Web developers luôn tìm kiếm đường tắt để tiếp kiệm thời gian. Với sự xuất hiện của browser-based IDEs, có vẻ lập trình web đang ngày càng mở rộng khỏi nền tảng desktop. Bạn có thể code từ bất cứ máy tính nào, và thậm chí test online trên trình duyệt.
Free online code generators sẽ giúp các bạn iterate và build code nhanh chóng. Khi bạn đã biết được bạn cần phải generate code nào, chỉ việc tìm đúng công cụ là xong. Sau đây là 10 công cụ tôi rất thích khi generate CSS, và hoàn toàn miễn phí.
1. WAIT! Animate
Tạo custom repeating pause giữa CSS animations chưa bao giờ là công việc dễ dàng. Nhưng với WAIT! Animate bạn có thể tạo đúng code để vận hành hack này thật đơn giản.

Ắt hẳn ai cũng biết về CSS transitions và animation-delay property. Tuy nhiên property này chỉ delay animation một lần duy nhất lúc ban đầu thôi.
Với WAIT! Animate bạn có thể lặp anmation vĩnh viễn với custom pause giữa mỗi lần lặp lại. Đây quả thật là một CSS generator độc đáo, với giải pháp xây dựng animated effect mà không cần phải code từ con số 0.
2. CSS3 Generator
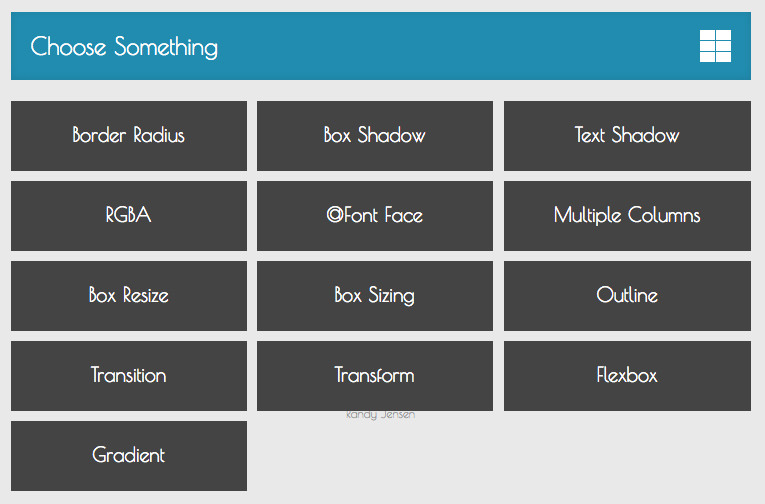
CSS3 Generator là một ví dụ truyền thống của code snippets bạn có thể cần mọi lúc mọi nơi. CSS3 Generator web app là tập hợp hơn 10 code generators khác nhau: CSS columns, box shadows, và thậm chí flexbox property khá mới.

Thật không may, cả web app này dynamic và chạy trên một trang duy nhất, nên sẽ không có permalinks cho từng generator riêng biệt. Nhưng lại cực kỳ dễ sử dụng và tương thích với các trình duyệt nổi tiếng.
Trên homepage, bạn chỉ việc lựa chọn generator muốn dùng, tweak một vài biến số, và copy code.
3. ColorZilla Gradients
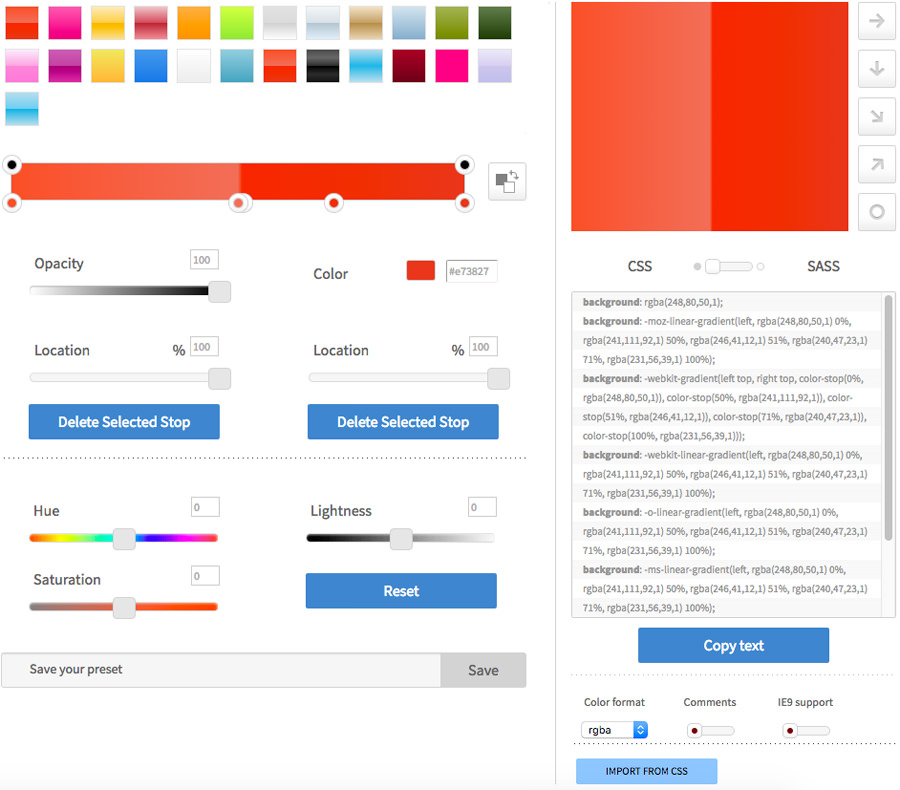
Custom CSS gradients luôn là “cái gai trong mắt” lập trình viên. Vẫn có nhiều method để tự build gradient mixins của riêng mình trong Sass, hoạt động khá ổn. Nhưng nếu bạn không dùng Sass, hoặc cần một visual editor đơn giản hơn, tôi đề nghị ColorZilla’s Gradient Editor.

