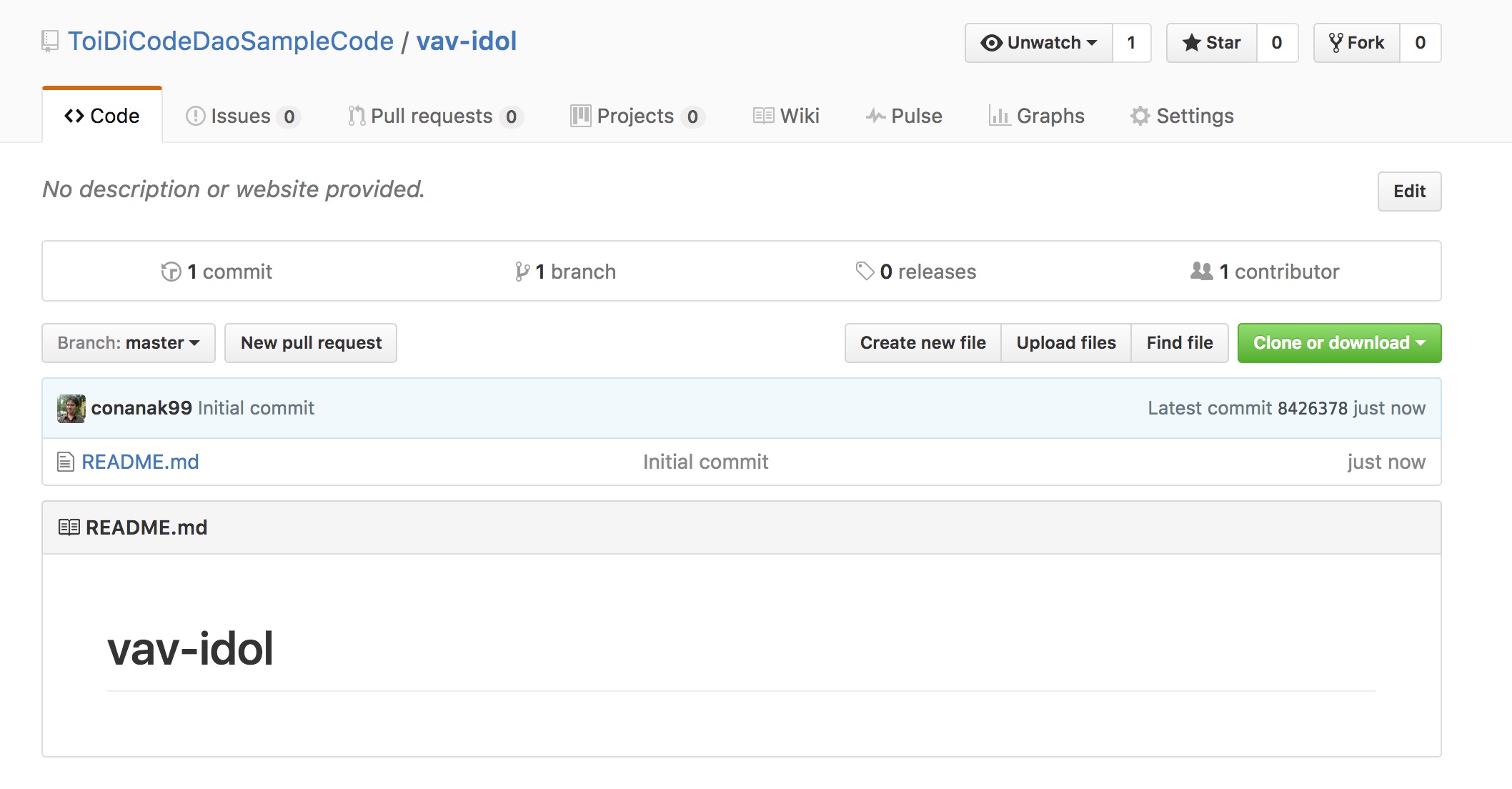
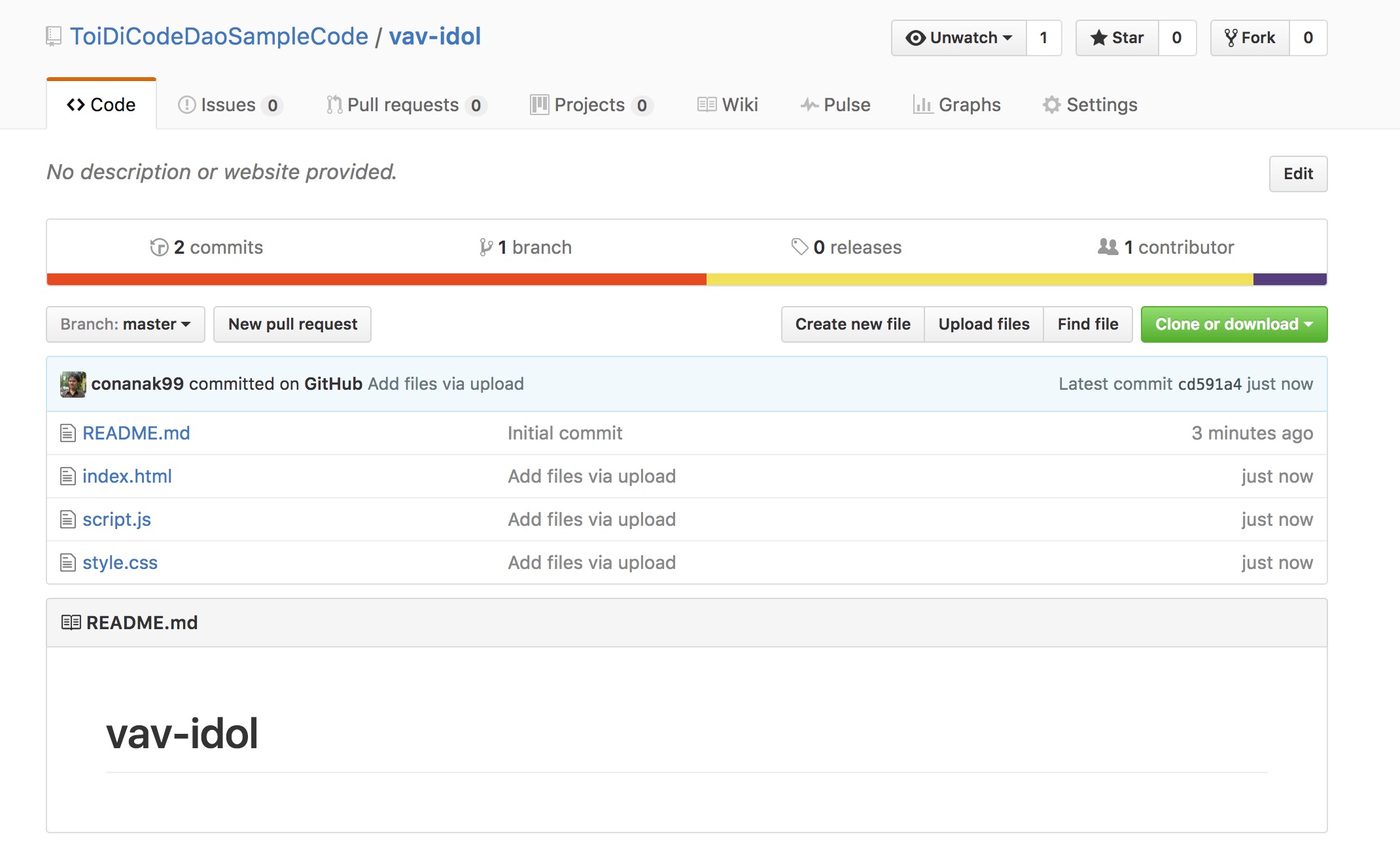
Sau đó bấm Create