Hôm nay, Code Dạo sẽ giới thiệu với các bạn một công cụ đơn giản, miễn phí mà lại rất mạnh mẽ mang tên … linter.
Công cụ này có thể review, tìm những lỗi lặt vặt trong cách viết code của bạn, đưa ra đề xuất cải tiến (hoặc tự sửa code luôn).
Thật đấy! Sử dụng linter, bạn sẽ thấy như có thêm một người anh, người thầy ngồi cạnh mình khi code, nhắc nhở mình mỗi khi mình viết code lô, code đểu và nhắc sửa.
Linter chỉ ra tè le những chỗ mình code nhầm
Trong phạm vi bài viết, mình sẽ giới thiệu về linter, cũng như hướng dẫn cách cài đặt ESLint cho JavaScript trên VSCode nhé.
Linter là cái quái gì?
Theo Wikipedia về lint, linter là một công cụ dùng để phân tích source để phát hiện những lỗi sai, bug, vi phạm lỗi sai viết code.
Trong thực tế, mình dùng linter để bảo đảm code mình viết ra theo đúng chuẩn (do mình hoặc team đặt ra). Các team sử dụng linter để thống nhất style code / coding convention.
Vì mỗi team có mỗi style khác nhau, thông thường linter cho phép ta cài đặt và tùy chỉnh các style này cho phù hợp.