Công cụ hoàn toàn miễn phí và có cả visual editor như Photoshop để tạo gradient codes. Bạn có thể move sliders quanh một gradient box để thay đổi color positions và gerenate CSS code. Bạn còn có thể thêm hoặc bỏ bớt màu trong gradient và thay đổi direction nữa.
4. CSS Type Set
Bạn đã bao giờ muốn demo typographic styles nào đó để trông thử chúng ra sao? CSS Type Set đúng là nơi bạn nên đến. Bạn có thể nhập text, và update setting cho font family, font size, coler, letter spacing, và các tùy chỉnh tương tự.

Mọi thứ đều được hiển thị theo thời gian thực, từ đó bạn có thể thấy text thực sự trông như thể nào trên một web page. Thiêu sót duy nhất là lựa chọn font giới hạn. Sẽ rất hay nếu bạn có thể test Google Web Fonts nữa.
5. Enjoy CSS
Enjoy CSS web app là sự kết hợp giữa code generator và visual editor. Bạn có thể tạo thành tố trang như buttons và ô nhập liệu, đồng thời áp dụng custom CSS3 properties vào đó. Rất dễ build bất cứ thứ gì bạn có thể tưởng tượng được với tất cả CSS properties phổ biến, kể cả transitions và transforms.

Bạn thậm chí còn có thể test Adobe fonts với nhiều text effects khác nhau để xem thử chúng trông như thế nào trong trình duyệt. Nhưng tính năng tốt nhất vẫn là Enjoy CSS gallery với nhiều code snippets miễn phí và pre-defined templates cho buttons, inputs, và những mục tương tự.
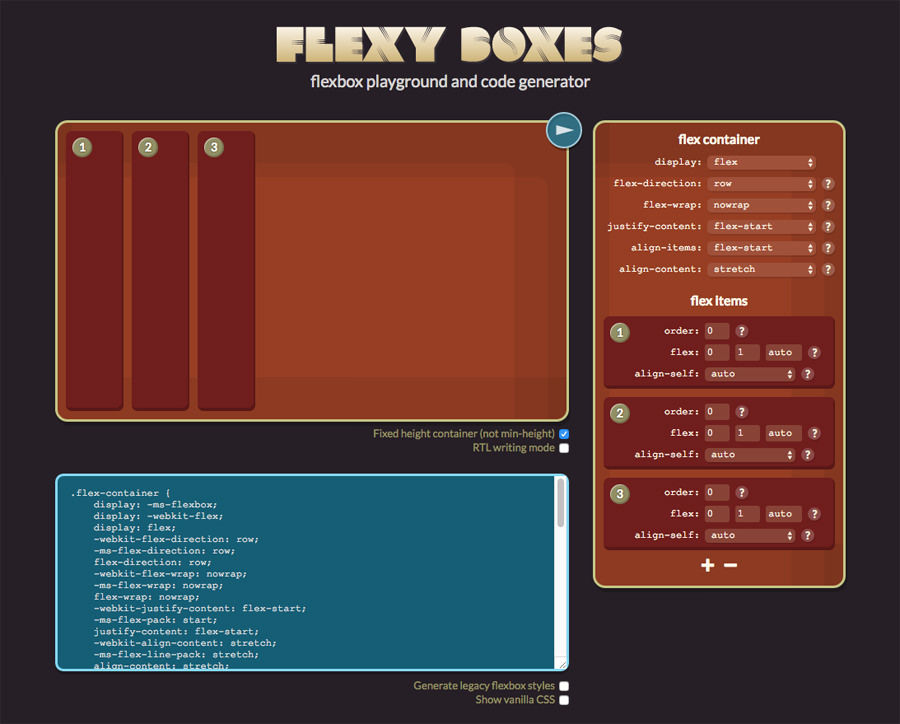
6. Flexy Boxes
Nếu bạn đang xoay xở chỉ để “hiểu” được flex box, hãy tìm thử Flexy Boxes. Công cụ “xóa nhòa” đi khác biệt giữa mỗi phiên bản flexbox, và cách rendering engines làm rõ cú pháp.