Repository. Đây là kết quả:
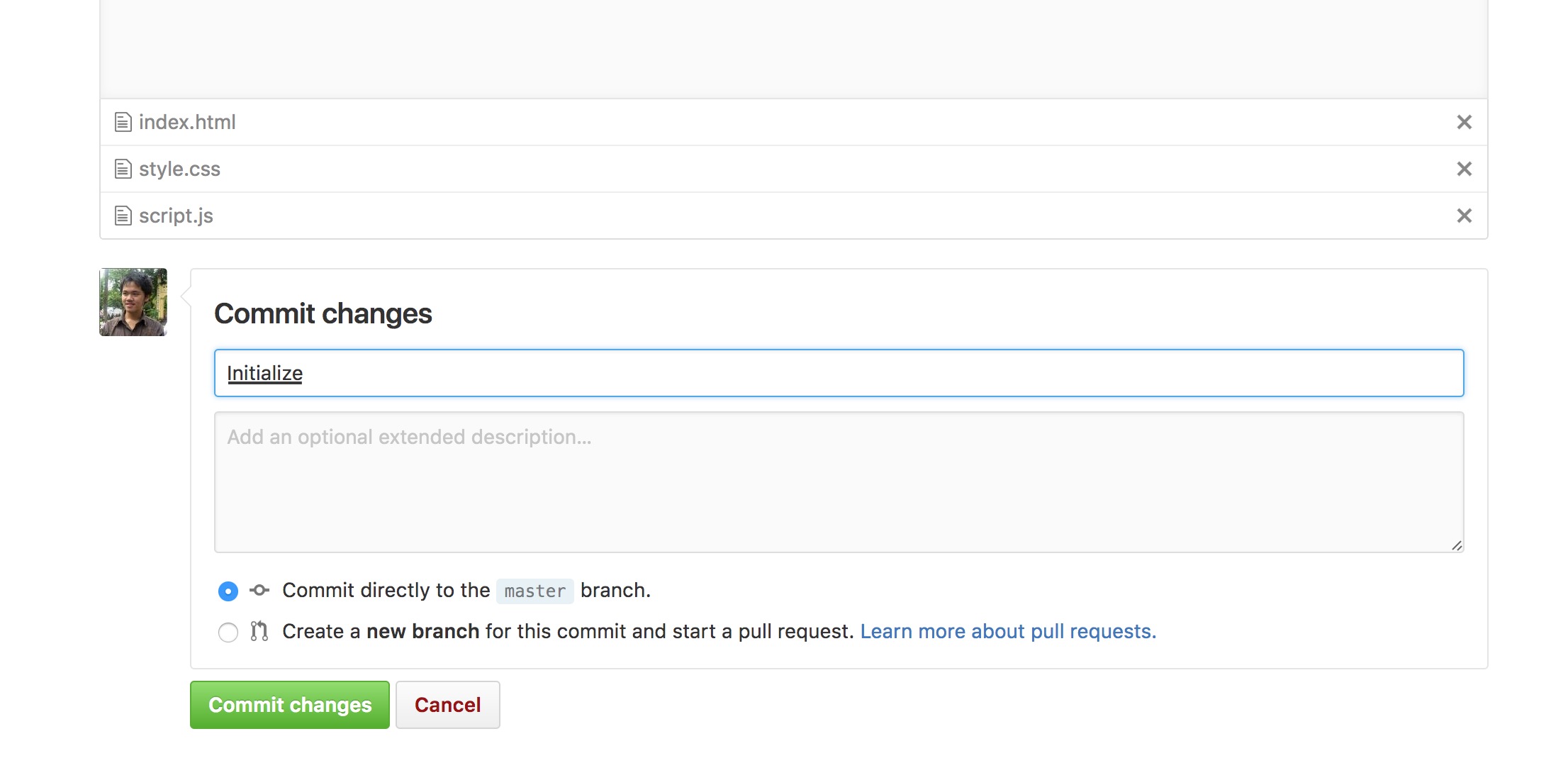
3. Upload file lên Repository: Các bạn bấm chữ Upload file, chọn 3 file index.html, script và style.css trong máy nhé. Sau đó bấm Commit changes thôi.