Hầu như ngôn ngữ lập trình nào cũng có linter đi kèm: Python có Pylint, C# có FxCop hoặc StyleCop. JavaScript thì có JSHint, JSLint, ESLint. Các bạn có thể tìm linter cho ngôn ngữ lập trình ưa thích của mình tại đây nha: List_of_tools_for_static_code_analysis
Trong phạm vi bài viết này, mình chỉ hướng dẫn cách cài đặt ESLint cho JavaScript trên VSCode nhé!
Cài đặt ESLint với Visual Studio Code
Linter chỉ giúp ta đảm bảo được code không vi phạm những style đã định, dựa theo 1 số rule, nó giống như một bộ khung sườn vậy.
Để sử dụng linter, ta phải setup rất nhiều rule (dùng let hoặc const thay cho var, thụt vào 2 dòng đầu dòng…) cũng khá mệt.
Thay vì lựa chọn và setup từng rule một, phần động developer sử dụng những bộ rule đã có sẵn như rule của airbnb luôn: https://github.com/airbnb/java_script
Đây là cách cài đặt cho một project linter cho project front-end hoặc project NodeJS:
- Các bạn nên cài đặt trước NodeJS và VSCode trong máy nha.
- Vào command line, chạy những dòng lệnh dưới để khởi tạo project, cài đặt những package cần thiết
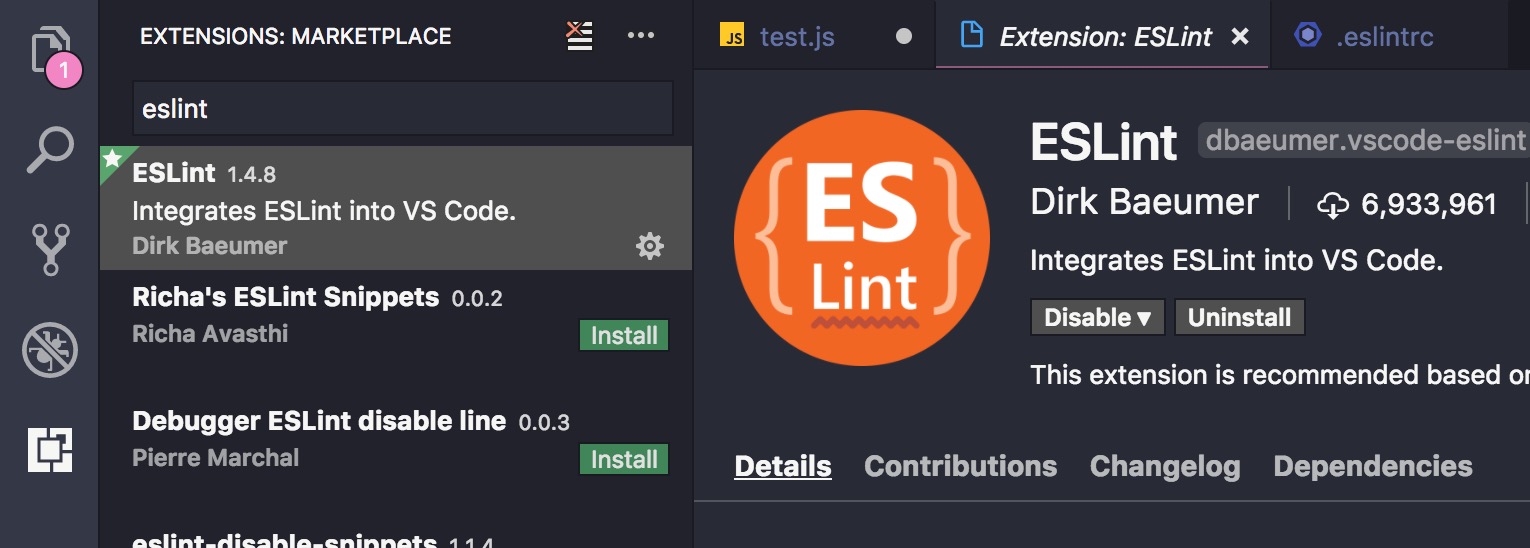
3. Mở VSCode lên, mở project lên, tìm và install extension ESLint