Flexbox vẫn còn khá mới nên chưa có nhiều websites tận dụng những tính năng này.
7. CSSmatic
CSSmatic là một website multi-generator có 4 phần riêng biệt: box shadows, border radii, noise textures và CSS gradients. Trang này có ít tùy chọn hơn CSS3 Generator web app, nhưng đều có trang URLs riêng biệt cho riêng từng công cụ như gradient generator.

CSSmatic là một trong số ít trang có tích hợp noise generator. Tất cả đều được generate cục bộ, bạn có thể copy thumbnail của generated background từ Thumbr, và lặp lại trong CSS bằng cách sử dụng background-repeat và background-image properties.
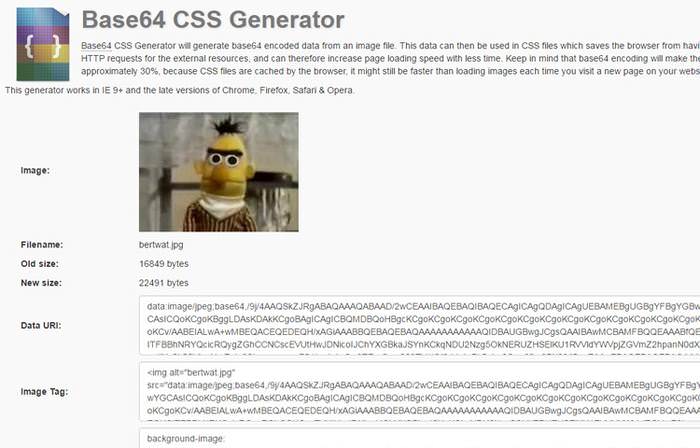
8. Base64 CSS
Frontend devs đang dần chọn lựa base64 code hơn là hình ảnh truyền thống vì dễ sử dụng và tiếp kiệm dung lượng hơn. Base64 CSS là công cụ code generator miễn phí giúp output raw base64 image code với optional snippets cho CSS background images.

Bạn chỉ việc upload file lên, và chờ trang web lo mọi thứ còn lại. Đây là một chiến thuật tuyệt vời để tăng tốc độ trang, và giảm số cached element trên trang.
9. Patternify
Nếu bạn không thích sử dụng background images của riêng mình, tại sao không tạo hình mới? Patternify là một CSS pattern generator miễn phí với bộ visual editor hoàn chỉnh. Mọi thứ được quản lý qua trình duyệt, nên bạn chỉ cần kết nối internet là đủ.

Pattern design interface vẫn còn một số hạn chế, vì đây là pixel-by-pixel generator. Nhưng Patternify sẽ tự động output image URL, và cung cấp base64 code để copy/paste vào CSS.
10. CSS Button Generator
CSS button generator, chính là css generator tốt nhất trong bài viết ngày hôm nay. Bạn có thể tiếp cận với kho custom buttons và CSS code đồ sộ. Bạn có thể copy buttons đã có, điều chỉnh như template, hoặc thậm chứ tự tạo buttons riêng. Visual editor cực kỳ tốt với rất nhiều lựa chọn custom CSS properties.

Nếu bạn biết bất cứ CSS generator nào thú vị, đừng ngần ngại comment bên dưới nhé.
Techtalk via hongkiat
Nguồn: Techtalk.vn