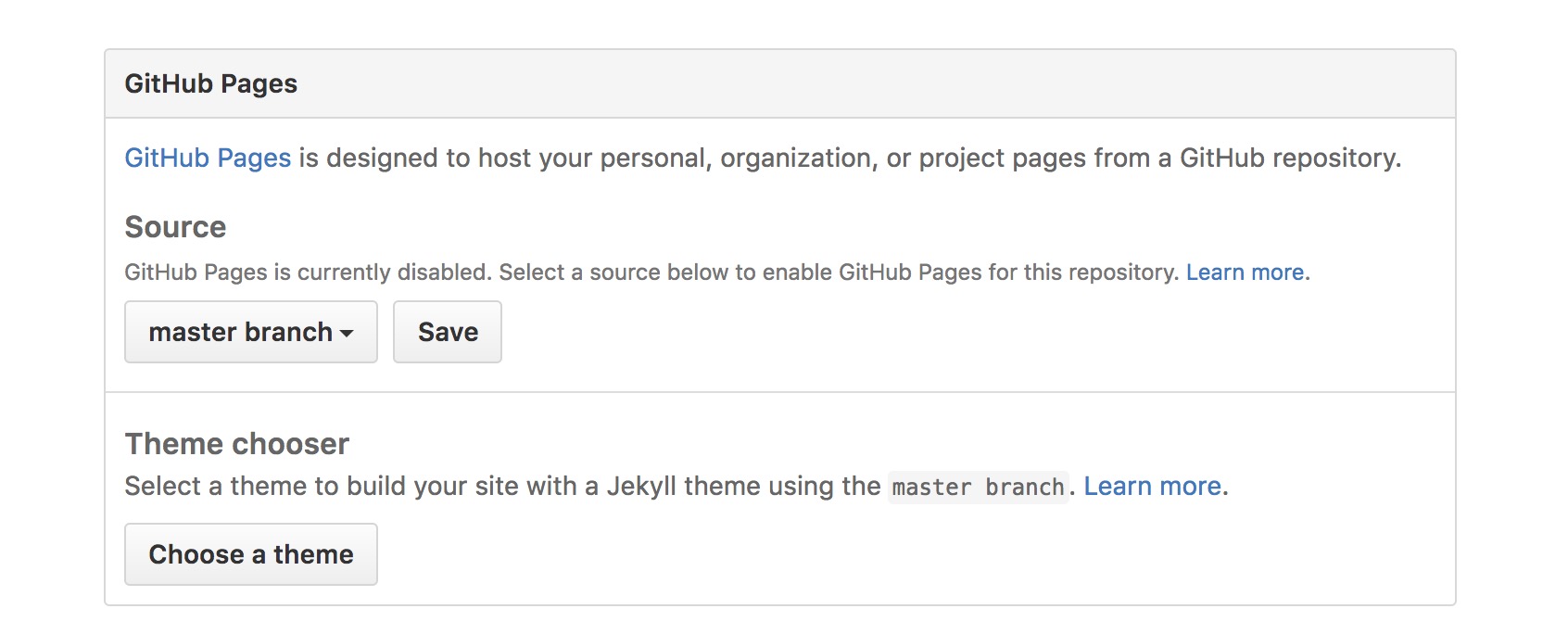
4. Cài đặt Github Pages: Sau khi đã thấy file, các bạn click vào bánh răng Settings góc trên bên phải, scroll xuống tìm mục Github Pages. Chọn branch là master branch và bấm Save nhé.
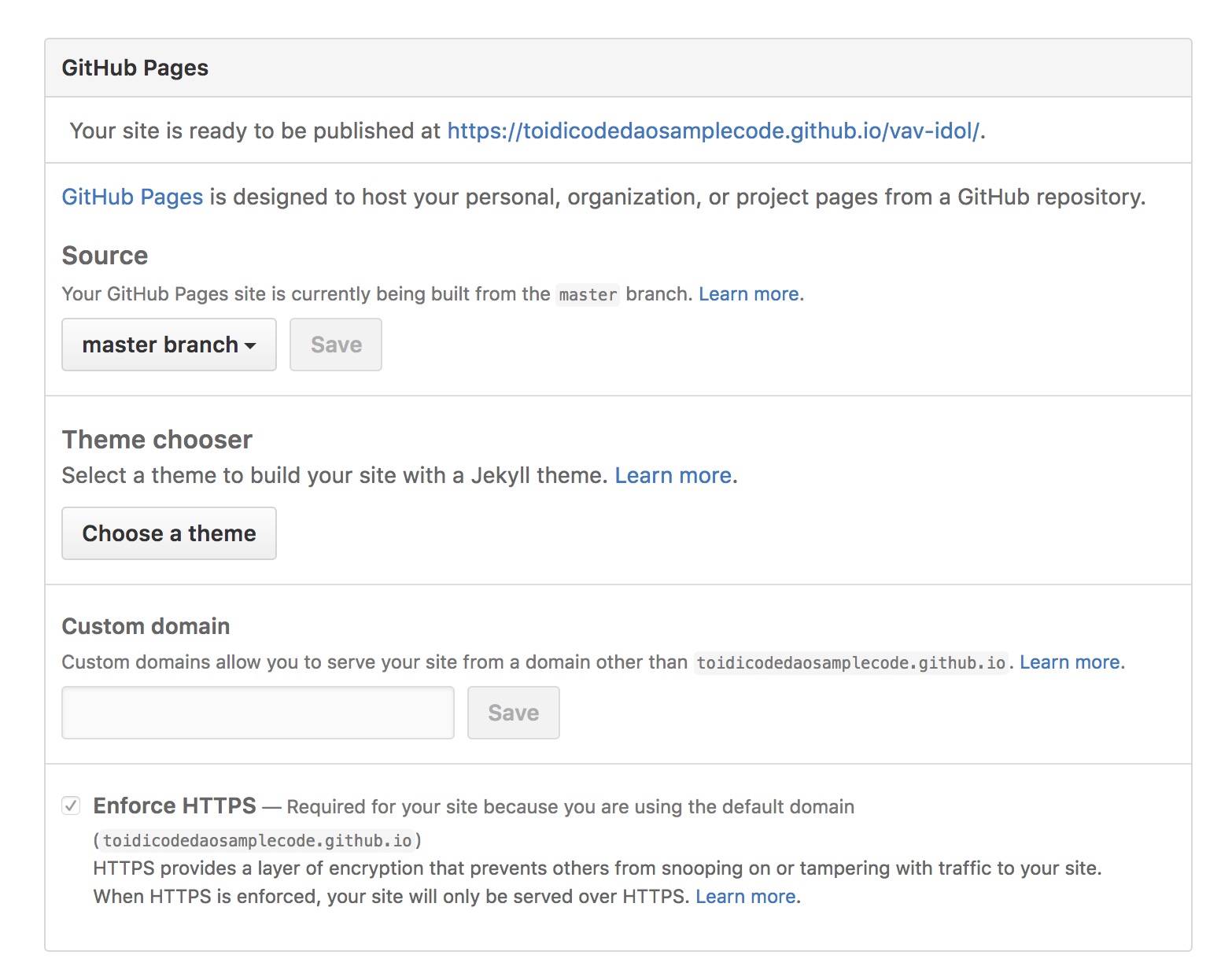
Sau khi bấm Save, scroll lại xuống mục Github Pages bạn sẽ thấy ứng dụng của mình đã online. Có thể copy đường link này để truy cập ứng dụng hoặc gửi cho bạn bè dùng thử nhé.
Nếu bạn muốn thay đổi, chỉnh sửa ứng dụng, cứ việc sửa trực tiếp trên Github, hoặc sửa ở local rồi upload đè lên các file trên github là được. Nếu đọc hướng dẫn không hiểu, các bạn hãy vào trang nào để xem hướng dẫn cách deploy lên github (có video) nhé: https://code4startup.com/projects/zero-create-landing-page-mail-chimp-woofu-viral-marketing-strategies
Kết
Phần upload hình ảnh mình để lại cho các bạn tự tìm hiểu nhé! Gợi ý đây (Có thể tham khảo source code của Nhận diện Idol) :
- Thêm 1 input contorl có dạng file
- Khi người dùng chọn file, dùng JavaScript để đọc base64 của file đó
- Sử dụng RestAPI của imgur hoặc cloudinary để upload base64 của hình ảnh và lấy link của ảnh
- Sau khi đã có link, submit link lên api để lấy kết quả thôi.
Chúc mừng các bạn đã hoàn thành series Nhận Diện Idol. Đây là một series khá dài và hơi khó, nhưng bạn cũng sẽ học được khá nhiều thứ:
- Cách sử dụng Microsoft Bing Image Search
- Cách sử dụng Postman để test và gọi RestAPI
- Qui trình nhận diện khuôn mặt của một hệ thống nhận diện
- Các khái niệm và cách sử dụng Cognitive API
- Khái niệm Serverless, cách viết funtion Serverless với Webtask
- Cách sử dụng Github Pages để deploy một trang Web
Nếu có khó khăn gì trong quá trình làm theo hướng dẫn, các bạn cứ thoải mái góp ý hoặc hỏi trong phần comment nhé. Mình sẽ cố gắng giải đáp. Hi vọng các bạn tiếp tục theo dõi các series hay ho sau này của Tôi đi code dạo.