 4. Tạo một file mang tên .eslintrc trong cùng thư mục. Đây là file chứa config của ESLint. Trong file này, ta bảo ESLint hãy dùng style của AirBNB.
4. Tạo một file mang tên .eslintrc trong cùng thư mục. Đây là file chứa config của ESLint. Trong file này, ta bảo ESLint hãy dùng style của AirBNB.
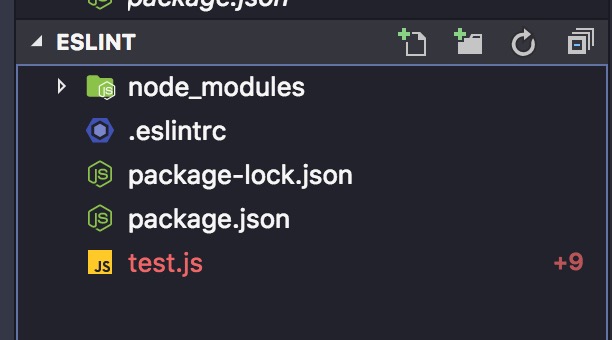
Các file trong thư mục
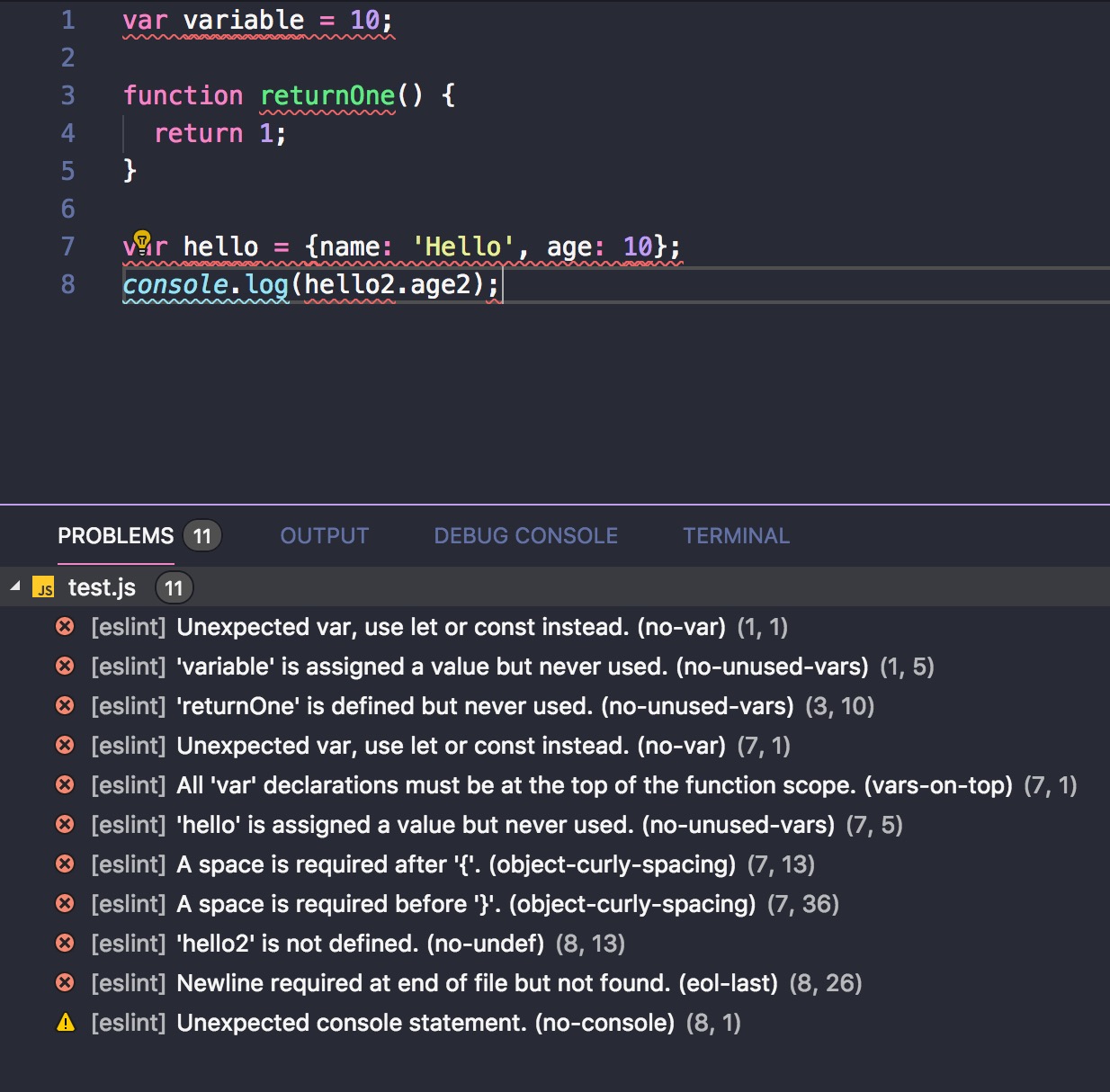
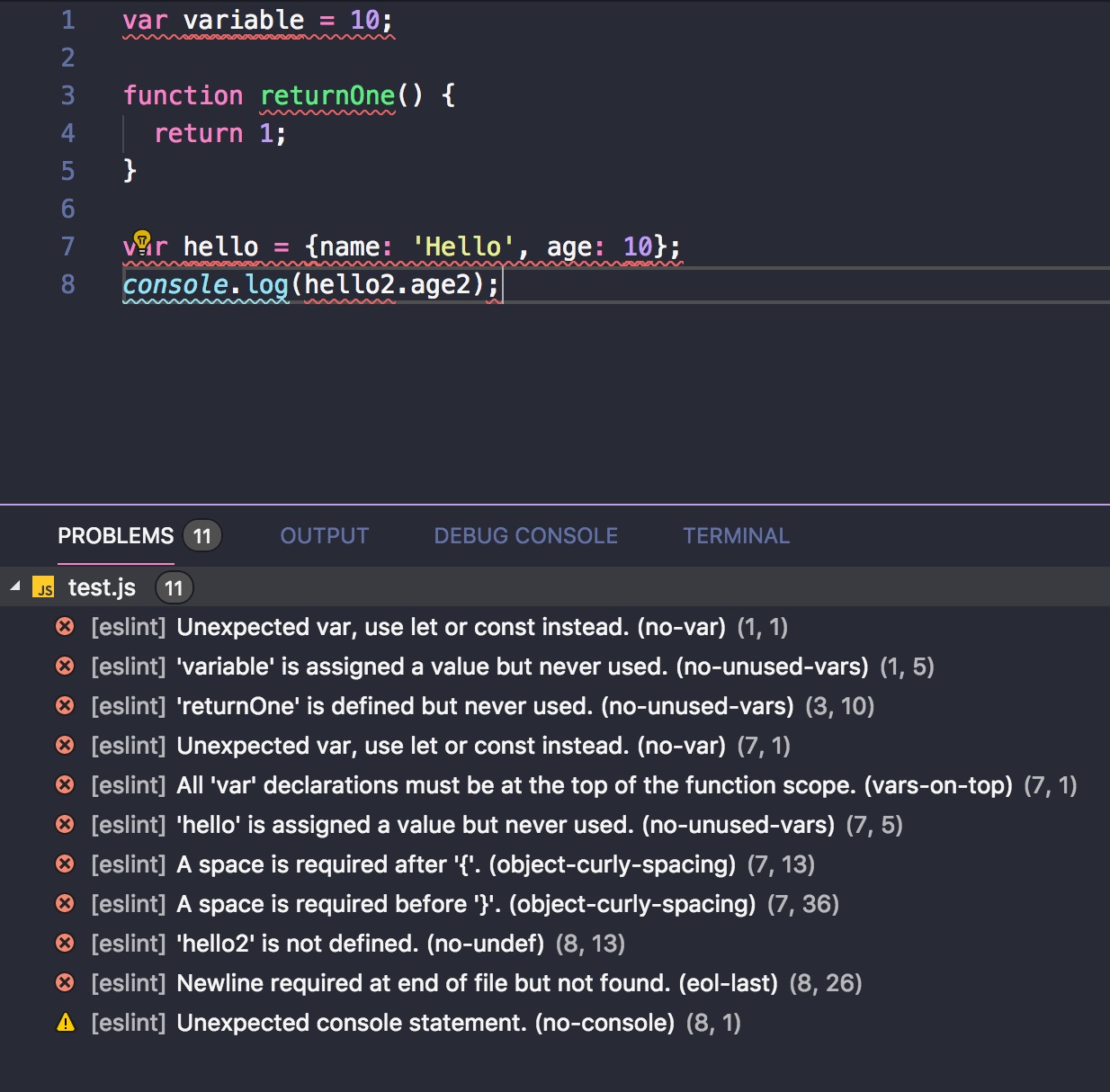
5. Để thử nghiệm, hãy tạo một file js bất kì và gõ như trong ảnh. ESLint sẽ tìm ra các lỗi sai như trong hình. (Hover chuột lên line đỏ cũng thấy nhé)
 Sau khi cài đặt xong, bạn cứ thoải mái code, làm theo những gì ESLint hướng dẫn thôi. Chúng ta sẽ cùng bàn về những ưu nhược điểm của Linter nhé!
Sau khi cài đặt xong, bạn cứ thoải mái code, làm theo những gì ESLint hướng dẫn thôi. Chúng ta sẽ cùng bàn về những ưu nhược điểm của Linter nhé!
Ưu và nhược điểm của Linter
Ưu điểm:
- Đa phần các linter đều miễn phí, dễ cài đặt, không cần tốn tiền mua bản quyền
- Các bộ linter được cài đặt theo chuẩn sử dụng bới các tập đoàn lớn (AirBnB, Google). Các bạn sinh viên/newbie sẽ học được rất nhiều khi làm theo các chuẩn này.
- Sử dụng linter sẽ giúp luyện được thói quen code tốt. Ví dụ như mình code JavaScript, sau một thời gian mình đã quen dùng const thay cho var/let, dùng arrow function thay cho function.
- Mỗi team có thể tùy chỉnh lại Linter cho phù hợp với dự án.
Nhược điểm:
- Linter chỉ có thể giúp bạn bắt được một số bug khi viết nhầm tên biếtn, fix một số cách viết code sai, chưa đúng style,
- Nó không thể giúp bạn khi bạn design nhầm, không tìm được bug do logic của code.
- Linter cũng không chỉ ta cách đặt tên hàm, tên biến cho dễ đọc. Code không có lỗi linter không có nghĩa nó là code clean, dễ đọc
- Không nên quá phụ thuộc vào linter hay các bộ rules có sẵn. Mỗi lần bị linter bắt lỗi, mình phải đi tìm hiểu lý do họ lựa chọn rule như vậy. Nếu rule quá vô lý hoặc không có ích, mình disable luôn.
Đừng phụ thuộc quá nhiều vào Linter hay các rules có sẵn
Kết
Trong bài này, chúng ta đã tìm hiểm về linter, cũng như thử cài đặt và tích hợp ESLint với Visual Studio Code.
Nếu các bạn có hứng thú về IDE hay VSCode, cứ để lại comment. Hôm nào mình sẽ làm một bài riêng về các IDE và công cụ mà mình sử dụng nhé!
Link tham khảo: